【Android开发】图形图像处理技术-绘制文本
在Android中,虽然可以通过TextView或图片现实文本,但是在开发游戏,特别是开发RPG(角色)类游戏时,会包含很多文字,使用TextView和图片显示文本不太合适,这时,就需要通过绘制文本的方式来实现。
Canvas类提供了一系列绘制文本的方法,下面分别行介绍:
1.drawText()方法用于在画布的指定位置绘制文字。该方法比较常用的语法格式如下:
drawText(String Text,float x,float y,Paint paint);
text用于指定要绘制的文字,x、y分指定文字起始位置的X和Y坐标,paint用于指定使用的画笔。
在画布上输出文字"计算机科学",可以使用下面的代码:
Paint paintText=new Paint();
paintText.setTextSize(20);
canvas.drawText("计算机科学",165,65,paintText);
2.drawPosText()方法
drawPosText()方法也用于在画布上绘制文字,与drawText()不同的是,使用该方法绘制字符串时,需要为每一个字符指定一个位置。该方法比较常用的语法格式如下:
drawPosText(String text,float[] pos,Paint paint);
text用于指定要绘制的文字,pos用于指定每一个字的位置,paint用于指定使用的画笔。
例如,要在画布上分两行输出文字"很高兴见到你",可以使用下面的代码:
Paint paintText=new Paint();
paintText.setTextSize(24);
float pos=new float[]{80,215,105,215,130,215,80,240,105,240,130,240};
canvas.drawPosText("很高兴见到你",pos,paintText);
下面来实现一个游戏对白界面:
用来显示自定义的绘图类的布局文件(载入一张假设的游戏背景图gamebmp)
res/layout/main.xml:
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
MainActivity:
Canvas类提供了一系列绘制文本的方法,下面分别行介绍:
1.drawText()方法用于在画布的指定位置绘制文字。该方法比较常用的语法格式如下:
drawText(String Text,float x,float y,Paint paint);
text用于指定要绘制的文字,x、y分指定文字起始位置的X和Y坐标,paint用于指定使用的画笔。
在画布上输出文字"计算机科学",可以使用下面的代码:
Paint paintText=new Paint();
paintText.setTextSize(20);
canvas.drawText("计算机科学",165,65,paintText);
2.drawPosText()方法
drawPosText()方法也用于在画布上绘制文字,与drawText()不同的是,使用该方法绘制字符串时,需要为每一个字符指定一个位置。该方法比较常用的语法格式如下:
drawPosText(String text,float[] pos,Paint paint);
text用于指定要绘制的文字,pos用于指定每一个字的位置,paint用于指定使用的画笔。
例如,要在画布上分两行输出文字"很高兴见到你",可以使用下面的代码:
Paint paintText=new Paint();
paintText.setTextSize(24);
float pos=new float[]{80,215,105,215,130,215,80,240,105,240,130,240};
canvas.drawPosText("很高兴见到你",pos,paintText);
下面来实现一个游戏对白界面:
用来显示自定义的绘图类的布局文件(载入一张假设的游戏背景图gamebmp)
res/layout/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/gamebmp"
android:id="@+id/frameLayout1"
android:orientation="vertical"
>
</FrameLayout>
打开MainActivity,在文件中创建名为MyView的内部类,继承android.view.View类,并添加构造方法和重写onDraw(Canvas canvas)方法,在里面进行作图:
MainActivity:
package com.example.test;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.os.Bundle;
import android.view.View;
import android.widget.FrameLayout;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//获取布局文件中添加的帧布局管理器
FrameLayout ll=(FrameLayout)findViewById(R.id.frameLayout1);
//将自定义的MyView视图添加到帧布局
ll.addView(new MyView(this));
}
public class MyView extends View{
public MyView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
Paint paintText=new Paint();//创建一个采用默认设置的画笔
paintText.setColor(0xFFFF6600);//设置画笔颜色
paintText.setTextAlign(Align.LEFT);//设置文字左对齐
paintText.setTextSize(24);//设置文字大小
paintText.setAntiAlias(true);//使用抗锯齿功能
canvas.drawText("勇士,能否帮我去送信?", 520, 75, paintText);
float[] pos=new float[]{400,260,425,260,450,260,475,260,
363,290,388,290,413,290,438,290,463,290,488,290,513,290};
canvas.drawPosText("好的,我接受任务!", pos, paintText);
super.onDraw(canvas);
}
}
}
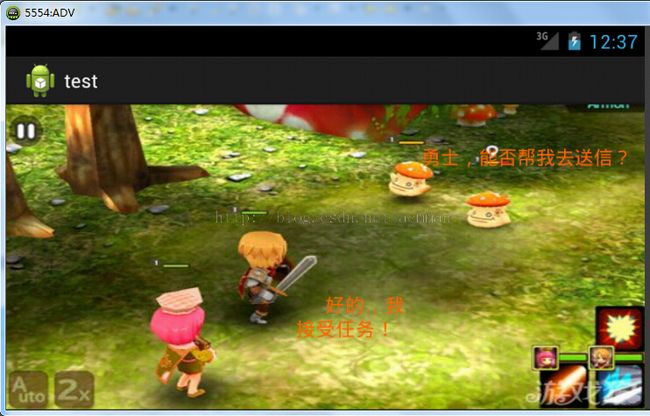
运行效果如图所示
转载请注明出处:http://blog.csdn.net/acmman/article/details/45306897