Android Drawable Animation 学习
Drawable Animation(Frame Animation) Drawable Animation(Frame Animation):帧动画,就像GIF图片,通过一系列Drawable依次显示来模拟动画的效果。在XML中的定义方式如下:
<?xml version="1.0" encoding="utf-8"?>
<animation-list android:oneshot="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:duration="400" android:drawable="@drawable/send_loading1" />
<item android:duration="400" android:drawable="@drawable/send_loading2" />
<item android:duration="400" android:drawable="@drawable/send_loading3" />
<item android:duration="400" android:drawable="@drawable/send_loading4" />
<item android:duration="400" android:drawable="@drawable/send_loading5" />
<item android:duration="400" android:drawable="@drawable/send_loading1" />
</animation-list>
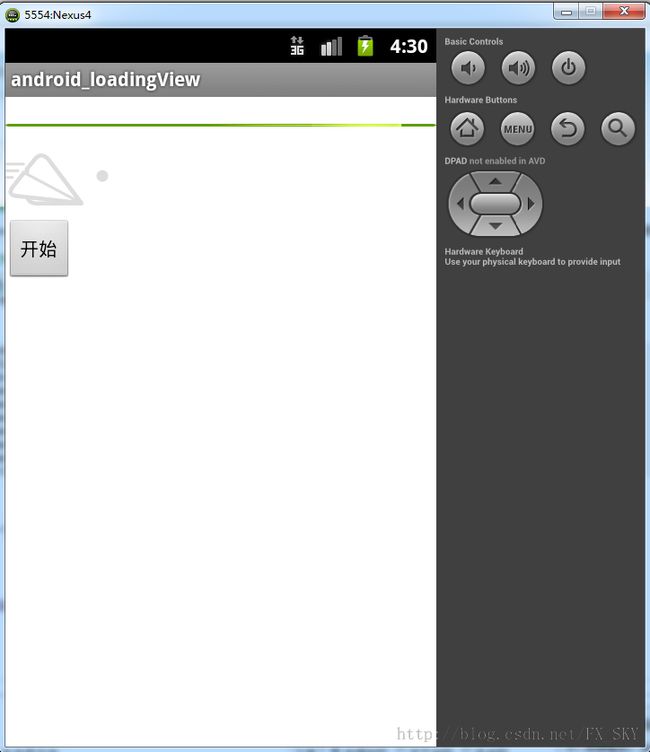
下面通过一个例子演示其作用
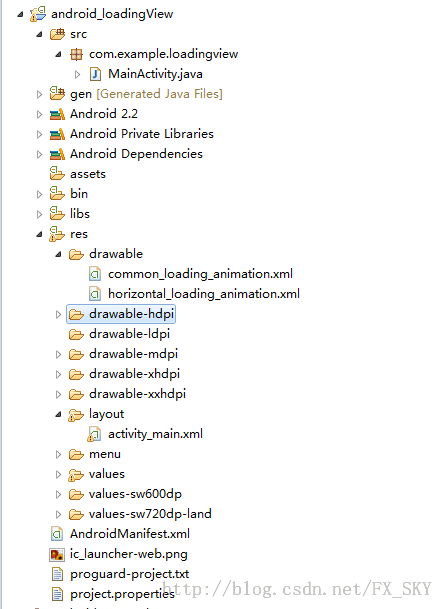
目录结构
common_loading_animation.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list android:oneshot="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:duration="400" android:drawable="@drawable/send_loading1" />
<item android:duration="400" android:drawable="@drawable/send_loading2" />
<item android:duration="400" android:drawable="@drawable/send_loading3" />
<item android:duration="400" android:drawable="@drawable/send_loading4" />
<item android:duration="400" android:drawable="@drawable/send_loading5" />
<item android:duration="400" android:drawable="@drawable/send_loading1" />
</animation-list>
horizontal_loading_animation.xml
<?xml version="1.0" encoding="utf-8"?>
<animation-list android:oneshot="false"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo1" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo2" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo3" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo4" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo4" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo5" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo6" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo7" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo8" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo9" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo10" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo11" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo12" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo13" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo14" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo15" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo16" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo17" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo18" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo19" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo20" />
<item android:duration="400" android:drawable="@drawable/progressbar_indeterminate_holo21" />
</animation-list>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp" >
<ProgressBar
android:layout_width="match_parent"
android:layout_height="2dp"
android:indeterminateDrawable="@drawable/horizontal_loading_animation" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/app_name"
/>
<Button
android:id="@+id/bt_start"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始"
/>
</LinearLayout>
</LinearLayout>
MainActivity.java
package com.example.loadingview;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findView();
}
private void findView() {
ImageView rocketImage = (ImageView) findViewById(R.id.iv);
rocketImage.setBackgroundResource(R.drawable.common_loading_animation);
final AnimationDrawable rocketAnimation = (AnimationDrawable) rocketImage
.getBackground();
Button bt_start = (Button) findViewById(R.id.bt_start);
bt_start.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
rocketAnimation.start();
// rocketAnimation.stop(); //停止
}
});
}
}
详细可参考:http://developer.android.com/guide/topics/graphics/drawable-animation.html