Android系统自带样式(android:theme)
Android系统自带样式(android:theme)
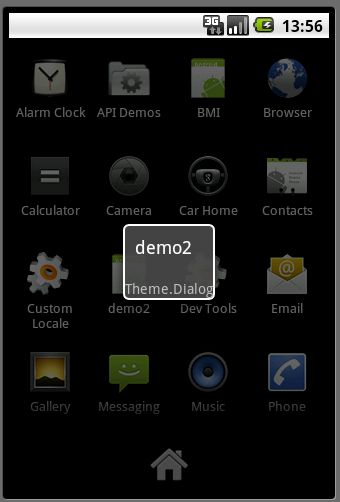
Theme.Dialog : (图1)Activity显示为对话框模式
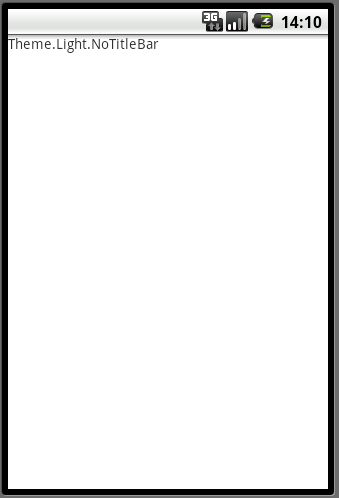
Theme.NoTitleBar : (图2)不显示应用程序标题栏
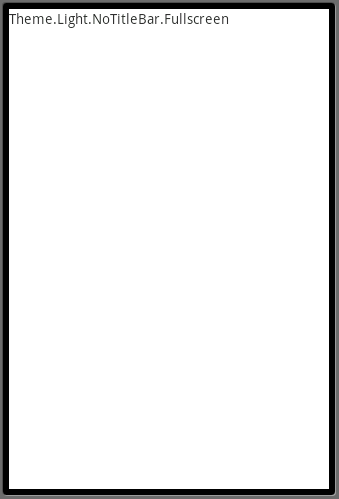
Theme.NoTitleBar.Fullscreen : (图3)不显示应用程序标题栏,并全屏
Theme.Light : (图4)背景为白色
Theme.Light.NoTitleBar : (图5)白色背景并无标题栏
Theme.Light.NoTitleBar.Fullscreen : (图6)白色背景,无标题栏,全屏
Theme.Black : (图7)背景黑色
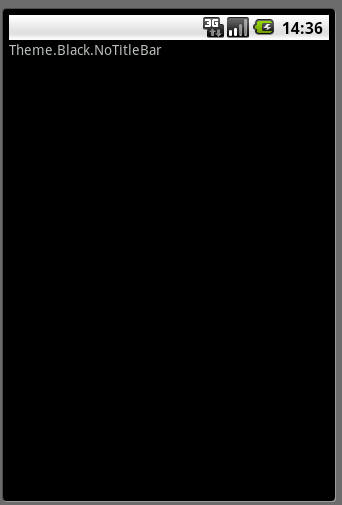
Theme.Black.NoTitleBar : (图8)黑色背景并无标题栏
Theme.Black.NoTitleBar.Fullscreen : (图9)黑色背景,无标题栏,全屏
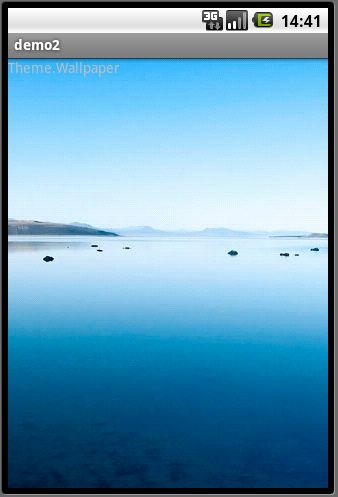
Theme.Wallpaper : (图10)用系统桌面为应用程序背景
Theme.Wallpaper.NoTitleBar : (图11) 用系统桌面为应用程序背景,且无标题栏
Theme.Wallpaper.NoTitleBar.Fullscreen : (图12)用系统桌面为应用程序背景,无标题栏,全屏
Theme.Translucent : (图13)透明背景
Theme.Translucent.NoTitleBar : (图14)透明背景并无标题
Theme.Translucent.NoTitleBar.Fullscreen : (图15)透明背景并无标题,全屏
Theme.Panel : (图16)面板风格显示
Theme.Light.Panel : (图17)平板风格显示
样式对应效果图

图3(Theme.NoTitleBar.Fullscreen)
图4(Theme.Light)
图5(Theme.Light.NoTitleBar)
图6(Theme.Light.NoTitleBar.Fullscreen)

图9(Theme.Black.NoTitleBar.Fullscreen)

图11(Theme.Wallpaper.NoTitleBar)

图12(Theme.Wallpaper.NoTitleBar.Fullscreen)
页面元素:1个按钮

图14(Theme.Translucent.NoTitleBar)
页面元素:1个按钮

图15(Theme.Translucent.NoTitleBar.Fullscreen)
页面元素:1个按钮
显示按钮显示在最上面,因为是透明的,所以被外面的状态栏挡住了上半部分
页面元素:1个按钮
页面元素:1个按钮
Android系统自带样式使用方法:
将样式代码放置在应用的AndroidManifest.xml即可。
注意格式:android:theme="@android:style/这里写样式代码"
参考如下:
- <?xml version="1.0" encoding="utf-8"?>
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="com.zhouzijing.android"
- android:versionCode="1"
- android:versionName="1.0">
- <uses-sdk android:minSdkVersion="8" />
- <application android:icon="@drawable/icon" android:label="@string/app_name">
- <activity android:name=".demo2"
- android:theme="@android:style/Theme.Dialog"
- android:label="@string/app_name">
- <intent-filter>
- <action android:name="android.intent.action.MAIN" />
- <category android:name="android.intent.category.LAUNCHER" />
- </intent-filter>
- </activity>
- </application>
- </manifest>