unity3d学习笔记(十九)--ngui制作人物头顶的头像和血条
本系列文章由Aimar_Johnny编写,欢迎转载,转载请标明出处,谢谢。
http://blog.csdn.net/lzhq1982/article/details/18793479
先上张图,自己做的一个demo。
这里的人物头像和血条是在3d世界生成的,所以有真正的纵深感和遮挡关系,废话不多说,看我是怎么实现的。
第一步,先在UI Root里制作头像和血条。
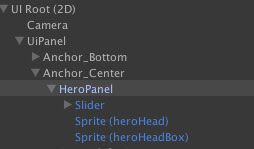
这个制作步骤基本和我前面一篇文章介绍头像血条的制作步骤一致,下面我截个图。
就是上面的HeroPanel,东西很简单,创建一个主面板HeroPanel,然后在里面创建一个Slider,用来显示血条,再创建一个sprite,用来显示头像,我这里还有一个sprite是头像的背景框,然后调整位置和血条的颜色,不知道怎么做的看我前面的头像血条的文章,做完是这个样子:
第二步,把头像和血条做成prefab。
把上面制作的HeroPanel拖到Project的Resources文件夹下(Project->Assets->Resources),没有Resources文件夹的自己创建一个,为了将来的加载。这样就生成了HeroPanel的prefab,然后就可以把之前UI Root下的那个删掉了。
第三步,进入程序。
上面的准备工作OK后,就是编程环节了。我的每个角色下挂了一个Npc脚本,在Npc脚本的Start里加载HeroPanel的prefab。
GameObject heroPanel = Resources.Load("HeroPanel") as GameObject;
_heroPanel = Instantiate(heroPanel, transform.position, transform.rotation) as GameObject;
_heroPanel.transform.localScale = new Vector3(0.006f, 0.006f, 0.006f);
_bloodSlider = _heroPanel.GetComponentInChildren<UISlider>();
_heroHeight = gameObject.collider.bounds.size.y;
上面代码很简单,先是加载HeroPanel的prefab,然后生成实例_heroPanel,然后调整大小,这个一定要调成自己想要的大小,不然大的不忍直视啊,接着获取里面的UISlider脚本,赋给变量_bloodSlider,后面用得到。如果想改变头像图片可以在这里操作,我就不改了。最后获取该角色的身高,用其碰撞盒获取,后面Update里计算坐标用得到。
然后就是Update部分:
Vector3 pos = new Vector3(transform.position.x, transform.position.y+_heroHeight+HEAD_OFFSET, transform.position.z); _heroPanel.transform.position = pos; _heroPanel.transform.rotation = Camera.main.transform.rotation;
在Update里要随时获得角色的坐标,最重要的就是y坐标,因为要放到角色头顶上,所以这时就用到了前面的_heroHeight,后面又加了个HEAD_OFFSET,是偏移量,我这是1.0,然后把这个坐标赋给_heroPanel,这样头像血条就跟着角色走了,但还有一点别忘了,就是它的朝向问题,你要时刻保持这个面板朝向摄像机,这就是第三句代码的作用。
好了,到这里你已经实现了基本功能,很简单吧,剩下的就是血条的slider了,这个和我前面介绍血条文章的用法一样,在这里就是改变_bloodSlider的value值,就是百分比,在这里我就不介绍了。哈哈,打完收工。