HTML入门——常用标记
html超文本标记语言,编写网页文档的一种标记语言。
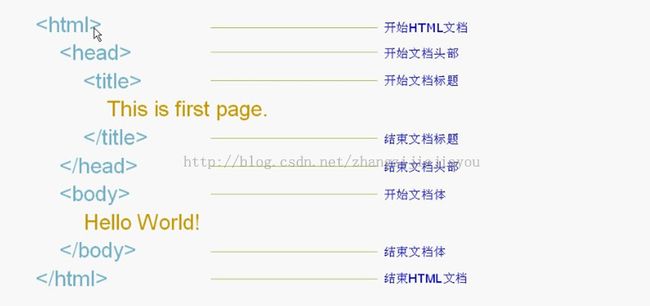
html框架
这个框架就像我们人一样,可以理解为头和身体。我们对网页需要显示的东西就是在这个框架内制作的。html中
的框架如下图,我们只要在下面的框架中写内容即可。
段落控制相关的标签
<span style="font-family:KaiTi_GB2312;font-size:18px;"><p align="#"> </span>
表示paragraph。作用:创建一个段,align表示对齐方式。#可以是left,right,center,justify
<span style="font-family:KaiTi_GB2312;font-size:18px;"><br></span>link break,作用:换行
<span style="font-family:KaiTi_GB2312;font-size:18px;"><hr color="clr"></span>
horizontal rule,作用:插入一条水平线。color指定颜色
与文本显示相关的标签
<span style="font-family:KaiTi_GB2312;"><center></center></span>
居中显示
<span style="font-family:KaiTi_GB2312;"><hn></hn></span>
用于指出文档的标题,n为1-6的整数,1表示最大标题,6最小。也有align属性,设置位置
<span style="font-family:KaiTi_GB2312;"><font></font></span>
这个大家很熟悉,就是设置字体
<span style="font-family:KaiTi_GB2312;"><b></b></span>
使文本成为粗体
<span style="font-family:KaiTi_GB2312;"><i></i></span>使文本成为斜体
建立数字编号的列表
(1)<ol>和<li>创建带数字编号的列表
<ol>中的start属性设置起始编号,<li>中的value属性改变列表内的编号顺序,type属性指定编号系统的类型
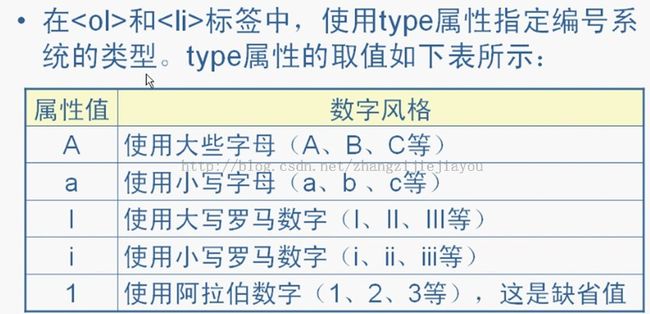
(2)<ol>和<li>标签中使用type属性指定编号系统的类型。type属性取值如下

此外还可以通过type属性例如:idsc,square,circle创建带有项目符号的列表
(3)还可以使用<dd>和<dt>标签创建缩进列表
表格
(1)表格用<table>元素来创建。
(2)<caption>用于创建表格的标题
(3)<tr>在表格中添加一个新行
(4)<th>定义表头
(5)<td>定义单元格
(3)<tr>在表格中添加一个新行
(4)<th>定义表头
(5)<td>定义单元格
掌握了这些,表格的运用就会得心应手。
点睛
html这部分学起来还是比较简单的。就是熟练运用这些标记就可以。学完C/S之后去做B/S,上手快,很喜欢学习
这部分的内容。