最近公司项目要求使用一个在线编辑器,之前只用过FCK的,,然后觉得FCK的界面不好看,所以换了一个,它的后续版本的CKEditor,
不得不说 CKEditor使用起来要方便的多....使用方法就不在赘述..
ps:本次使用的是java版的CKEditor3.5.3, 而不是纯javascritp..
主要是在使用的时候遇到了上传图片的问题..CKEditor默认在jsp中是没有开放上传功能的,而在PHP中有一个CKFinder插件来帮助完成,,
但是那个插件不怎么好用..再加上网上搜到的解决办法都比较麻烦,很多都是自己重写一个上传功能,但是自己做一个的话,还得自己做图片预览的功能,,,所以只能转头研究CK的源码..
经过2天的研究,,,在image.js中找到了控制上传的代码.
搜索"Upload"关键字.
会找到页面上上传的功能Element,这里有一个hidden属性,默认为true,改为false就可以在页面上显示出"上传"功能
ps:建议将Link(图片链接),和advanced(高级),都设置为true,只留下第一个info,和upload,之所以只留这两个功能,
1:info中的源地址与Link中的源地址作用相同.
2.原本info是有一个浏览服务器文件的功能的,但因为安全性的考虑,故舍弃,改为上传后手动设置预览图.
3.高级功能作用不实际,并且难操作,故屏蔽.
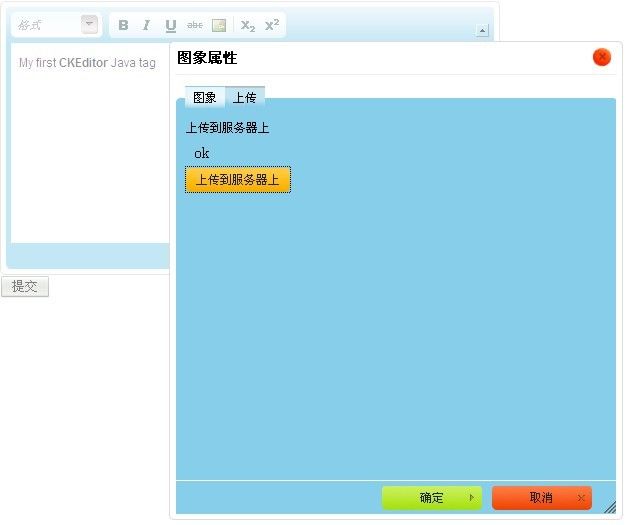
其中upload功能块,只保留一个文件上传,和一个上传按钮...
页面上,
<%
String value = "My first <strong>CKEditor</strong> Java tag";
CKEditorConfig settings = new CKEditorConfig(); //声明实例
settings.addConfigValue("skin", "kama"); //使用皮肤
settings.addConfigValue("width", "500"); //设置宽度
settings.addConfigValue("uiColor", "skyblue"); //设置编辑器UI颜色
settings.addConfigValue("filebrowserUploadUrl",""+ basePath +"uploadimage.jsp"); //(重要)设置上传图片Form的Action地址
settings.addConfigValue("toolbar", "[['Format'],['Bold','Italic','Underline','Strike','Image','-','Subscript','Superscript']]");
//自定义功能版所支持的功能.(具体参照官方参数.)
%>
<ckeditor:editor editor="detail" basePath="ckeditor/" config="<%=settings %>" value="<%= value %>"/>
<input type="submit" value="提交">
文件上传的name为 upload,(目前还不知道怎么改,直接修改image.js中的id,会提示在页面上找不到W)
所以如果用struts2的话,应该在Action中对应为upload..
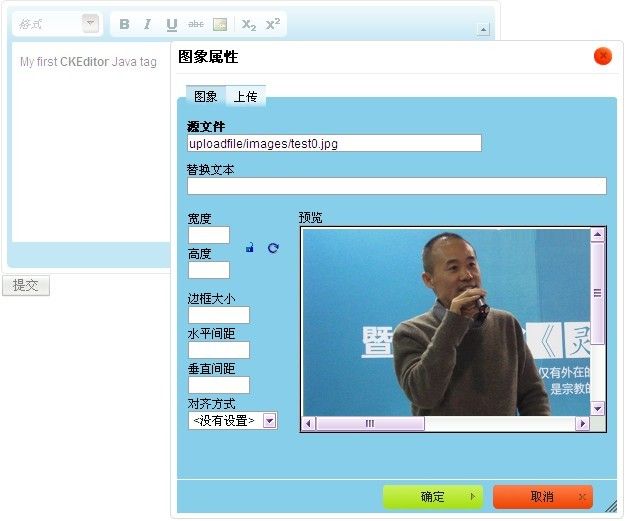
下面的js代码就会将上传的图片显示到预览图的位置.
out.println("<script language='javascript'>");
out.println("parent.document.getElementById('cke_38_textInput').value = '" + "uploadfile/images/" + name + "'");
out.println("parent.document.getElementById('cke_34_previewImage').src = '" + "uploadfile/images/" + name + "'");
out.println("parent.document.getElementById('cke_34_previewImage').style.display = ''");
out.println("</script>");
name表示文件名,也即是上传后实际保存时的文件名..
本人采用的是提交后,直接返回js代码(返回后属于子窗口,所以要加parent),也可以写成function到页面上,供CKEditor自己调用.
调用方法:
id : 'Upload',
onChange : function(){
document.getElementById('cke_38_textInput').value = "uploadfile/images/" + name;
document.getElementById('cke_34_previewImage').src ="uploadfile/images/" + name;
document.getElementById('cke_34_previewImage').style.display = '';
}
hidden : false
...
完成效果.:
OK 是服务器返回的信息,非ckeditor自带.
最后,如果能在上传成功后直接调用Info的onChange方法的话,是最完美的..可是我始终调用不了这个方法...
完毕,各位自己去测试吧. 另在image.js中有些方法也可以自己改动,如onOK-->表示在点击确定时会触发的方法.