Spring Tiles Integration
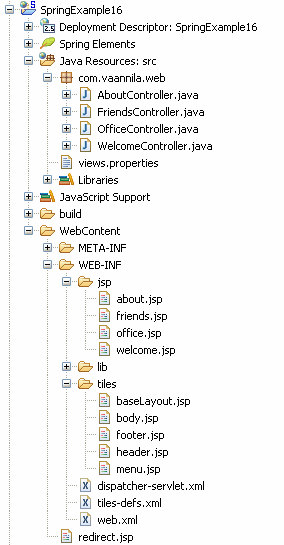
In this example you will learn how to integrate Spring with Tiles 2. The directory structure of the example is shown below.

Add the following library files to the lib directory.
01.
antlr-runtime-3.0
02.
commons-logging-1.0.4
03.
org.springframework.asm-3.0.0.M3
04.
org.springframework.beans-3.0.0.M3
05.
org.springframework.context-3.0.0.M3
06.
org.springframework.context.support-3.0.0.M3
07.
org.springframework.core-3.0.0.M3
08.
org.springframework.expression-3.0.0.M3
09.
org.springframework.web-3.0.0.M3
10.
org.springframework.web.servlet-3.0.0.M3
11.
12.
commons-beanutils-1.7.0
13.
commons-digester-1.8
14.
commons-logging-api-1.1
15.
jstl
16.
standard
17.
tiles-api-2.0.4
18.
tiles-core-2.0.4
19.
tiles-jsp-2.0.4
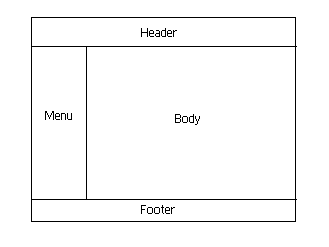
You will see how to create a simple classic tile layout with a header, menu, body and footer regions.

In Spring to use Tiles, configure the following Tile definition in the Spring configuration file.
01.
<?xml version="1.0" encoding="UTF-8"?>
02.
<beans xmlns="http://www.springframework.org/schema/beans"
03.
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
04.
xmlns:p="http://www.springframework.org/schema/p"
05.
xmlns:context="http://www.springframework.org/schema/context"
06.
xsi:schemaLocation="
07.
http://www.springframework.org/schema/beans
08.
http://www.springframework.org/schema/beans/spring-beans.xsd
09.
http://www.springframework.org/schema/context
10.
http://www.springframework.org/schema/context/spring-context.xsd">
11.
12.
<bean id="viewResolver" class="org.springframework.web.servlet.view. ResourceBundleViewResolver" p:basename="views" />
13.
14.
<context:component-scan base-package="com.vaannila.web" />
15.
16.
<bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles2. TilesConfigurer" p:definitions="/WEB-INF/tiles-defs.xml" />
17.
18.
</beans>
Using the definitions attribute specify the location of the tiles definition file. Here the location is "/WEB-INF/tiles-defs.xml". The tiles definition file is shown below.
01.
<?xml version="1.0" encoding="UTF-8" ?>
02.
03.
<!DOCTYPE tiles-definitions PUBLIC
04.
"-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"
05.
"http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
06.
07.
<tiles-definitions>
08.
09.
<definition name="baseLayout" template="/WEB-INF/tiles/baseLayout.jsp">
10.
<put-attribute name="title" value="Template"/>
11.
<put-attribute name="header" value="/WEB-INF/tiles/header.jsp"/>
12.
<put-attribute name="menu" value="/WEB-INF/tiles/menu.jsp"/>
13.
<put-attribute name="body" value="/WEB-INF/tiles/body.jsp"/>
14.
<put-attribute name="footer" value="/WEB-INF/tiles/footer.jsp"/>
15.
</definition>
16.
17.
<definition name="welcome" extends="baseLayout">
18.
<put-attribute name="title" value="Welcome"/>
19.
<put-attribute name="body" value="/WEB-INF/jsp/welcome.jsp"/>
20.
</definition>
21.
22.
<definition name="friends" extends="baseLayout">
23.
<put-attribute name="title" value="Friends"/>
24.
<put-attribute name="body" value="/WEB-INF/jsp/friends.jsp"/>
25.
</definition>
26.
27.
<definition name="office" extends="baseLayout">
28.
<put-attribute name="title" value="Office"/>
29.
<put-attribute name="body" value="/WEB-INF/jsp/office.jsp"/>
30.
</definition>
31.
32.
</tiles-definitions>
Here we first define a base layout, later we extend the base layout and create three more tile definitions by changing only the title and the body regions.
To dispaly views we use the ResourceBundleViewResolver. By default the views.properties file will be used to store the key value pairs, we specify this using the basename attribute.
01.
welcome.(class)=org.springframework.web.servlet.view.tiles2.TilesView
02.
welcome.url=welcome
03.
04.
friends.(class)=org.springframework.web.servlet.view.tiles2.TilesView
05.
friends.url=friends
06.
07.
office.(class)=org.springframework.web.servlet.view.tiles2.TilesView
08.
office.url=office
09.
10.
about.(class)=org.springframework.web.servlet.view.JstlView
11.
about.url=/WEB-INF/jsp/about.jsp
The welcome, friends and office refers to the tile definition names (the one to right side of the = sign). For tile views we use "org.springframework.web.servlet.view.tiles2. TilesView" class. You can also have other views together with the tile views. The about url is mapped to the about.jsp page with is a org.springframework.web.servlet.view.JstlView.
The baseLayout.jsp file contains the table structure to hold the different regions.
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title><tiles:insertAttribute name="title" ignore="true" /></title>
</head>
<body>
<table border="1" cellpadding="2" cellspacing="2" align="center">
<tr>
<td height="30" colspan="2">
<tiles:insertAttribute name="header" />
</td>
</tr>
<tr>
<td height="250">
<tiles:insertAttribute name="menu" />
</td>
<td width="350">
<tiles:insertAttribute name="body" />
</td>
</tr>
<tr>
<td height="30" colspan="2">
<tiles:insertAttribute name="footer" />
</td>
</tr>
</table>
</body>
</html>
Here we use annotated controller handler mapping to handle the request. In the redirect.jsp page we forward the request to the welcome.htm url.
<% response.sendRedirect("welcome.htm"); %>
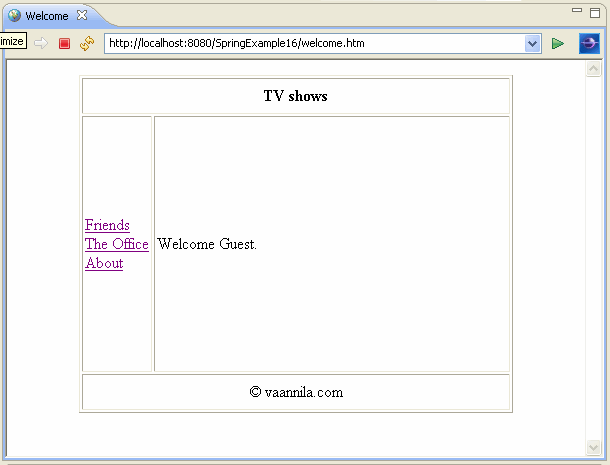
The welcome.htm url will be handled by the WelcomeController class, where we forward it to the welcome tile page.
package com.vaannila.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WelcomeController {
@RequestMapping("/welcome.htm")
public String redirect()
{
return "welcome";
}
}

You can download and try the example here.
|
Source : Download
|
|
War : Download
|