android自定义View——Bitmap使用详解
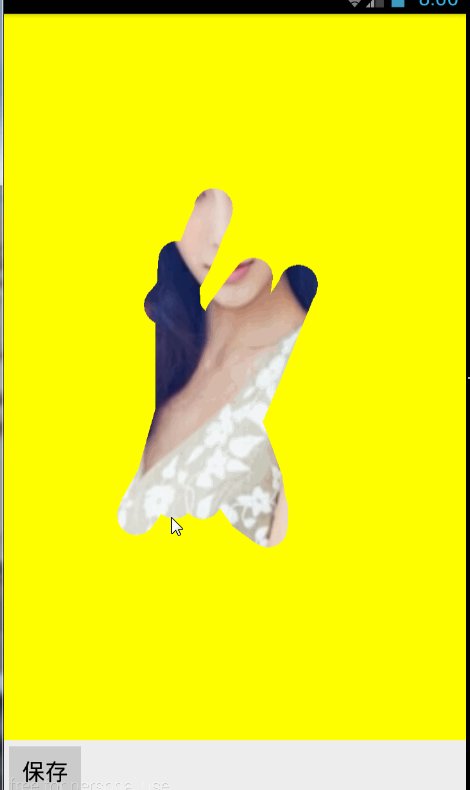
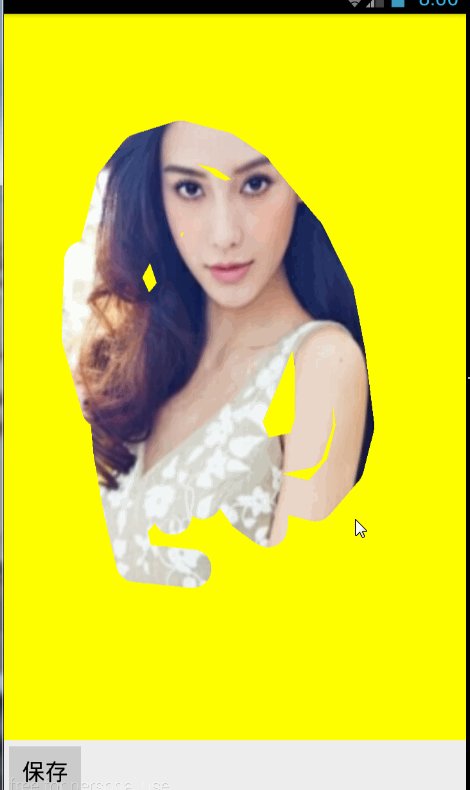
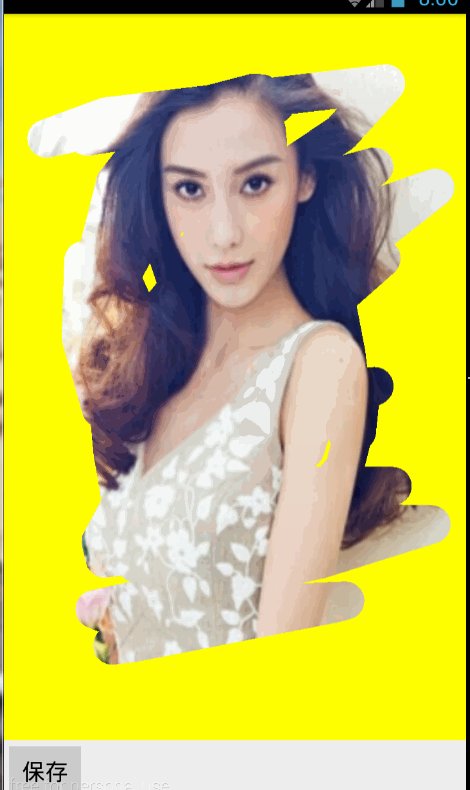
本节课程实现完成右图效果(三步)以及保存涂鸦过的图片
步骤【1】将背景Bitmap图片画到底层canvas上
bitmapBackground = BitmapFactory.decodeResource(getResources(), R.mipmap.cc);
//把背景图 画到底层,在底层抠图全屏大小,将原图放大后匹配到抠图上面
canvas.drawBitmap(bitmapBackground, new Rect(0, 0, bitmapBackground.getWidth(), bitmapBackground.getHeight()), new Rect(0, 0, width, height), null);这一步骤涉及到自定义View属性问题参考上一篇:
http://blog.csdn.net/taoolee/article/details/48547781:即背景图可以在XML当中定义
步骤【2】在新建的Bitmap画布上 加上蒙版
//第二层为一个位图的图层;在此图层上给图片加上蒙版,
canvasBit.drawRect(0, 0, width, height, paintCircle);
步骤【3】设置画笔路径,使得重叠的部分透明
这里有个问题就是,当笔触在屏幕上快速滑动的话,中间连接不起来所以解决这个问题
private Path path;
float x;
float y;
float old_x;
float old_y;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
x = event.getX();
y = event.getY();
path.moveTo(x, y);
invalidate();
old_x = x;
old_y = y;
return true;
case MotionEvent.ACTION_MOVE:
x = event.getX();
y = event.getY();
path.moveTo(old_x, old_y);
path.lineTo(x, y);
//也可以通过画贝塞尔曲线实现
// path.quadTo((x+old_x)/2,(y+old_y)/2,x,y);
//画圆的画,快速滑动中间会不连贯
//path.addCircle(x, y, 50, Path.Direction.CW);
invalidate();
old_x = x;
old_y = y;
return true;
}
return super.onTouchEvent(event);
}关于图层
在这里给讲解一下图层的问题,大体上算是我个人的理解,首先onDraw()方法自带一个canvas,我理解为他是手机屏幕。最后我们都要使用这块画布
把其他的东西在这上面展示出来:在这里我们新建了一个位图图层,它的作用就是先画一层蒙版,再画一个路径,,是的重叠部分透明,我们就是为了得到这个透明的东西,然后把我们得到的这个透明的,最后也要画在onDraw()方法里面的canvas上面;
新建的Bitmap的画布
//创建一个宽width高height的新位图
back = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
canvasBit = new Canvas(back);//位图传递给它的画布 //把背景图 画到底层,在底层抠图全屏大小,将原图放大后匹配到抠图上面
canvas.drawBitmap(bitmapBackground, new Rect(0, 0, bitmapBackground.getWidth(), bitmapBackground.getHeight()), new Rect(0, 0, width, height), null);
//第二层为一个位图的图层;在此图层上给图片加上蒙版,
canvasBit.drawRect(0, 0, width, height, paintCircle);
canvasBit.drawPath(path, paintRect);//与上层重叠透明
//最后都要在canvas上面画上去
canvas.drawBitmap(back, 0, 0, null);保存图片
实现将涂鸦的位图保存到本地,格式比较固定,大家看一些
public class MainActivityBitmap2 extends Activity {
private MyBitmapView2 view2;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bitmapview2);
view2= (MyBitmapView2) findViewById(R.id.view2);
button= (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
view2.setDrawingCacheEnabled(true);
Bitmap bit=view2.getDrawingCache(true);
File file=new File(Environment.getExternalStorageDirectory(),System.currentTimeMillis()+".jpg");
if(!file.exists()){
try {
file.createNewFile();
} catch (IOException e) {
e.printStackTrace();
}
}
try {
bit.compress(Bitmap.CompressFormat.JPEG,100,new FileOutputStream(file));
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
});
}
}