javaFX8初探(登录表单)
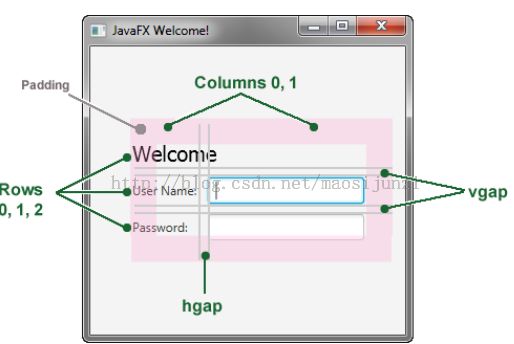
本节我们将会创建如下图的登陆表单:
创建一个javaFX project
添加代码如下:
package com.chu.helloworld;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class Form extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//舞台名称
primaryStage.setTitle("JavaFX Welcome");
/*
* GridPane
* 登陆表单,使用一个GridPane布局,这样就会创建一个灵活的行列表格,我们可以在这些表格里添加控件。 也可以合并行列。
* 我们把GridPane的实例赋给grid变量。
* 1:改变排列方式为居中。
* 2:gap属性控制行和列的间距。
* 3:padding属性控制gridpane边缘的空间。Inset的顺序是上,右、下、左,这里都是25像素。
*
*/
GridPane grid = new GridPane();
grid.setAlignment(Pos.CENTER);
grid.setHgap(10);
grid.setVgap(10);
grid.setPadding(new Insets(25, 25, 25, 25));
Text scenetitle = new Text("Welcome");
scenetitle.setFont(Font.font("Tahoma", FontWeight.NORMAL, 20));
grid.add(scenetitle, 0, 0, 2, 1);
Label userName = new Label("User Name:");
grid.add(userName, 0, 1);
TextField userTextField = new TextField();
grid.add(userTextField, 1, 1);
Label pw = new Label("Password:");
grid.add(pw, 0, 2);
PasswordField pwBox = new PasswordField();
grid.add(pwBox, 1, 2);
Button btn = new Button("Sign in");
HBox hbBtn = new HBox(10);
hbBtn.setAlignment(Pos.BOTTOM_RIGHT);
hbBtn.getChildren().add(btn);
grid.add(hbBtn, 1, 4);
final Text actiontarget = new Text();
grid.add(actiontarget, 1, 6);
btn.setOnAction(e -> {
actiontarget.setFill(Color.FIREBRICK);
actiontarget.setText("Sign in button pressed");
});
Scene scene = new Scene(grid, 300, 275);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
代码解读:
GridPane
登陆表单,使用一个GridPane布局,这样就会创建一个灵活的行列表格,我们可以在这些表格里添加控件。 也可以合并行列。
创建GridPane:
我们把GridPane的实例赋给grid变量。
1:改变排列方式为居中。
2:gap属性控制行和列的间距。
3:padding属性控制gridpane边缘的空间。Inset的顺序是上,右、下、左,这里都是25像素。
使用grid面板作为跟节点创建了一个场景,这是非常常见的实践。因为窗口的大小是可变的,grid面板里的节点应该跟着他们的布局约束来改变。
在这个例子里。当窗口大小改变的时候grid面板会保持在中间。padding属性可以确保党窗口更小的时候grid面板周围依然存在空隙。我们设置场景的大小为300,275。如果不设置这个大小,场景的大小默认是能容纳它的内容的最小尺寸。
为面板添加内容:
创建一个不能编辑的Text对象,设置内容为“Welcome”。并把它赋给scenetitle。使用setFont方法设置字体样式。使用内联样式在这里是比较合适的。但是一个更好的技术是使用样式表。后面的学习中,我们会使用样式表来替换内联样式。
grid.add方法把scenetitle添加到布局grid。grid中的行列坐标从0开始, scenetitle添加到0行0列的位置。add最后两个参数是合并2列,合并1行。
在1行 0列 位置创建Label对象,内容为User Name。并在1行 1列的位置创建一个可编辑的文本框。密码框按照相似的方法添加到grid中。
下图,展示了代码的作用:
最后两个控件是提交表单的按钮和按下提交按钮时的显示。
首先,创建一个Button 文本为“Sign in”,然后创建了一个HBox布局面板,这是spacing为10像素。并设置HBox的排列位置为右下。
然后把HBox面板添加到grid的4行 1列。
添加一个Text,用来显示按下按钮时的消息。
最后为button这是点击事件。
运行应用,如下所示: