FullCalendar如何实现minTime,slotDuration动态更新
最近在使用jQuery插件FullCalendar实现一个患者预约医生看病的功能,大致需求如下:
1、 医生首先以周为单位设置自己下个月的出诊时间,包括上班时间,下班时间,每次可预约的时间间隔
2、 患者通过在线预约系统,选择医生的出诊时间并预约
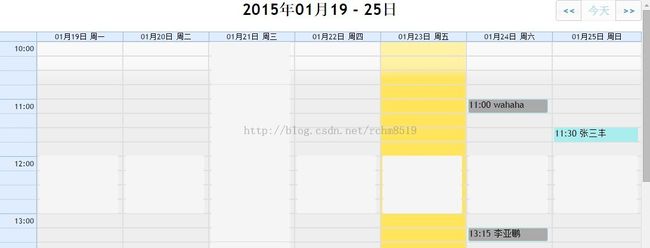
3、 医生可查看自己的预约安排,了解病人的预约情况,使用FullCalendar插件实现效果如下图:
那么现在问题来了,如果医生不同的周或不同月上下班的时间不一样,我们跳转到别的周后,左边的时间轴是否也要跟着改变,遗憾的是FullCalendar 没有提供这个功能,除非你调用destroy方法,然后重新初始化calendar:
$('#mycalendar').fullCalendar('destroy');
$('#mycalendar').fullCalendar(calendarOptions);
但是,这样做的结果是日历记录的信息都会初始化,也就是默认时间又会从当前周开始,这样你就永远没法跳转到下一周去。
此时想起插件本身是支持在'month,agendaWeek,agendaDay' 几种视图之间切换的,而且在视图切换的过程中不会丢失保存的信息,由于需求不需要,我把切换视图的功能给隐藏了,那么我是否可以模拟一种视图的切换呢,即把日期的跳转看做是从agendaWeek 视图切换到agendaWeek视图。
通过查看FullCalendar的源码,并参考网友的意见,发现这一思路是可行的,通过修改FullCalendar源码的以下几处地方,完美实现了需求。记录如下:
1. 模拟插件自带的t.changeView=changeView;
新增一个refreshView方法,
首先,增加一行:
't.refreshView = refreshView;'
2.
实现refreshView方法:模拟changeView方法调用_changeView(newView),只是把newView指定为当前的view类型,新增如下:
function refreshView()
{
_changeView(currentView.name);
}
3.通过option()方法传入参数,然后调用refreshView方法,修改option方法如下:
function option(name,value) {
if (value=== undefined) {
returnoptions[name];
}
if (name== 'height' || name == 'contentHeight' || name == 'aspectRatio') {
options[name]= value;
updateSize();
}
// -------------add by rcm on 2015/1/21 begin------
if (name== 'slotDuration' || name == 'minTime' || name == 'maxTime')
{
options[name]= value;
refreshView();
}
// -------------add by rcm on 2015/1/21 end------
}
ok,此时在
events: function(start, end,timezone, callback) {
可以如下调用:
$calendar.fullCalendar('option', 'minTime',data.beginBusiness);
$calendar.fullCalendar('option', 'maxTime',data.endBusiness);
$calendar.fullCalendar('option', 'slotDuration',data.slotDuration);
}
本人使用的FullCalendar版本是:FullCalendar v2.0.0
其他版本请自行研究,供参考,希望可以帮到你!