JCFXBL平台的WEB客户端HTML报表实现
JCFXBL平台的WEB客户端HTML报表实现
程序编写:杨鹏
文档整理:杨鹏
本系列文章由ex_net(张建波)编写,转载请注明出处。
http://blog.csdn.net/ex_net/article/details/7837545
作者:张建波 邮箱: [email protected] 电话:13577062679 欢迎来电交流!
一、用html制作报表涉及到的相关基础知识
通过一个已经制作完成的html网页,查询数据库中的所需要的相关内容,将查询到的内容反映到所制作的html网页中。
2、采用Ajax获取服务端数据
这里所使用的是Ajax技术,这样就可以通过返回页来返回我们所需要的JSON数据,再将JSON数据分离开来做成相应的报表。
使用Ajax需要创建创建XMLHttpRequest对象,根据浏览器的不同创建的对象也不同。
function createReq() {
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlhttp) {// code for IE6, IE5
xmlhttp.open("GET", url, true);
xmlhttp.onreadystatechange = callback;//回调函数
xmlhttp.send();
}
}
ajax是异步通讯,因此编写一个回调函数接收数据
function callback() {
if (xmlhttp.readystate == 4) {//4:请求已完成,且响应已就绪
if (xmlhttp.status == 200) {//200: "OK"
XS();
}
else {
alert(xmlhttp.statusText);
}
}
else {
document.getElementById('LX_ZD1').innerHTML = "正在执行中...";
}
}
二、报表的分类
(1)取值型报表
该型报表就是将数据库中的数据查询出来以后放到HTML相应的控件中,当然,需要指定HTML中控件的id,用getElementById()来实现,根据控件的不同来选择赋值的方法。
(2)表格型报表
该类型报表是将很多的数据按照所需要的内容将他们放入表格,以表格的形式显示出来。该类型的报表一般都有多页,因此也就需要对该类型的报表进行分页处理,在IE浏览器下将table的style设置成page-break-after:always;即可解决问题。
三、实例
(1)取值性报表制作
HTML部分
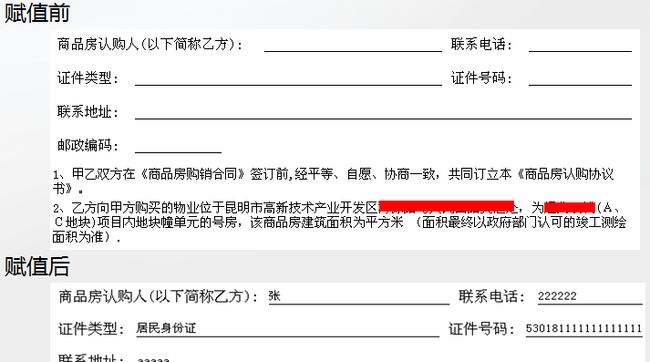
使用相关工具或者手写代码制作出所需要的报表界面,如:
对其中需要用来显示数据的部分放上span控件(红色部分),当然有需要的话也可以用text控件,只不过在赋值时赋值语句需要进行相应的修改。
<table width="450px" border=1 cellpadding=0 cellspacing=0>
<tr>
<td width="75px">订单编号</td>
<td width="150px"><span id=“LX_DDBH"></span></td>
<td width="75px">项目编号</td>
<td width="150px"><span id=“LX_XMBH"></span></td>
</tr>
<tr>
<td>项目名称</td>
<td><span id=“LX_XMMC"></span></td>
<td>合同名称</td>
<td><span id=“LX_HTMC"></span></td>
</tr>
</table>
JavaScript代码
function XS() {
var obj = eval('(' + xmlhttp.responseText + ')');
var sz = new Array();
for (var rn = 0; rn < sz.length; rn++)
sz[rn] = new Array();
}
/***********************手动定义************************/
sz[0] = [‘LX_ZD1’, ‘BMID’]; //前面是要显示的控件名,后面是存储过程中取出的字段
sz[1] = ['LX_ZD2', 'XMMC'];
sz[2] = ['LX_ZD3', 'XMLB'];
sz[3] = ['LX_ZD4', 'BZ1'];
sz[4] = ['LX_ZD5', 'FZR'];
/*******************************************************/
for (var sl = 0; sl < sz.length; sl++) {
eval('document.getElementById("' + sz[sl][0] + '").innerHTML = obj.result[0].' + sz[sl][1] + ';');
}
}
相关存储过程
最基础的查询过程即可: Select XMBH,XMMC,HTBH,HTMC set @return_value=1 set @return_msg='' end
注意:存储过程的字段要与HTML里的一致
让HTML页面加载的同时自动加载数据到报表里
可以将函数挂到一个button控件上执行: <input type="button" value="查询ˉ" onclick="CX()"/> 也可以在body中执行: <body onload= "CX()">
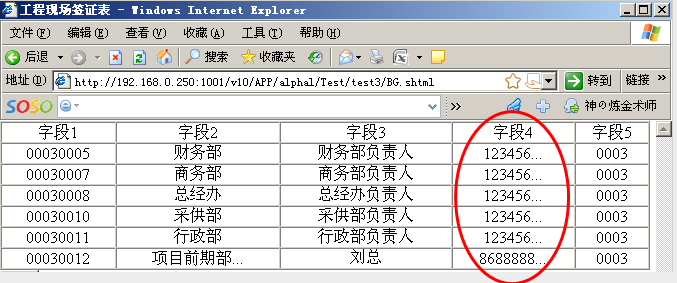
运行效果如下:
小结:
取值型报表就这样实现了,主要是将控件与字段对应好之后,再更改一下所定义的数组长度就没什么难的了,红字时要特别注意的地方。
(2)表格型报表
制作这一类型的报表最关键的一点就是找好对应的表头将数据插到表里,所以制作表头很关键,当然表头的id也要注意,绝对不能重复,否则就会出现有表头而没有数据的情况。
如图,前面的表id重复因此什么都没有。
表头的制作
a. 手工表头
在制作HTML网页时通过<table></table>标签来制作表格,设置其长度,每一列的宽度,边框样式等。这种方法适用于报表数据少的情况,太多的话工作就太多了,很麻烦。
b.自动表头
在模板中就是使用的这种方法,通过数据的多少将他们分页,然后根据页数来进行表格的制作,这样可以批量制作出表头,但是表格的一些细节不好掌握,牵一发而动全身,也应此调节列的宽度时经常要修改很多次才能达到要求。
自动绘制表头的JavaScript代码
document.writeln('<table width="650px" id=“Tab_LX" border=1 cellspacing=0 cellpadding=0>');
document.writeln('<tr>');
for (var btsl = 0; btsl < btzd.length; btsl++) {
document.writeln('<td>' + btzd[btsl] + '</td>');
}
document.writeln('</tr>');
document.writeln('</table>');
使用document.writeln();来绘制表格。
红字是包含表头字段的一个一维数组,需要手动定义。
JS的数组定义
在这里使用两个一位数组来存放自动生成表格的表头以及存储过程中对应的字段。
var zd = new Array();//对应从数据库中查出的字段 zd=[‘XMBH’,’ XMMC’,’ HTBH’,’ HTMC’,’ XMLB’]; var btzd=new Array();//表头的字段,也就是列名 btzd=[‘项目编号’,’项目名称’,’合同编号’,’合同名称’,’项目类别’];
JS单页报表
var tab = document.getElementById(‘Tab_LX');
var sz = new Array();
for (var t = 0; t < zd.length; t++) {
eval('sz[' + t + ']="obj.result[rn].' + zd[t] + '";');
}
for (var rn = obj.totalCount - 1; rn > 0; rn--) {
var Ntr = tab.insertRow(1);
for (var i = 0; i < sz.length; i++) {
var Ntd = Ntr.insertCell(i);
Ntd.innerHTML = eval(sz[i]);
}
}
JS多页报表控制
多页报表在表头的制作上要注意一点就是id的设置。
document.writeln('<table width="650px" id=“Tab_LX_' + pn + '" border=1 cellspacing=0 cellpadding=0>');
document.writeln('<tr>');
for (var btsl = 0; btsl < btzd.length; btsl++) {
document.writeln('<td>' + btzd[btsl] + '</td>');
}
document.writeln('</tr>');
document.writeln('</table>');
红字部分就是动态生成表格id的代码,上面这一串代码都是在一个for循环中,因此表格的id也会跟着pn的改变而改变。
JS多页报表页码切换
从第一页到倒数第二页:
var tab = document.getElementById(‘Tab_LX_' + pn);
var sz = new Array();
for (var t = 0; t < zd.length; t++) {
eval('sz[' + t + ']="obj.result[rn].' + zd[t] + '";');
}
for (var rn = (pn + 1) * 44; rn > pn * 44; rn--) {
var Ntr = tab.insertRow(1);
for (var i = 0; i < sz.length; i++) {
var Ntd = Ntr.insertCell(i);
Ntd.innerHTML = eval(sz[i]);
}
}
由于是将数据逐行插入到表格当中去,因此要将顺序倒着来才能将数据按照正常顺序显示。这也是和单页报表的一个区别。
最后一页:
var sz = new Array();
for (var t = 0; t < zd.length; t++) {
eval('sz[' + t + ']="obj.result[rn].' + zd[t] + '";');
}
for (var rn = obj.totalCount - 1; rn > pn * 44; rn--) {
var Ntr = tab.insertRow(1);
for (var i = 0; i < sz.length; i++) {
var Ntd = Ntr.insertCell(i);
Ntd.innerHTML = eval(sz[i]);
}
}
在最后一页中要判断总的数据并计算出剩余的数据,最后一页的数据都不满一页,因此如果还是按一页44行来显示的话会有错误。
由于使用的是document.writeln()来制作表格,HTML中原有的东西都会被清空,因此要手动添加<html><head><style>等需要的标签,特别是<style>标签,这关联到后面表格打印时的分页。
document.writeln('<html>');
document.writeln('<head>');
document.writeln('<style>table{page-break-after:always;}</style>');
document.writeln('</head>\n<body>');
/*******************************************/
单页和多页js代码
/*******************************************/
document.writeln('</body>');
document.writeln('</html>');
这样就构成了一个完整的HTML网页。红字部分代码就是分页的关键,当然也只能在IE下使用,火狐不支持。
存储过程编写
由于表格型报表都是以单行显示数据,因此出现了很长的数据时我们就应该在数据库中进行相应的修改。规定一个长度,当查询出来的数据大于所规定的长度时,超出的部分后面就以...代替,这样就不会影响到其他数据而造成页面混乱。
总结:
优点:
1、使用了原始的Ajax技术,没有使用其他的架包,使得HTML报表加载的速度有了提高。
2、在HTML中显示报表,从打印预览中看到什么,打印出来就是什么,所见即所得,有错误的话直接在HTML中修改,方便快捷。
3、已经将代码制成模板,只需手动修改部分字段即可使用,不同控件也只需要微调代码即可。
缺点:
1、使用原始的Ajax之后,在IE浏览器下完全没问题,但是在火狐浏览器下不会执行回调函数,这是个问题。
2、由于浏览器的问题,许多函数并不是通用的,这就造成了只能在IE浏览器下使用的局面。在火狐中eval()函数以及用来分页的style都没法使用,这就带来了局限性。