Android ApiDemos示例解析(162):Views->Layouts->TableLayout->07. Column Collapse
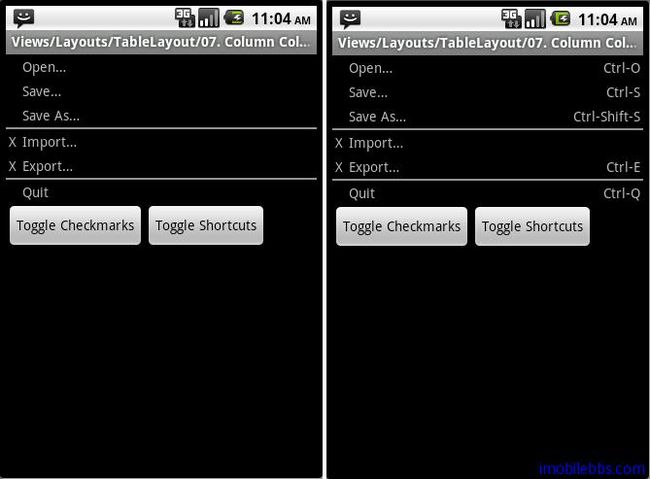
本例介绍如果使用setColumnCollapsed 来显示或隐藏表格的某一列:
void setColumnCollapsed(int columnIndex, boolean isCollapsed)
- columnIndex: 列的序号,从0开始
- isCollapsed: true: 隐藏该列,false恢复该列。
在XML中可以使用android:collapseColumns 来设置开始需要隐藏的列的序号,本例开始显示时隐藏了第三列(Shortcut)
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”match_parent”
android:layout_height=”match_parent”>
<TableLayout
android:id=”@+id/menu”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:stretchColumns=”1″
android:collapseColumns=”2″>
<TableRow>
<TextView
android:layout_column=”1″
android:text=”@string/table_layout_7_open”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_open_shortcut”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<TableRow>
<TextView
android:layout_column=”1″
android:text=”@string/table_layout_7_save”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_save_shortcut”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<TableRow>
<TextView
android:layout_column=”1″
android:text=”@string/table_layout_7_save_as”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_save_as_shortcut”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<View
android:layout_height=”2dip”
android:background=”#FF909090″ />
<TableRow>
<TextView
android:text=”@string/table_layout_7_x”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_import”
android:padding=”3dip” />
</TableRow>
<TableRow>
<TextView
android:text=”@string/table_layout_7_x”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_export”
android:padding=”3dip” />
<TextView
android:text=”@string/table_layout_7_export_shortcut”
android:gravity=”right”
android:padding=”3dip” />
</TableRow>
<View
android:layout_height=”2dip”
android:background=”#FF909090″ />
</TableLayout>
<LinearLayout
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”>
<Button
android:id=”@+id/toggle2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/table_layout_7_toggle_checkmarks” />
<Button
android:id=”@+id/toggle1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/table_layout_7_toggle_shortcuts” />
</LinearLayout>
</LinearLayout>
代码中动态显示隐藏表格列:
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
mShortcutsCollapsed = !mShortcutsCollapsed;
table.setColumnCollapsed(2, mShortcutsCollapsed);
}
});