kindeditor在dialog弹出框中无法获得焦点
前几天遇到一个问题,当kindeditor在dialog中使用时,无法获得焦点。
使用的是最通用的kindeditor初始化代码和dialog弹出框代码,代码如下:
KindEditor.ready(function (K) {
var editor1 = K.create('#solution', {
resizeType: 2,
resizeMode: 2,
width: "600px",
minWidth: "600px",
height: "400px",
allowPreviewEmoticons: false,
allowImageUpload: false,
afterBlur: function () {
this.sync();
},
items: [
'source', 'selectall', 'quickformat', '|', 'fontname', 'fontsize', '|', 'undo', 'redo', 'cut', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'lineheight', '|', 'justifyleft', 'justifycenter', 'justifyright', '|', 'image', 'link']
});
});
$(function () {
//解决弹出框
$(".solution").live('click', function () {
$("#solutionDiv").dialog({
title: "解决bug",
autoOpen: false,
height: 350,
width: 800,
open: function () {
KindEditor.create('#solution', {
resizeType: 0,
allowPreviewEmoticons: false,
allowImageUpload: false,
afterBlur: function () {
this.sync();
},
items: [
'source', 'selectall', 'quickformat', '|', 'fontname', 'fontsize', '|', 'undo', 'redo', 'cut', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'lineheight', '|', 'justifyleft', 'justifycenter', 'justifyright', '|', 'image', 'link']
});
},
buttons: [
{
text: "确定",
click: function () {
//获得解决方案和bug的id
var id = $("#bugID").val();
var userID = $("#userID").val();
var solution = $("#solution").val();
$.ajax({
type: "post",
url: "solution.aspx/Update",
data: "{'id':'" + id + "','solution':'" + solution + "','userID':'" + userID + "'}",
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function (data) {
if (data.d == "1") {
alert("成功提交解决方案!");
location.reload();
}
else {
alert("提交失败");
}
}
});
$(this).dialog("close");
}
},
{
text: "取消",
click: function () {
$(this).dialog("close");
}
}
]
});
$("#solutionDiv").dialog("open");
});
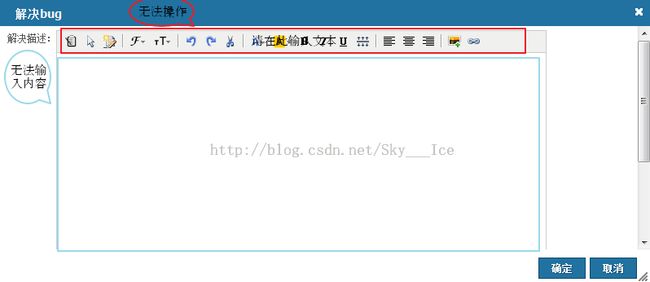
但这样写,有个问题,就是dialog弹出框中的kindeditor无法获得焦点,以及其他操作
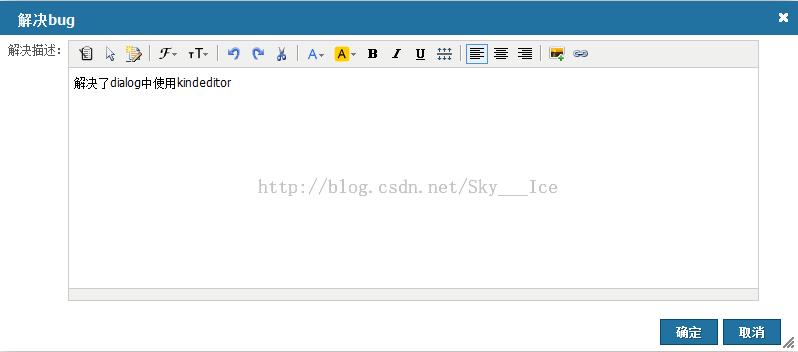
后来查了一些资料,已经尝试了一些方法,最后发现,在dialog的open方法中初始化kindeditor,代码如下
$(".solution").live('click', function () {
$("#solutionDiv").dialog({
title: "解决bug",
autoOpen: false,
height: 350,
width: 800,
open: function () {
KindEditor.create('#solution', {
resizeType: 0,
allowPreviewEmoticons: false,
allowImageUpload: false,
afterBlur: function () {
this.sync();
},
items: [
'source', 'selectall', 'quickformat', '|', 'fontname', 'fontsize', '|', 'undo', 'redo', 'cut', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'lineheight', '|', 'justifyleft', 'justifycenter', 'justifyright', '|', 'image', 'link']
});
},
buttons: [
{
text: "确定",
click: function () {
//获得解决方案和bug的id
var id = $("#bugID").val();
var userID = $("#userID").val();
var solution = $("#solution").val();
$.ajax({
type: "post",
url: "solution.aspx/Update",
data: "{'id':'" + id + "','solution':'" + solution + "','userID':'" + userID + "'}",
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function (data) {
if (data.d == "1") {
alert("成功提交解决方案!");
location.reload();
}
else {
alert("提交失败");
}
}
});
$(this).dialog("close");
}
},
{
text: "取消",
click: function () {
$(this).dialog("close");
}
}
]
});
$("#solutionDiv").dialog("open");
});