Realizing the increasing demand of useful apps across the web, we regularly feature commercial and free software on instantShift, so decided it was time to bring a roundup of highly essential CSS tools & generators applications to your attention. Just keep in mind that this list isn’t a ranking list of web apps. So, Let’s start with this compilation that every web developer, designer and freelancer should consider.
- Primer CSS
- Mail Chimp CSS Inliner
- CSS – Sprit
- CSS Text Wrap
- CSS Layout Generator
- Layout Generator
- Grid System Generator
- Design by Grid
- Blueprint CSS
- Bluetrip
- CSS Framework from Content with Style
- Unobtrusive CSS
- Elements
- xCSS
- Ez – CSS
- YAML Builder
- CSS Typeset
- Typetester
- Fonttester
- Typogridphy
- CSS font style
- CSS Color Replace
- Somacon CSS Color Chart
- Colors Conversion
- CSS Color Codes
- CSS Colors
- Crockford
- Color Scheme Designer
- Spritegen CSS Sprites
- CSS Sprites
- Website Performance (CSS Sprite Generator)
- CSS Sprite Generator
- 960
- Mindplay Grid
- Net Protozo
- Spry Soft Variable Grid System
- Grid based Layout
- Grid Layout Generator
- Drawter
- Developer
- Firebug
- Pagelayout
- Spiffy Corners
- Sky CSS tool
- Simple CSS
- CSS Compressor
- iSnoop CSS SuperScrub
- PageColumn Layout Generators
- CSS Menumaker
- Em Calculator
- IE6 Fixer
- CSSEvolv
- WordOff
- CSS Sorter
- Quick Form Builder
- Dust-Me selector
- Fireshot
- CSS Viewer
- Web Developer
- Measure It
CSS Tools for HTML Newsletters
CSS Layouts Tools
CSS Frameworks Tools
Typography CSS Tools
CSS Colors Tools
CSS Sprite Tools
CSS Grids Tools
Other CSS Tools
CSS Browser Extension Plugins
CSS Tools for HTML Newsletters
CSS technology allows for more powerful and flexible website designs. But there are certain restrictions using CSS and HTML support, and even with inline styles, So presenting you some of the tools for CSS for designing your email newsletter to make your job easier.
Primer CSS
Primer covers your CSS by pulling out all of your classes and id’s and placing them into a starter stylesheet. Paste your HTML in the space given to get started.
Official Link
Mail Chimp CSS Inliner
An automatic CSS inline conversion tool by MailChimp automatically transforms all your local styles into inline styles which is found to be time saving by designers and you could use this tool even if you don’t own an mailchimp account.
Official Link
CSS – Sprit
Just upload the files you want to use in your CSS sprite and click the button to join all your images into a single file and generate the corresponding CSS and HTML code. You could even achieve any rollover effects.
Official Link
CSS Text Wrap
Wrap your HTML text around curves, zig zags, rectangles or in whatever shape you want. CSS Text Wrapper does this job where you have to draw the right and left edges here and copy the generated code to your website.
Official Link
CSS Layouts Tools
Designing a layout for a website is the most important and the challenging task, but CSS designing a layout has a lot of benefits such as easier design updates, alternate layouts, better SEO, flexible design options, degradable code and lot more, but still designing one may take a lot of time, but here are some tools which
generates the layout for you in a quick manner.
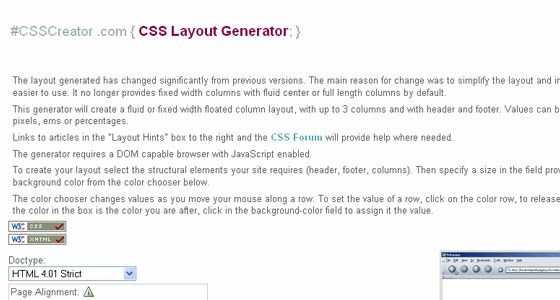
CSS Layout Generator
Set the document type as XHTML or HTML strict or transitional and change the header, footer, sidebars, and layout width to see the preview in the same page.
Official Link
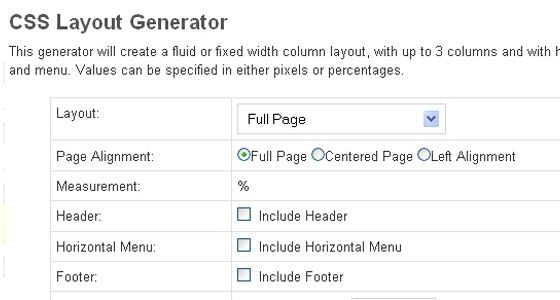
Layout Generator
This generator will create a fluid or fixed width column layout, with up to 3 columns and with header, footer and menu where the values can be specified in either pixels or percentages.
Official Link
Grid System Generator
The grid system generator will create custom grid systems in valid CSS / XHTML for rapid prototyping, development and production environments.
Official Link
Design by Grid
Design by Grid will generate a PNG image for the grid by setting the column and gutter width, number of units and final width and the grid generated can be used as a background in your PSD or HTML or CSS.
Official Link
CSS Frameworks Tools
A CSS framework allows for easier and standard styling of a webpage and also make this process a little bit easier, choosing the good framework will help you save time and effort in future. A lot of frameworks are available, but pick the best ones from the chosen ones listed below.
Blueprint CSS
Blueprint, builds a solid foundation to build your project with an easu-to-use gird, sensible typography, useful plugins and a stylesheet for printing and also tools, editors and templates with print styles and form styles
Official Link
Bluetrip
Bluetrip gives you a set of styles and a common way to build your website to get right to designing you website.
Official Link
CSS Framework from Content with Style
Recreating and retesting the basic layouts may be quite a frustrating job, So Malarkey has sorted the common layouts which cover most of the blogs and corporate sites and the most common building blocks for these layouts are listed here.
Official Link
Unobtrusive CSS
The most simplest framework with download files for CSS framework forms plugins, CSS framework tabularisationifier plugin and CSS core plugin.
Official Link
Elements
The Elements framework has a collection of folders and files from client files to design to code and fit into your existing workflow. Also it has a collection of preset classes, awesome mass reset, lightbox and more.
Official Link
xCSS
xCSS empowers a straightforward and object-oriented workflow when developing complex style cascades. Also xCSS is lightweight and seamlessly integrates into any existing workflow which cut downs your development time.
Official Link
Ez – CSS
An easy to use framework of size 1 kb where the authors are not bound to a grid and columns and gutters can be of any width. EZ-CSS works by forcing the final element in the HTML flow to become a block formatting context.
Official Link
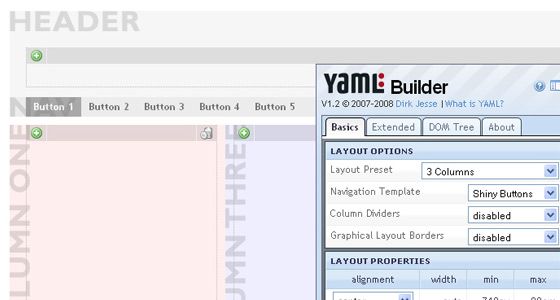
YAML Builder
Develop YAML based CSS layouts with the help of a visual tool which sets the layout options like layout preset, navigation template, column dividers and graphical layout borders, Layout properties with the alignments and the column properties.
Official Link
Typography CSS Tools
Typography when used in the appropriate form improves overall appearance of your web page and with CSS we don’t see much of the Typography. Not the case now, because CSS is the most accessible and easiest way to design. Presenting you some of the typographic tools for CSS which lets you test for different font types and styles.
CSS Typeset
CSStypeset generates your text in CSS with the specified font, size, color and other formatting which you can copy from here to your stylesheets.
Official Link
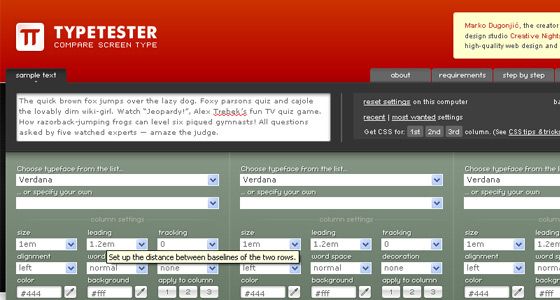
Typetester
Typetester allows you to test three different font types in a single screen making your job much easier than before where you had to check for each individual setting.
Official Link
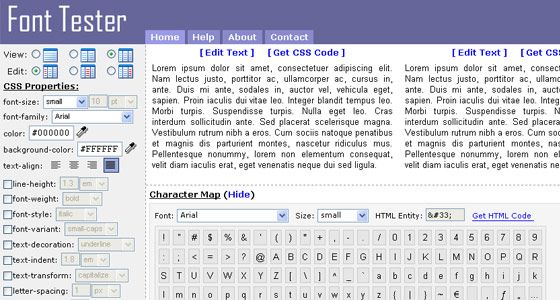
Fonttester
A lot of CSS properties can be edited and tested here from the inline height, font weight, font style and variant, text indent and transform, word and letter spacing. font stretch and lot other properties and the CSS code is generated for the same.
Official Link
Typogridphy
A CSS framework, Typogridphy allows web designers and front end developers to quickly code typograhically grid layouts which are versatile and good looking.
Official Link
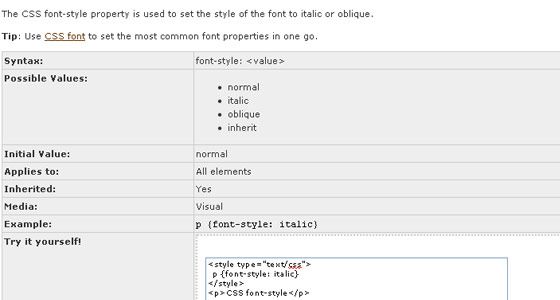
CSS font style
The CSS font-style property is used to set the style of the font to italic or oblique.
Official Link
CSS Color Replace
Just load your CSS file here, replace with the choice of colors, and get the new CSS file with the specified file.
Official Link
CSS Colors Tools
Colors speak a lot about the nature of your website and playing with colors is always fun and with CSS you can explore many options for defining your text and background colors. Here are some of the tools where you can know your colors, replace them or convert theme or choose a color scheme for your website.
Somacon CSS Color Chart
Use the colors in the palletes with either HTML or CSS by clicking the color code to select it, copy and then paste it. You can also convert your Hex colors to RGB and vice versa and also compare your colors to your design side – by – side.
Official Link
Colors Conversion
Pantone conversion chart converts your RGB colors to Hex colors and also conversion of Web safe colors and X11 colors conversions are also generated.
Official Link
CSS Color Codes
CSS color codes has 2 options for providing the hexadecimal color codes and also the RGB color codes. Pick a color from the Color picker and copy its hexadecimal value from the bottom field.
Official Link
CSS Colors
A color chart comprising of values in both hexadecimal and RGB. Also you could find a combination of Red, Blue and Green values from 0 to 255 giving you a total of more than 16 million colors.
Official Link
Crockford
An easy way to decide the background for your page, This chart provides you the colors with the names, which when clicked applies itself as the background that makes it quite easier for you to decide the appropriate one.
Official Link
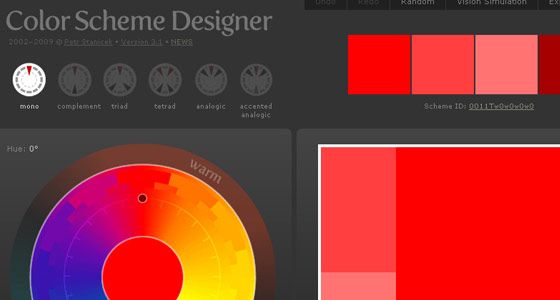
Color Scheme Designer
Colors in the form of Color wheel with variations like mono, complement, traid, tetrad, analogic and accented analogic which gives the color variations in the percentage ratio and highlights the same with the appropriate scheme chosen.
Official Link
CSS Sprite Tools
CSS sprites are not regularly used but at times they can greatly reduce your server load and increase the performance of a web page by combining images and reducing the number of requests so that you can easily maintain your designs. Some of the best examples of CSS sprites are as follows.
Spritegen CSS Sprites
Upload your image, add more than one image and create your sprite, You could also set your output type as PNG, JPEG or GIF.
Official Link
CSS Sprites
Upload any number of images and just hit the Generate button to create your CSS sprite.
Official Link
Website Performance (CSS Sprite Generator)
Just upload your source file, and create the sprite image and CSS by ignoring the duplicates, resizing the source images, setting the sprite and CSS options like horizontal and vertical offset, background color, class prefix, CSS suffix etc.
Official Link
CSS Sprite Generator
Choose your set of images to be combined into a CSS sprite, customize the background colors and order the images in your way and get the final job done.
Official Link
CSS Grids Tools
Grids have been long before web world came and they were used in magazine and newspaper layouts and with CSS theory are used for positioning HTML elements. Some of the grid designs which could visually enhance the overall view.
960
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
Official Link
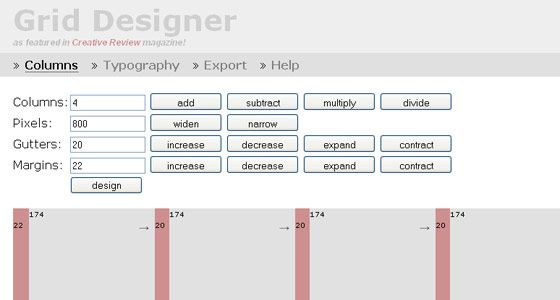
Mindplay Grid
This grid has allows you to change the number of columns, define pixels, set the margin and gutters and see the changes instantly so that you could fix your dimensions.
Official Link
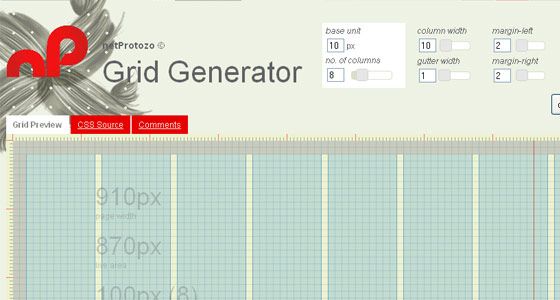
Net Protozo
In this grid, you can change the base unit and the number of columns along with the column width, gutter width and also the right, left, top and bottom of the margins to design your grid accordingly.
Official Link
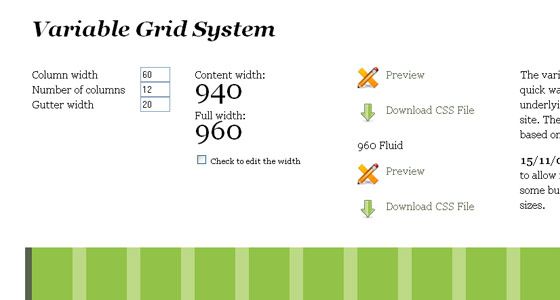
Spry Soft Variable Grid System
Based on the 960 grid system, this variable grid system is a quick way to generate an underlying CSS grid for your site.
Official Link
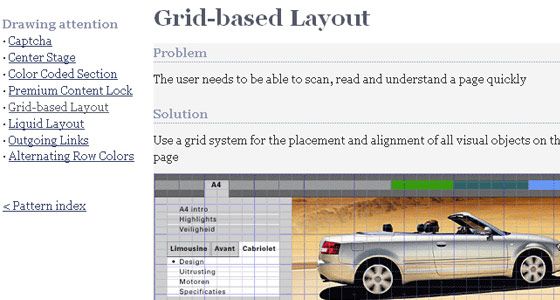
Grid based Layout
This grid creates a systematic and consistent rule for placing objects by creating a visual rhythm which makes it easier and pleasant to look at.
Official Link
Grid Layout Generator
Grid layout generator ahs an editor panel where the user sets the grid width and wrapper width and subsequently you could see the output in either HTML or CSS coding.
Official Link
Other CSS Tools
Development is always there in all spheres whether you are a newbie or a professional and there are many valuable tools for CSS development too boost up your CSS knowledge, Each of the tools help you to get more and more efficient in your CSS.
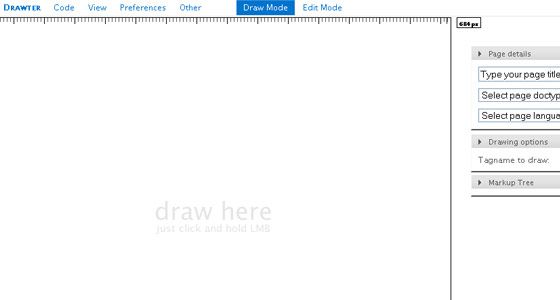
Drawter
Drawter or DrawAble Markup language has a drawing area with a pixel scale, and input the page details, drawing details, markup tree and also edit and generate the code in CSS or HTML.
Official Link
Developer
The YUI Library is a set of utilities and controls, written with JavaScript and CSS, for building richly interactive web applications using techniques such as DOM scripting, DHTML and AJAX.
Official Link
Firebug
A powerful web development tool which inspects HTML and modifies the style and layout, analyzes the network usage and performance, sends messages to the console direct from your webpage through JavaScript.
Official Link
Pagelayout
A simplified CSS layout generator, which creates a fluid or fixed width floated column layout, links to articles in the ‘Layout Hints’ box, Creating a layout requires selecting the structural elements and specifying the size in the field provided and choosing a background color.
Official Link
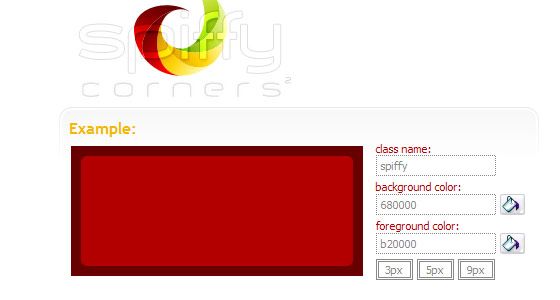
Spiffy Corners
Spiffy Corners is a simple way to generate the CSS and HTML to create anti-aliased corners without using images or JavaScript. Just specify the background and foreground colors and the pixel to see the change and get the code in CSS and HTML.
Official Link
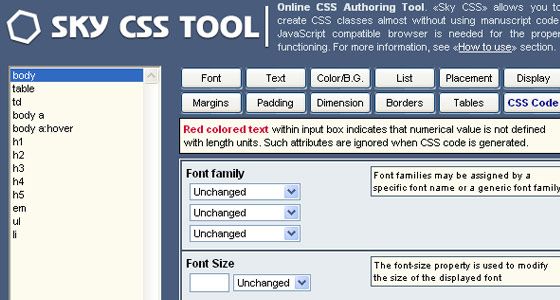
Sky CSS tool
Sky CSS tool allows you to create CSS classes almost without using manuscript code. Specify the font, list, placement, display, margins, padding, dimension, borders, tables values in the respective places and generate the CSS code for the same.
Official Link
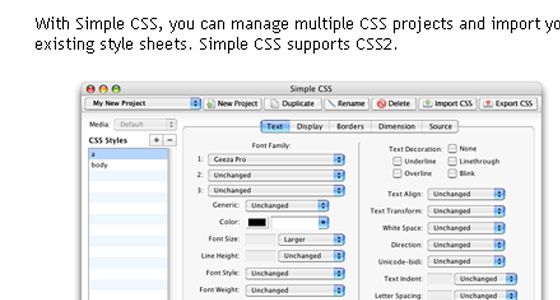
Simple CSS
Simple CSS runs on Mac OS X and Windows allowing to easily create cascading style sheets from the scratch, to modify existing ones, manage multiple CSS projects and import your existing style sheets and SimpleCSS also supports CSS2.
Official Link
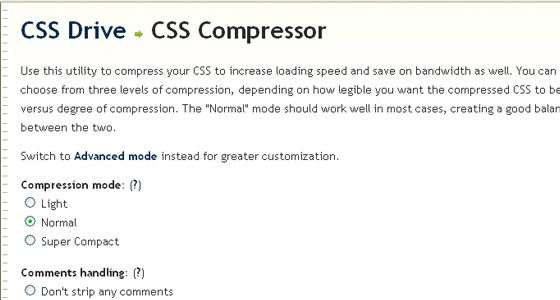
CSS Compressor
CSS compressor compresses your CSS to increase the loading speed and save bandwidth. There are three modes of compression in the form of light, normal and super compact.
Official Link
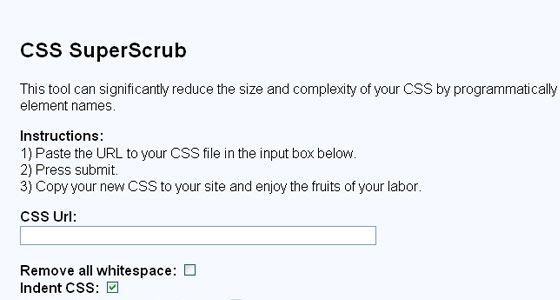
iSnoop CSS SuperScrub
This tool can significantly reduce the size and complexity of your CSS by programmatically stripping unneeded content, stripping redundant calls, and intelligently grouping the remaining element names.
Official Link
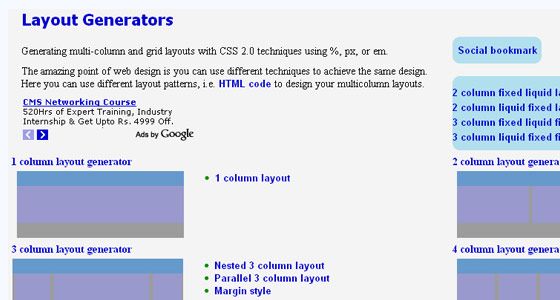
PageColumn Layout Generators
Generates multi column and grid layouts with CSS 2.0 techniques using percentage, pixels or em. You can use different layout patterns ie HTML code to design your multicolumn layouts.
Official Link
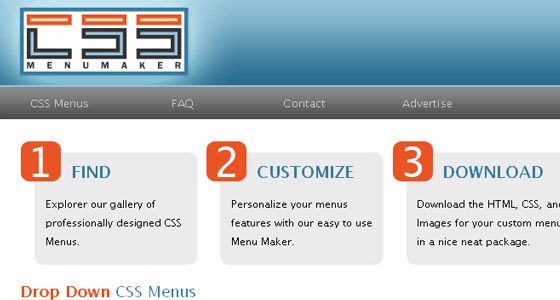
CSS Menumaker
CSSmenumaker gives you a gallery of professionally designed CSS menus where you can personalize your menu features and download the HTML, CSS and images as custom menus in a neat package.
Official Link
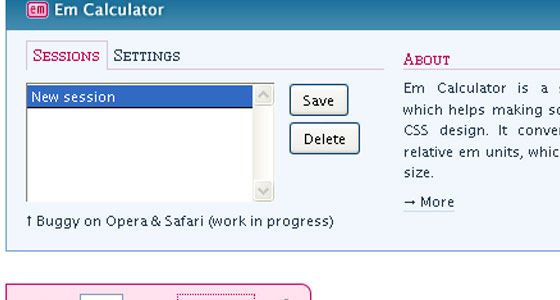
Em Calculator
The Em Calculator is a JavaScript tool to make scalable and accessible CSS designs which converts size in pixels to relative em units.
Official Link
IE6 Fixer
A tool specifically designed to ease the pain of the ie6 CSS debugger which converts min height values, converts opacity to filter, converts inline block values, fixes negative margins and more.
Official Link
CSSEvolv
CSSEvolve allows you to change the site’s color scheme, fonts, borders and more ie you could use it as a tool for website redesigns, a tweak to your site’s CSS.
Official Link
WordOff
Wordoff is written in Python and runs on Django in Google App Engine and applies certain rules to strip the cruft that is pasted into WYSIWYG editors from Word such as
- Attributes are removed for all elements except <a>s
- <span>s and <div>s are removed
- Empty elements are removed
- Consecutive line breaks are reduced to two
Official Link
CSS Sorter
CSS Sorter helps you to sort Cascading Style Rules (CSS) alphabetically. You could input your CSS just by copy & paste, upload the file or by entering the URL.
Official Link
Quick Form Builder
Quick form builder generates XHTML compliant accessible forms through a step by step procedure of listing all form fields, defining form control type and choosing the mark up options and your completed form is done.
Official Link
CSS Browser Extension Plugins
Browser extensions allow developers to add functionality to the browser and enhance the user interface of Web pages. We have included such extensions for Firefox which could make a overall difference to your site.
Dust-Me selector
Dust-Me selector is a Firefox extension to find your unused CSS selectors by extracting all the selectors and analyzing the page. The pages can be tested individually, or entire site.
Official Link
Fireshot
Fireshot, a Firefox extension creates screenshots of web pages either entirely or just the visible portion. Provides a set of editing and annotation tools, which let users quickly modify web captures and insert text annotations and graphical annotations.
Official Link
CSS Viewer
CSSViewer, a simple CSS property which works with Firefox 1.5 – 3.0.
Official Link
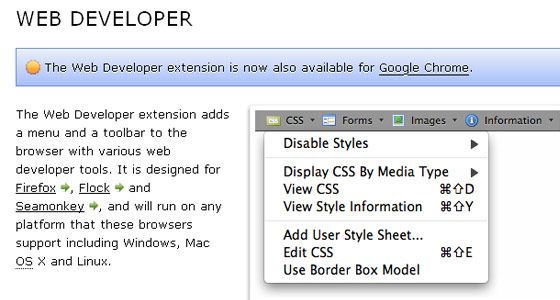
Web Developer
Designed for Firefox, Flock and Seamonkey, the Web Developer extension adds a menu and a toolbar to the browser with various web developer tools, also support Windows, Mac OS X and Linux.
Official Link
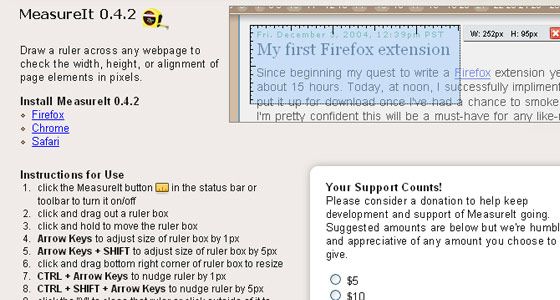
Measure It
MeasureIt, a Firefox and Chrome ruler extension which draws a ruler across any webpage to check the height or alignment of page elements in pixels.
Official Link