- Spring Boot中@Valid 与 @Validated 注解的详解
PsG喵喵
springboot后端java
SpringBoot中@Valid与@Validated注解的详解引言@Valid注解功能介绍使用场景代码样例@Validated注解功能介绍使用场景代码样例@Valid与@Validated的区别结论引言在SpringBoot应用中,参数校验是确保数据完整性和一致性的重要手段。@Valid和@Validated注解是SpringBoot中用于参数校验的两个核心注解。本文将详细介绍这两个注解的用法
- 双机部署学习
秋月霜风
运维知识学习github信息与通信
双机部署学习双机部署是一种常见的高可用性解决方案,旨在通过两台服务器的协作来提高系统的稳定性和可靠性。这种部署方式能够确保当一台服务器发生故障时,另一台服务器能够接管服务,从而最大限度地减少系统的停机时间。以下是双机部署的几种常用方式以及相关的常用名词解释:常用部署方式热备模式(HotStandby):在这种模式下,两台服务器都处于运行状态,主服务器处理所有的请求,而备用服务器实时同步主服务器的数
- JavaScript 图片画廊设计案例
不正经的程序员
javascript
JavaScript图片画廊设计案例项目简介本项目展示了如何通过JavaScript构建一个交互式的图片画廊。用户可以点击画廊中的图片以查看其大图,并通过左右箭头切换显示的图片。项目中还包括了基本的动画效果,提升用户体验。技术栈HTMLCSSJavaScript设计目标显示缩略图:用户可以查看多个小图作为画廊的缩略图。查看大图:点击某个缩略图后,展示该图片的放大版。切换图片:通过左右箭头切换显示的
- AR增强现实之物体识别
Ceramist
ar
AR增强现实之物体识别引言随着科技的不断进步,增强现实(AugmentedReality,AR)技术已经成为了改变我们生活和工作方式的重要工具之一。物体识别作为AR技术的重要组成部分,允许设备识别现实世界中的物体,并在其上叠加虚拟信息,从而为用户带来更加沉浸式和交互式的体验。本文将深入探讨AR增强现实中的物体识别技术,包括其诞生原因、实用场景以及技术原理。物体识别技术的诞生原因物体识别技术的诞生源
- JavaScript 字符串
我自纵横2023
JaveScript教程javascript开发语言ecmascripthtml前端
JavaScript字符串1.什么是JavaScript字符串在JavaScript中,字符串是由零个或多个字符组成的序列,用于表示文本数据。这些字符可以是字母、数字、标点符号、特殊字符等。字符串是JavaScript的基本数据类型之一,常用于存储和操作文本信息,比如网页上的标题、段落内容、用户输入的文本等。2.怎么创建JavaScript字符串1.使用引号创建可以使用单引号(')、双引号(")或
- JavaScript网页设计案例:创新与互动的融合
右恩
杂文javascript
JavaScript网页设计案例:创新与互动的融合随着互联网技术的飞速发展,JavaScript作为Web前端开发的核心语言之一,已经成为创建动态、交互式网站不可或缺的一部分。通过结合HTML和CSS,JavaScript能够为用户提供更加丰富和个性化的浏览体验。本文将介绍几个基于JavaScript的网页设计案例,展示如何利用这门语言实现创意和技术的完美结合。1.动态菜单与导航一个直观且易于使用
- 深剖VR,AR和MR三者之间关系
物联研究
物联网研究VRARMR
作者简介:赵刚,京东研发体系集团架构部总监,京东VR/AR实验室技术总负责人。北京航空航天大学通信与信息系统博士,iTechClub资深成员,京东第一届架构委员会常务委员,入选《京东技术解密》牛人篇(第三位),长期研究计算机图形图像与智能技术,涉足虚拟现实技术16年,拥有多项专利与软著,第十八届中国专利金奖提名,曾参与研发国内最先进军用无人直升机,神舟五号载人飞船虚拟现实仿真系统,获得部级科技进步
- Vue3 官方推荐状态管理库Pinia
fishmemory7sec
vue3Piniavue.jspinia前端
介绍Pinia是Vue官方团队推荐代替Vuex的一款轻量级状态管理库,允许跨组件/页面共享状态。Pinia旨在提供一种更简洁、更直观的方式来处理应用程序的状态。Pinia充分利用了Vue3的CompositionAPI。官网:Pinia符合直觉的Vue.js状态管理库Pinia的核心概念store:是存储状态(共享数据)的地方。是一个保存状态和业务逻辑的实体。它承载着全局状态。每个组件都可以读取/
- 第30周Java分布式入门 docker
kill bert
java学习java分布式docker
Docker课程笔记Docker是什么Docker是一种容器技术,它能够将软件及其所有依赖项打包到一个轻量级、可移植的容器中,从而实现在任何环境中的快速部署和运行。为什么需要Docker安装软件的挑战:软件安装过程中可能遇到下载困难、安装失败或运行出错等问题。环境差异:软件在不同电脑上运行可能因为环境差异而出现问题。虚拟机的开销:虚拟机技术虽然可以解决环境问题,但是资源开销大,成本高。Docker
- 主备模式的服务器:实现高可用性和容错性的关键
IsdCoding
服务器运维
在现代的网络环境中,服务器的高可用性和容错性变得越来越重要。在处理大量用户请求和提供持续稳定的服务时,服务器的可用性成为一项关键指标。为了确保服务器的持续可用性,主备模式是一种常见的解决方案。本文将介绍主备模式的服务器架构,并提供相应的源代码示例。主备模式服务器架构的概述主备模式是一种服务器架构,其中有两台服务器:一台主服务器和一台备份服务器。主服务器负责处理所有的用户请求和数据处理任务,而备份服
- Ansible Playbook的模块化设计与管理
t0_54program
编程问题解决手册ansiblejava前端个人开发
在日常的Ansible自动化配置管理中,如何有效地管理和重用代码是一个关键问题。尤其是当我们面对复杂的角色(roles)和变量配置时,如何简化这些配置的管理变得至关重要。本文将通过一个实际的实例,展示如何将AnsiblePlaybook的角色调用和变量设置模块化,从而提高代码的可维护性和复用性。背景介绍假设我们有一个AnsiblePlaybook,用于完成服务器的最终配置。该Playbook包含多
- Ansible Playbook 中的模块与变量问题详解
t0_54program
编程问题解决手册ansible个人开发
在使用Ansible管理自动化任务时,遇到模块和变量相关的错误是常有的事。今天我们通过一个具体的实例来探讨如何解决这些问题。问题描述假设我们有一个简单的AnsiblePlaybook,用于配置PostgreSQL数据库的用户:-hosts:vdtreportlivevars_files:-./vars/postgresql.yml-./vars/postgresql_report.ymlroles
- JavaScript网页设计高级案例:构建交互式图片画廊
trust Tomorrow
JSjavascripthtmlcss
JavaScript网页设计高级案例:构建交互式图片画廊在现代Web开发中,交互式元素已成为提升用户体验的关键因素。本文将通过一个高级案例-构建交互式图片画廊,展示如何结合HTML和JavaScript创建引人入胜的网页应用。这个案例不仅涵盖了基础的Web开发技术,还融入了性能优化和现代设计模式。项目概述我们将构建的交互式图片画廊具有以下功能:响应式布局,适应不同设备尺寸图片类别筛选功能点击图片展
- 故障识别 | 基于改进螂优化算法(MSADBO)优化变分模态提取(VME)结合稀疏最大谐波噪声比解卷积(SMHD)进行故障诊断识别,matlab代码
机器学习之心
分类预测算法matlab开发语言
基于改进螂优化算法(MSADBO)优化变分模态提取(VME)结合稀疏最大谐波噪声比解卷积(SMHD)进行故障诊断识别一、引言1.1机械故障诊断的背景和意义在工业生产的宏大画卷中,机械设备的稳定运行是推动生产顺利进行、保障企业效益的关键要素。然而,机械故障如同潜伏的阴影,时刻威胁着工业生产的正常秩序。从工业生产的角度来看,机械故障会带来生产效率的骤降和生产成本的激增。一旦关键设备出现故障,整条生产线
- 双机架构(Dual Machine Architecture)
草明
架构架构高可用
双机架构(DualMachineArchitecture)是指利用两台服务器或计算机来实现系统的高可用性和容错能力的架构。它常用于关键任务系统中,以保证当一台服务器出现故障时,另一台服务器可以接管任务,确保系统的连续运行。双机架构的常见类型主备模式(Active/Standby)在主备模式下,通常有一台服务器处于主服务器(Active)的状态,处理所有的业务和请求;另一台服务器处于备服务器(Sta
- redis 中的 RedisJSON模块
春哥的魔法书
redisredisRedisJSON
7.4.RedisJSON模块7.4.1.介绍RedisJSON模块是一个Redis社区贡献的模块,它为Redis增加了对JSON数据类型的原生支持。这个模块使得Redis能够直接存储、查询和操作JSON数据,而无需将数据序列化和反序列化成字符串或哈希表,从而提高了数据处理的效率和性能。Redis6.0版本之后支持RedisJSON模块RedisJSON允许你将整个JSON文档存储为Redis键值
- python安装方法
郭仙玲
笔记
python安装方法1.搜索“Python”进入官网,然后选中“Download”。2.进入“Download”页面,可以看到“DownloadPythonx.x.x”,单击就可以下载这个版本的Python安装包。3.双击我们下载的安装包。首先一定要勾选如图红色的地方,方便添加path路径。4.如图所示红色方框,是Python默认安装的选项。5.如果想要自定义安装,可以选择下面的选项。6.接着勾选
- 【MySQL基础-14.1】MySQL方言语法解析:INSERT INTO 表名 SET 字段=值
AllenBright
#MySQLmysql数据库
在MySQL的世界中,SQL语法有着一些独特的"方言"特性,这些特性使得MySQL在某些操作上与其他数据库系统有所不同。其中,INSERTINTO表名SET字段=值的语法就是MySQL特有的一个有趣特性。本文将深入探讨这种语法形式,分析其优缺点,并与标准的INSERT语法进行对比。1.标准INSERT语法回顾在大多数SQL实现中,标准的INSERT语句有两种主要形式:--第一种形式:指定列名和值I
- 怎么知道Python包的依赖项
svygh123
python编程python开发语言
要查看Python包的依赖项,有几种方法可以做到这一点:使用pip:pip是Python的包管理器,它允许你安装和管理Python库。要查看一个包的依赖关系,你可以使用pipshow命令加上包名,但请注意,直接用pipshow并不直接列出依赖项,它提供包的详细信息,包括它的安装路径。为了查看依赖项,可以尝试在安装时使用--dry-run选项,但这并不总是直接或方便。更推荐的做法是使用下面的方法。查
- redis 模块
阿慕路泽
#Python模块
Redis是一个开源的使用ANSIC语言编写、遵守BSD协议、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。它通常被称为数据结构服务器,因为值(value)可以是字符串(String),哈希(Map),列表(list),集合(sets)和有序集合(sortedsets)等类型。Redis与其他key-value缓存产品有以下三个特点:Redis支持数据的
- orbbec 奥比中光相机单目及多目调用方式python代码
一休哥※
计算机视觉数码相机python开发语言
这篇文章会介绍使用orbbec相机的一些常用代码梯子orbbec奥比中光Astra相机单目及多目调用方式编译sdk调用单相机调用多相机orbbec奥比中光Astra相机单目及多目调用方式 Orbbec相机是一个专注于深度感知和计算机视觉应用的设备,通常用于3D扫描、手势识别、增强现实(AR)以及其他需要深度信息的场景。Orbbec相机的SDK(软件开发工具包)提供了丰富的API,支持多种编程语言
- Module-Redis
SuperScfan
#docs_Moduledocs
Module-Redistags:RedisCentos72019年12月环境说明:CentoS7.5Redis部署#Installyuminstalllrzsz-ypipinstallredis#wgethttp://download.redis.io/releases/redis-5.0.5.tar.gzwgethttp://download.redis.io/releases/redis-3
- 镜舟科技荣膺“北京市用户满意企业”认证,以用户为中心驱动高质量发展
数据创新产品客户满意度架构
近日,镜舟科技正式获颁"北京市用户满意企业"证书,这一权威认证由北京质协用户评价中心、北京市用户满意认定办公室联合颁发。此次认证不仅是对镜舟科技用户满意度的高度肯定,也是对企业综合质量管理能力的权威认可。作为新一代数据架构的践行者,镜舟科技率先推出基于StarRocks的Lakehouse解决方案,帮助企业客户实现从传统数仓向现代化Lakehouse架构的平滑演进。依托强大的技术创新能力和深耕行业
- 如何使用K8S快速部署测试环境
Feng.Lee
漫谈测试kubernetes容器云原生测试工具可用性测试
目录一、Windows系统使用RancherDesktop二、Linux系统集群使用Ansible一键部署三、Linux系统使用kubeadm快速搭建单节点集群四、Kubernetes(K8S)快速部署测试环境4.1准备K8S集群4.2部署测试应用4.3访问测试服务4.4持久化存储(可选)4.5配置管理(ConfigMap/Secret)4.6.快速清理环境4.7.自动化脚本示例4.8注意事项对于
- Angular输入框的值保持不变
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
在使用Angular开发Web应用时,常常会遇到需要保持输入框的值恒定不变的场景,比如说某个数值需要始终保持为90,无论用户如何输入。今天我们就来探讨如何通过Angular的表单和事件处理来实现这一功能。问题描述假设我们有一个mat-form-field组件,其中包含一个输入框,我们希望当用户输入任何内容时,输入框的值都自动重置为90。
- 本地部署的deepseek-r1:14b模型编写的MySQL数据库安装脚本,大家觉得怎么样?
木鱼在游
mysql人工智能自然语言处理神经网络深度学习
编写一个安装二进制mysql数据库的shell脚本,要求数据库的root密码为123456,数据库采用systemctl管理,好的,用户让我帮他编写一个安装二进制MySQL数据库的Shell脚本,并且要求使用root密码123456,同时用systemd来管理。我需要一步步思考如何解决这个问题。首先,了解用户的环境是关键。他可能是在一个Linux系统上工作,可能是CentOS、Ubuntu或者其他
- mybatis如何打印出完整sql语句
大猫子的技术日记
mybatissql数据库
分两步:1.在application.properties配置中添加配置项:mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpllogging.level.mapper文件的包路径=DEBUG(示例:logging.level.com.test.biztest.service.dal=DEBU
- xESMF 项目常见问题解决方案
井美婵Toby
xESMF项目常见问题解决方案xESMFUniversalRegridderforGeospatialData项目地址:https://gitcode.com/gh_mirrors/xes/xESMF1.项目基础介绍和主要编程语言xESMF是一个用于地理空间数据重投影的Python包。它使用了ESMF/ESMPy作为后端,并提供了与xarray兼容的高级API,使得在处理不同类型的网格数据时更加高
- 推荐开源项目:RedisModulesSDK —— 简化Redis模块开发的利器
瞿旺晟
推荐开源项目:RedisModulesSDK——简化Redis模块开发的利器项目地址:https://gitcode.com/gh_mirrors/re/RedisModulesSDK1.项目介绍【RedisModulesSDK】是一个轻量级的开源项目,旨在帮助开发者更加便捷地编写Redis模块。这个库提供了头文件、实用函数库和示例代码,以简化命令解析、测试和数据结构创建等过程。如果你是Redis
- QTDemo之calqlatr(2)calqlatr.qml
天涯泛孤舟
QTqmlqt
importQtQuick2.0import"content"import"content/calculator.js"asCalcEngine同样,这次我们针对qml代码开始的最常见的import部分也不放过了,也要至少做到基本了解和使用。在Qml中如果需要使用系统组件,必须在开始进行声明。对于自定义的组件也需要在开始的时候import进来,并且需要注意的是,系统组件直接通过名称即可,而对于自定
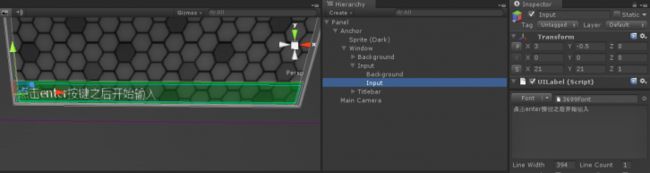
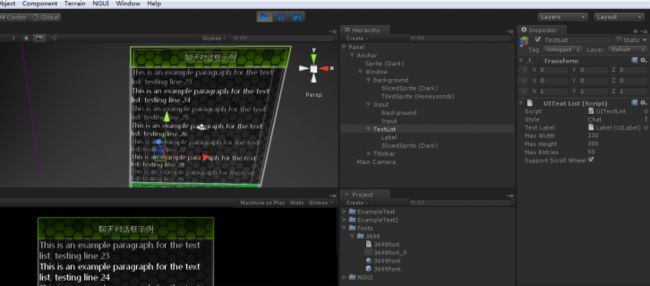
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象