【Android】10.3 网格视图(GridView)
分类:C#、Android、VS2015;
创建日期:2016-02-19
一、简介
网格视图(GridView)是在GridLayout的基础上添加了滚动功能的视图,即:GridView用于在可滚动的2D网格空间中显示包含大量单元格的项(每项都是一个视图),例如每个单元格显示一个图片,当图片较多时,还可以上下滚动查看。
要使用GridView,需要先编写一个视图适配器(一般用继承自BaseAdapter<T>的适配器类来实现),再利用它来依次填充每个单元格,例如,将图片按先行后列(或者先列后行)依次插入到每个单元格中。
二、示例1-GridView基本用法
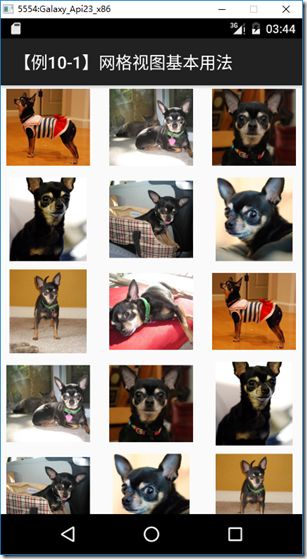
本例演示如何用GridView创建一个用缩略图组成的网格。当某一项被选中时,弹出显示该图像位置的Toast消息提示框。如果图像较多,还可以上下滚动查看。
1、运行截图
2、设计步骤
(1)添加ch1001_GridViewDemo.axml文件
在Resources/layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="90dp" android:numColumns="auto_fit" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:stretchMode="columnWidth" android:gravity="center" />
创建的GridView将自动填满整个屏幕。
(2)添加ch1001MyImageAdapter.cs文件
在SrcDemos文件夹下添加该文件。
这里再重复一遍,键入下面的代码后,单击小灯泡右侧的三角符号,然后单击“实现接口”,它就会自动添加对应的方法,而不是你自己一点一点敲进去的。凡是需要实现接口的地方都是这样做的。
class ch1001MyImageAdapte : BaseAdapter<int>
{
}
该文件的完整代码如下:
using Android.Content; using Android.Views; using Android.Widget; namespace MyDemos.SrcDemos { class ch1001MyImageAdapte : BaseAdapter<int> { Context context; int[] thumbIds = { Resource.Drawable.ch05sample_2, Resource.Drawable.ch05sample_3, Resource.Drawable.ch05sample_4, Resource.Drawable.ch05sample_5, Resource.Drawable.ch05sample_6, Resource.Drawable.ch05sample_7, Resource.Drawable.ch05sample_0, Resource.Drawable.ch05sample_1, Resource.Drawable.ch05sample_2, Resource.Drawable.ch05sample_3, Resource.Drawable.ch05sample_4, Resource.Drawable.ch05sample_5, Resource.Drawable.ch05sample_6, Resource.Drawable.ch05sample_7, Resource.Drawable.ch05sample_0, Resource.Drawable.ch05sample_1, Resource.Drawable.ch05sample_2, Resource.Drawable.ch05sample_3, Resource.Drawable.ch05sample_4, Resource.Drawable.ch05sample_5, Resource.Drawable.ch05sample_6, Resource.Drawable.ch05sample_7 }; public ch1001MyImageAdapte(Context c) { context = c; } public override int this[int position] { get { return 0; } } public override int Count { get { return thumbIds.Length; } } public override long GetItemId(int position) { return 0; } public override View GetView(int position, View convertView, ViewGroup parent) { ImageView imageView; if (convertView == null) { imageView = new ImageView(context); imageView.LayoutParameters = new GridView.LayoutParams(200, 200); imageView.SetScaleType(ImageView.ScaleType.CenterCrop); imageView.SetPadding(8, 8, 8, 8); } else { imageView = (ImageView)convertView; } imageView.SetImageResource(thumbIds[position]); return imageView; } } }
代码说明:
通常情况下,GetItem(int)应该返回一个适配器中指定位置的真实对象,GetItemId(int)应该返回组件的真实编号,但是在本例中都用不到,所以返回什么值都无所谓。
SetLayoutParams(ViewGroup.LayoutParams) 设置视图的高度和宽度,这样可确保不论原图像的大小如何都能适当的调整大小和裁减。
SetScaleType(ImageView.ScaleType) 声明了图像将依照中心进行裁减(如果需要的话)。
SetPadding(int, int, int, int)定义了如何填充内边距。(注意,如果图像有不同的纵横比,当图像不匹配ImageView给定的尺寸时,内边距较小会导致图像有更多的裁减)。
如果传给GetView()的视图不为空,则ImageView会由可重复使用的View初始化。
在GetView()方法的最后,传入的position参数用于从被作为ImageView资源的mThumbIds数组中选择图像。
剩下的就是定义drawable资源的thumbIds数组。
也可以使用imageView.SetAdjustViewBounds(boolean)让其自动适应图像的大小,用法很简单,直接用该语句替换掉SetLayoutParams()方法即可。
(3)添加ch1001GridViewDemo.cs文件
在SrcDemos文件夹下添加该文件。
using Android.App; using Android.OS; using Android.Widget; namespace MyDemos.SrcDemos { [Activity(Label = "【例10-1】网格视图基本用法")] public class ch1001GridViewDemo : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.ch1001_GridViewDemo); var gridview = FindViewById<GridView>(Resource.Id.gridview1); gridview.Adapter = new ch1001MyImageAdapte(this); gridview.ItemClick += (s, e) => { Toast.MakeText(this, e.Position.ToString(), ToastLength.Short).Show(); }; } } }
当单击网格中的某项时,这里仅用Toast消息框显示所选中的网格的位置索引号(从零开始计算)。在实际程序中,可以通过位置索引号获取其全尺寸图像以备其他用途。