仿新浪微博底部菜单TabHost
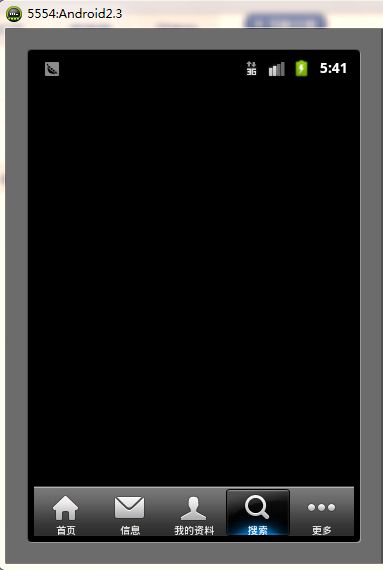
效果图:
1.
main.xml文件的内容:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0"/>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.0"
android:visibility="gone"/>
<RadioGroup
android:id="@+id/main_tab"
android:background="@drawable/maintab_toolbar_bg"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:layout_gravity="bottom">
<RadioButton
android:layout_marginTop="2.0dip"
android:text="@string/main_home"
android:drawableTop="@drawable/icon_1_n"
android:id="@+id/radio_button0"
style="@style/main_tab_bottom"/>
<RadioButton
android:layout_marginTop="2.0dip"
android:text="@string/main_news"
android:drawableTop="@drawable/icon_2_n"
android:id="@+id/radio_button1"
style="@style/main_tab_bottom"/>
<RadioButton
android:layout_marginTop="2.0dip"
android:text="@string/main_my_info"
android:drawableTop="@drawable/icon_3_n"
android:id="@+id/radio_button2"
style="@style/main_tab_bottom"/>
<RadioButton
android:layout_marginTop="2.0dip"
android:text="@string/menu_search"
android:drawableTop="@drawable/icon_4_n"
android:id="@+id/radio_button3"
style="@style/main_tab_bottom"/>
<RadioButton
android:layout_marginTop="2.0dip"
android:text="@string/more"
android:drawableTop="@drawable/icon_5_n"
android:id="@+id/radio_button4"
style="@style/main_tab_bottom"/>
</RadioGroup>
</LinearLayout>
</TabHost>
2.
MainTabActivity.java文件内容:
package com.jun.demo2;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Window;
import android.widget.RadioGroup;
import android.widget.TabHost;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.Toast;
public class MainTabActivity extends TabActivity implements OnCheckedChangeListener{
private RadioGroup mainTab;
private TabHost tabhost;
private Intent iHome;
private Intent iNews;
private Intent iInfo;
private Intent iSearch;
private Intent iMore;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
mainTab=(RadioGroup)findViewById(R.id.main_tab);
mainTab.setOnCheckedChangeListener(this);
tabhost = getTabHost();
// 在此进行Intent的初始化,设置Intent将传进那个Activity
// iHome = new Intent(this, HomeActivity.class);
// tabhost.addTab(tabhost.newTabSpec("iHome")
// .setIndicator(getResources().getString(R.string.main_home), getResources().getDrawable(R.drawable.icon_1_n))
// .setContent(iHome));
//
// iNews = new Intent(this, NewsActivity.class);
// tabhost.addTab(tabhost.newTabSpec("iNews")
// .setIndicator(getResources().getString(R.string.main_news), getResources().getDrawable(R.drawable.icon_2_n))
// .setContent(iNews));
//
// iInfo = new Intent(this, MyInfoActivity.class);
// tabhost.addTab(tabhost.newTabSpec("iInfo")
// .setIndicator(getResources().getString(R.string.main_my_info), getResources().getDrawable(R.drawable.icon_3_n))
// .setContent(iInfo));
//
// iSearch = new Intent(this,SearchActivity.class);
// tabhost.addTab(tabhost.newTabSpec("iSearch")
// .setIndicator(getResources().getString(R.string.menu_search), getResources().getDrawable(R.drawable.icon_4_n))
// .setContent(iSearch));
//
// iMore = new Intent(this, MoreActivity.class);
// tabhost.addTab(tabhost.newTabSpec("iMore")
// .setIndicator(getResources().getString(R.string.more), getResources().getDrawable(R.drawable.icon_5_n))
// .setContent(iMore));
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch(checkedId){
case R.id.radio_button0:
Toast.makeText(MainTabActivity.this,"button0",Toast.LENGTH_SHORT).show();
break;
case R.id.radio_button1:
Toast.makeText(MainTabActivity.this,"button1",Toast.LENGTH_SHORT).show();
break;
case R.id.radio_button2:
Toast.makeText(MainTabActivity.this,"button2",Toast.LENGTH_SHORT).show();
break;
case R.id.radio_button3:
Toast.makeText(MainTabActivity.this,"button3",Toast.LENGTH_SHORT).show();
break;
case R.id.radio_button4:
Toast.makeText(MainTabActivity.this,"button4",Toast.LENGTH_SHORT).show();
break;
}
}
}
3.string.xml文件内容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">SinaWeibo</string>
<string name="main_home">首页</string>
<string name="main_news">信息</string>
<string name="main_my_info">我的资料</string>
<string name="menu_search">搜索</string>
<string name="more">更多</string>
</resources>
4.drawables.xml文件的内容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<item type="drawable" name="transparent">#00000000</item>
</resources>
5.dimens.xml文件的内容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="bottom_tab_padding_drawable">2.0dip</dimen>
<dimen name="bottom_tab_padding_up">5.0dip</dimen>
<dimen name="bottom_tab_font_size">10.0dip</dimen>
</resources>
6.styles.xml文件内容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="main_tab_bottom">
<item name="android:textSize">@dimen/bottom_tab_font_size</item>
<item name="android:textColor">#ffffffff</item>
<item name="android:ellipsize">marquee</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:background">@drawable/home_btn_bg</item>
<item name="android:paddingTop">@dimen/bottom_tab_padding_up</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:button">@null</item>
<item name="android:singleLine">true</item>
<item name="android:drawablePadding">@dimen/bottom_tab_padding_drawable</item>
<item name="android:layout_weight">1.0</item>
</style>
</resources>
7。res/drawable下文件home_btn_bg.xml内容:设置按钮被选中时颜色
<?xml version="1.0" encoding="UTF-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:state_enabled="true" android:state_pressed="false" android:drawable="@drawable/home_btn_bg_s" />
<item android:state_enabled="true" android:state_pressed="true" android:drawable="@drawable/home_btn_bg_s" />
<item android:state_enabled="true" android:state_checked="true" android:drawable="@drawable/home_btn_bg_d" />
<item android:drawable="@drawable/transparent" />
</selector>