segment-实现SVG路径描边绘制与动画的轻量库
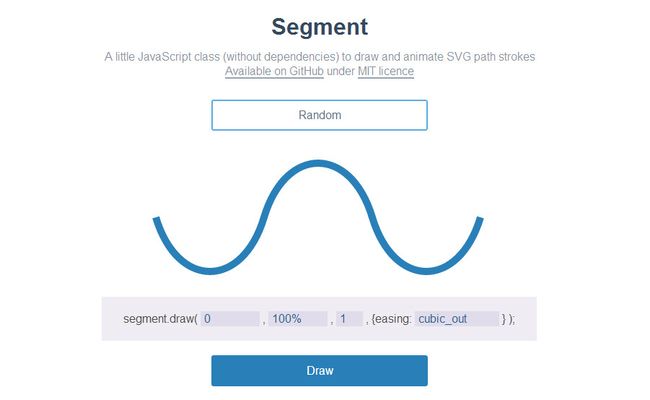
今天来一起了解一个实现SVG路径描边绘制与动画的轻量级类库segment,我们从轻松上手、使用详解、资源和案例、源码解读等几个方面进行介绍。

1. 轻松上手
html方面添加segment,定义path。
<script src="/dist/segment.min.js"></script>
<svg>
<path id="my-path" ...>
</svg>JS方面利用path实例化一个segment,然后就可以使用segment的draw方法了。
var myPath = document.getElementById("my-path"),
segment = new Segment(myPath);
segment.draw("25%", "75% - 10", 1);2. 使用详解
2.1 构造函数
Segment构造函数可以接收三个参数。
var segElement=new Segment(path,begin,end);- path: 需要绘制的路径(DOM元素)。
- begin: 路径开始绘制的位置,可选参数,默认值为0。
- end: 路径结束绘制的位置,可选参数,默认值为100%。
2.2 draw方法
draw方法是segment的核心方法,可以接受四个参数。
segElement.draw(begin, end, duration, options);- begin: 路径开始绘制位置,默认值为0。参数类型为string。
- 数字
- 百分比
- 百分比+数字
- 百分比-数字
- end: 路径结束绘制的位置,默认值为100%,参数类型为string。输入写法同begin。
- duration: 绘制持续时间,默认值为0。
- options: 绘制参数,默认值为null,参数类型为object类型。具体参数如下。
- delay: 延迟时间,默认值为0,单位为s。
- easing: 绘制动画的缓动类型,默认值为linear。
- callback: 回调函数,默认值为null。
draw方法具体案例如下。
function cubicIn(t) {
return t * t * t;
}
function done() {
alert("Done!");
}
segment.draw("25%", "75% - 10", 1, {delay: 0.5, easing: cubicIn, callback: done});3. 资源和案例
- Codrop的Animating an SVG Menu Icon with Segment
- 官方案例
- 官方教程Animating SVG path segments
4. 源码解读
通过源码阅读,学习类库的开发,svg动画的具体实现。
/** * segment - A little JavaScript class (without dependencies) to draw and animate SVG path strokes * @version v0.0.4 * @link https://github.com/lmgonzalves/segment * @license MIT */
function Segment(path, begin, end) {
this.path = path;
this.length = path.getTotalLength();
this.path.style.strokeDashoffset = this.length * 2;
this.begin = typeof begin !== 'undefined' ? this.valueOf(begin) : 0;
this.end = typeof end !== 'undefined' ? this.valueOf(end) : this.length;
this.timer = null;
this.draw(this.begin, this.end);
}
Segment.prototype = {
draw : function(begin, end, duration, options){
if(duration){
var delay = options && options.hasOwnProperty('delay') ? parseFloat(options.delay) * 1000 : 0,
easing = options && options.hasOwnProperty('easing') ? options.easing : null,
callback = options && options.hasOwnProperty('callback') ? options.callback : null,
that = this;
this.stop();
if(delay) {
delete options.delay;
this.timer = setTimeout(function () {
that.draw(begin, end, duration, options);
}, delay);
return this.timer;
}
var startTime = new Date(),
rate = 1000/60,
initBegin = this.begin,
initEnd = this.end,
finalBegin = this.valueOf(begin),
finalEnd = this.valueOf(end);
(function calc(){
var now = new Date(),
elapsed = (now-startTime)/1000,
time = (elapsed/parseFloat(duration)),
t = time;
if(typeof easing === 'function') {
t = easing(t);
}
if(time > 1){
that.stop();
t = 1;
}else{
that.timer = setTimeout(calc, rate);
}
that.begin = initBegin + (finalBegin - initBegin) * t;
that.end = initEnd + (finalEnd - initEnd) * t;
if(that.begin < 0) {
that.begin = 0;
}
if(that.end > that.length) {
that.end = that.length;
}
if(that.begin < that.end) {
that.draw(that.begin, that.end);
}else{
that.draw(that.begin + (that.end - that.begin), that.end - (that.end - that.begin));
}
if(time > 1 && typeof callback === 'function'){
return callback.call(that.context);
}
})();
}else{
this.path.style.strokeDasharray = this.strokeDasharray(begin, end);
}
},
strokeDasharray : function(begin, end){
this.begin = this.valueOf(begin);
this.end = this.valueOf(end);
return [this.length, this.length + this.begin, this.end - this.begin].join(' ');
},
valueOf: function(input){
var val = parseFloat(input);
if(typeof input === 'string' || input instanceof String){
if(~input.indexOf('%')){
var arr;
if(~input.indexOf('+')){
arr = input.split('+');
val = this.percent(arr[0]) + parseFloat(arr[1]);
}else if(~input.indexOf('-')){
arr = input.split('-');
val = this.percent(arr[0]) - parseFloat(arr[1]);
}else{
val = this.percent(input);
}
}
}
return val;
},
stop : function(){
clearTimeout(this.timer);
this.timer = null;
},
percent : function(value){
return parseFloat(value) / 100 * this.length;
}
};5. 声明
爱前端,乐分享。前端痴王海庆的博客,希望与您共同进步。
博客之星评选正在进行,投我一票,感谢您的支持。
欢迎任何形式的转载,烦请注明装载,保留本段文字。
本文原文链接http://blog.csdn.net/whqet/article/details/49990705
独立博客http://whqet.github.io
新浪微博http://weibo.com/FedFun
极客头条http://geek.csdn.net/user/publishlist/whqet