一次编辑 GridView 的所有行
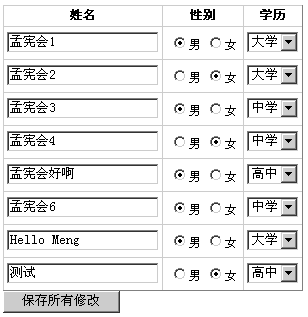
在平时的实际项目中,为了减少往返提交数据,可以一次编辑 GridView 的所有行,这样大大提高用户使用产品的体验。下面就讲解何一次编辑 GridView 的所有数据行。在下面的例子中,数据库使用《ASP.NET 2.0应用开发技术》一书中Site/App_Data/下的 ASPNET20Book.mdb 数据库。例子中的数据更新方式使用 SqlDataSource 数据源控件的UpdateCommand属性,但此方法同样适用于存储过程,SQL 语句等。
C#
<%
@ Page Language
=
"
C#
"
Debug
=
"
true
"
%>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< script runat ="server" >
string[] ClassNameArray = { " 大学 " , " 中学 " , " 高中 " };
// 初始化原来的值
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
System.Data.DataRowView drv = (System.Data.DataRowView)e.Row.DataItem;
RadioButtonList rbl = (RadioButtonList)e.Row.FindControl( " txtGender " );
if (rbl != null )
{
if ((bool)drv[ " Gender " ])
{
rbl.Items.FindByText( " 男 " ).Selected = true ;
}
else
{
rbl.Items.FindByText( " 女 " ).Selected = true ;
}
}
DropDownList ddl = (DropDownList)e.Row.FindControl( " txtClassName " );
if (ddl != null )
{
ddl.Items.FindByText(drv[ " ClassName " ].ToString()).Selected = true ;
}
}
}
// 初始化项目列表
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DropDownList ddl = (DropDownList)e.Row.FindControl( " txtClassName " );
ddl.DataSource = ClassNameArray;
ddl.DataBind();
}
}
// 处理提交的数据
protected void XianhuiMeng_Click(object sender, EventArgs e)
{
foreach (GridViewRow gvr in GridView1.Rows)
{
string tGender = ((RadioButtonList)gvr.FindControl( " txtGender " )).SelectedValue;
SqlDataSource1.UpdateParameters.Add( new Parameter( " @Title " , TypeCode.String, ((TextBox)gvr.FindControl( " txtTitle " )).Text));
SqlDataSource1.UpdateParameters.Add( new Parameter( " @Gender " , TypeCode.Boolean, (tGender == " 男 " ? " True " : " False " )));
SqlDataSource1.UpdateParameters.Add( new Parameter( " @ClassName " ,
TypeCode.String, ((DropDownList)gvr.FindControl( " txtClassName " )).SelectedValue));
SqlDataSource1.UpdateParameters.Add( new Parameter( " @id " , TypeCode.Int32, GridView1.DataKeys[gvr.DataItemIndex].Value.ToString()));
SqlDataSource1.Update();
SqlDataSource1.UpdateParameters.Clear();
}
Response.Redirect(Request.UrlReferrer.ToString());
}
</ script >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head id ="Head1" runat ="server" >
< title > 同时编辑 GridView的 多行 </ title >
</ head >
< body >
< form id ="form1" runat ="server" >
< asp:GridView ID ="GridView1" runat ="server" Font-Size ="12px" CellPadding ="3" AutoGenerateColumns ="False"
DataKeyNames ="id" DataSourceID ="SqlDataSource1" OnRowDataBound ="GridView1_RowDataBound"
OnRowCreated ="GridView1_RowCreated" >
< HeaderStyle BackColor ="#EDEDED" />
< Columns >
< asp:TemplateField HeaderText ="姓名" >
< ItemTemplate >
< asp:TextBox ID ="txtTitle" runat ="server" Text ='<%#Eval("Title") % > '> </ asp:TextBox >
</ ItemTemplate >
</ asp:TemplateField >
< asp:TemplateField HeaderText ="性别" >
< ItemTemplate >
< asp:RadioButtonList ID ="txtGender" runat ="server" RepeatColumns ="2" >
< asp:ListItem Text ='男' ></ asp:ListItem >
< asp:ListItem Text ='女' ></ asp:ListItem >
</ asp:RadioButtonList >
</ ItemTemplate >
</ asp:TemplateField >
< asp:TemplateField HeaderText ="学历" >
< ItemTemplate >
< asp:DropDownList ID ="txtClassName" runat ="server" >
</ asp:DropDownList >
</ ItemTemplate >
</ asp:TemplateField >
</ Columns >
</ asp:GridView >
< asp:SqlDataSource ID ="SqlDataSource1" runat ="server"
ConnectionString ="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=|DataDirectory|ASPNET20Book.mdb;Persist Security Info=True"
ProviderName ="System.Data.OleDb" SelectCommand ="SELECT * FROM [Student]"
UpdateCommand ="Update [Student] Set Title = @Title,Gender = @Gender,ClassName=@ClassName Where id=@id" >
</ asp:SqlDataSource >
< asp:Button ID ="Button1" runat ="server" Text ="保存所有修改" OnClick ="XianhuiMeng_Click" />
</ form >
</ body >
</ html >
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< script runat ="server" >
string[] ClassNameArray = { " 大学 " , " 中学 " , " 高中 " };
// 初始化原来的值
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
System.Data.DataRowView drv = (System.Data.DataRowView)e.Row.DataItem;
RadioButtonList rbl = (RadioButtonList)e.Row.FindControl( " txtGender " );
if (rbl != null )
{
if ((bool)drv[ " Gender " ])
{
rbl.Items.FindByText( " 男 " ).Selected = true ;
}
else
{
rbl.Items.FindByText( " 女 " ).Selected = true ;
}
}
DropDownList ddl = (DropDownList)e.Row.FindControl( " txtClassName " );
if (ddl != null )
{
ddl.Items.FindByText(drv[ " ClassName " ].ToString()).Selected = true ;
}
}
}
// 初始化项目列表
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
DropDownList ddl = (DropDownList)e.Row.FindControl( " txtClassName " );
ddl.DataSource = ClassNameArray;
ddl.DataBind();
}
}
// 处理提交的数据
protected void XianhuiMeng_Click(object sender, EventArgs e)
{
foreach (GridViewRow gvr in GridView1.Rows)
{
string tGender = ((RadioButtonList)gvr.FindControl( " txtGender " )).SelectedValue;
SqlDataSource1.UpdateParameters.Add( new Parameter( " @Title " , TypeCode.String, ((TextBox)gvr.FindControl( " txtTitle " )).Text));
SqlDataSource1.UpdateParameters.Add( new Parameter( " @Gender " , TypeCode.Boolean, (tGender == " 男 " ? " True " : " False " )));
SqlDataSource1.UpdateParameters.Add( new Parameter( " @ClassName " ,
TypeCode.String, ((DropDownList)gvr.FindControl( " txtClassName " )).SelectedValue));
SqlDataSource1.UpdateParameters.Add( new Parameter( " @id " , TypeCode.Int32, GridView1.DataKeys[gvr.DataItemIndex].Value.ToString()));
SqlDataSource1.Update();
SqlDataSource1.UpdateParameters.Clear();
}
Response.Redirect(Request.UrlReferrer.ToString());
}
</ script >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head id ="Head1" runat ="server" >
< title > 同时编辑 GridView的 多行 </ title >
</ head >
< body >
< form id ="form1" runat ="server" >
< asp:GridView ID ="GridView1" runat ="server" Font-Size ="12px" CellPadding ="3" AutoGenerateColumns ="False"
DataKeyNames ="id" DataSourceID ="SqlDataSource1" OnRowDataBound ="GridView1_RowDataBound"
OnRowCreated ="GridView1_RowCreated" >
< HeaderStyle BackColor ="#EDEDED" />
< Columns >
< asp:TemplateField HeaderText ="姓名" >
< ItemTemplate >
< asp:TextBox ID ="txtTitle" runat ="server" Text ='<%#Eval("Title") % > '> </ asp:TextBox >
</ ItemTemplate >
</ asp:TemplateField >
< asp:TemplateField HeaderText ="性别" >
< ItemTemplate >
< asp:RadioButtonList ID ="txtGender" runat ="server" RepeatColumns ="2" >
< asp:ListItem Text ='男' ></ asp:ListItem >
< asp:ListItem Text ='女' ></ asp:ListItem >
</ asp:RadioButtonList >
</ ItemTemplate >
</ asp:TemplateField >
< asp:TemplateField HeaderText ="学历" >
< ItemTemplate >
< asp:DropDownList ID ="txtClassName" runat ="server" >
</ asp:DropDownList >
</ ItemTemplate >
</ asp:TemplateField >
</ Columns >
</ asp:GridView >
< asp:SqlDataSource ID ="SqlDataSource1" runat ="server"
ConnectionString ="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=|DataDirectory|ASPNET20Book.mdb;Persist Security Info=True"
ProviderName ="System.Data.OleDb" SelectCommand ="SELECT * FROM [Student]"
UpdateCommand ="Update [Student] Set Title = @Title,Gender = @Gender,ClassName=@ClassName Where id=@id" >
</ asp:SqlDataSource >
< asp:Button ID ="Button1" runat ="server" Text ="保存所有修改" OnClick ="XianhuiMeng_Click" />
</ form >
</ body >
</ html >
注意:对于SQL Server 数据库,参数名字不加@。另外注意:不同数据库类型和不同的数据源,UpdateCommand="Update [Student] Set Title = @Title,Gender = @Gender,ClassName=@ClassName Where id=@id"写法和SqlDataSource1.UpdateParameters.Add(new Parameter("@Title", TypeCode.String, ((TextBox)gvr.FindControl("txtTitle")).Text)); 的写法会有所区别。