安装Signavio Web设计器
在Jbpm3版本中,这个著名的开源项目并没有基于浏览器的图形化流程设计器,结果导致流程设计一直停留在CS阶段。
比如我之前做过的一个OA项目,项目中采用的就是Jbpm3,由于它不支持在浏览器中的图形化流程设计器,我们就需要跟客户进行充分沟通,然后在Eclipse中设计好流程,最后再将对应的图片与xml文件同时上传,然后再进行部署,想一想,这个过程是比较烦琐的。
在Jbpm4.1版本以后,开始支持网页设置业务流程,它就是Signavio Web设计器。本文将介绍安装这个设计器以及遇到的问题。
Jbpm是一个开源框架,我们要进行Jbpm的开发需要做很多准备。比如安装数据库、建表、安装应用服务器、安装图形化流程设计器插件等等,对于一个新手来说,上来就要去准备这些,无形中就提升了开发的门槛。
然而,在Jbpm4.4版本中,通过Ant脚本,提供了“一键获取”所需要的Jbpm4整套开发、运行和管理环境。
一、傻瓜式安装
如果你符合上面所说的,你是刚刚开始使用Jbpm进行开发,那么推荐你使用这种方式。
条件
1、Apache Ant 1.7.0版本或者以上版本;
2、JDK 5.0 或者以上版本;
3、检查你电脑上是否配置了Jboss_home环境变量,如果有的话,做好先删除,防止发生冲突。
安装步骤
1、打开命令控制台,进入目录${Jboss_home}/install;
2、运行ant脚本: ant demo.setup.jboss。
安装原理
原理很简单,就是Jbpm开发人员开发了一套ant脚本,大家可以简单看一下${Jboss_home}/install 目录下的build.xml文件。上述步骤中“ant demo.setup.jboss”实际上在后台执行了以下几步:
1、下载Jboss,并把它安装到${Jbpm_home}/jboss-5.1.0.GA目录下;
2、把Jbpm安装到Jboss;
3、安装Jbpm内置数据库HSQLDB,并在后台启动;
4、创建数据库表结构;
5、启动Jboss;
6、根据示例(来自example是目录)创建一个examples.bar业务流程归档,并把它发布到Jbpm数据库中;
7、从${jbpm_home}/install/src/demo/example.identities.sql初始化用户和组;
8、安装Eclipse到${jbpm_home}/eclipse;
9、启动Eclipse;
10、安装Jbpm Web控制台;
11、安装Signavio Web设计器。
仅仅一个ant命令,它就在后台为你做了这么多工作,但是这样做也是有很大缺点的:通过上面的步骤我们可以看出来,它需要下载Jboss和Eclipse,这个过程最少要一个小时的时间完成,一杯咖啡的时间是远远不够的~~
二、选择性安装
如果你仅仅需要安装Signavio Web设计器,那么你可以在控制台打开${Jboss_home}/install这个目录,然后运行如下命令:
ant install.signavio.into.jboss。
当然,你也可以通过这个命令指定安装路径:ant -Dsignavio.repo.path=c:/signavio-repo install.signavio.into.jboss
上面两种方式的安装实现,原理是一样的,只不过第一种方式是在ant脚本中,配置了下载Jboss、安装Jboss等操作。实质上的安装Signavio Web设计器的过程,它们都是执行了一个操作:将${Jbpm_home}/install/src/signavio/jbpmeditor.war拷贝到你的容器的热部署目录中。所以,你也可以直接进行拷贝,同样能够实现设计器的安装。
访问问题:
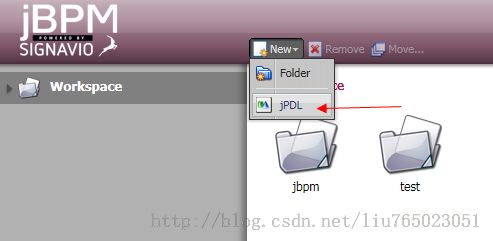
上述安装中,已经将jbpm中的jbpmeditor.war项目部署在jboss热部署目录中,所以访问时只需在浏览器中输入访问地址:http://localhost:8080/jbpmeditor/p/explorer,即可进行访问:
新建上图中的jPDL时,会报错:It is not possible to use the process editor with your web browser。
然后我在网上查到这篇文章:http://www.aperteworkflow.org/forum/-/message_boards/view_message/17020,文章中说的很清楚,这是Jbpm4中的一个bug,需要修改jbpmeditor.war项目中的xml文件,将context-param中,名称为supportedBrowserEditor的改为如下内容:
<context-param> <description>Define a reg exp for all user agents which are supported for the editor</description> <param-name>supportedBrowserEditor</param-name> <param-value>Firefox[\/\s]((3|4|5|6|7|8|9|10|11|12|13|14|15|16|17|18|19|20|21|22|23|24|25|26|27|28|29|30|31|32|32|33|34|35|36|37|38|39|40)\.\d+)|AppleWebKit|Opera.(9|10|11|12|13|14|15|16|17|18|19|20|21|22|23|24|25|26|27|28|29|30|31|32|33)\.\d+</param-value> </context-param>
然后你就成功创建了jPDL,打开下面界面就算成了!
不过,这里只是初步的尝试,我们还需要对这个web设计器对汉语支持的兼容性问题、各浏览器的对该界面的兼容性问题进行进一步的考查,项目中选用Signavio Web设计器还是其他设计器,还需要进一步的技术调研。