分享一个自定义的popuwindow效果,高度适配
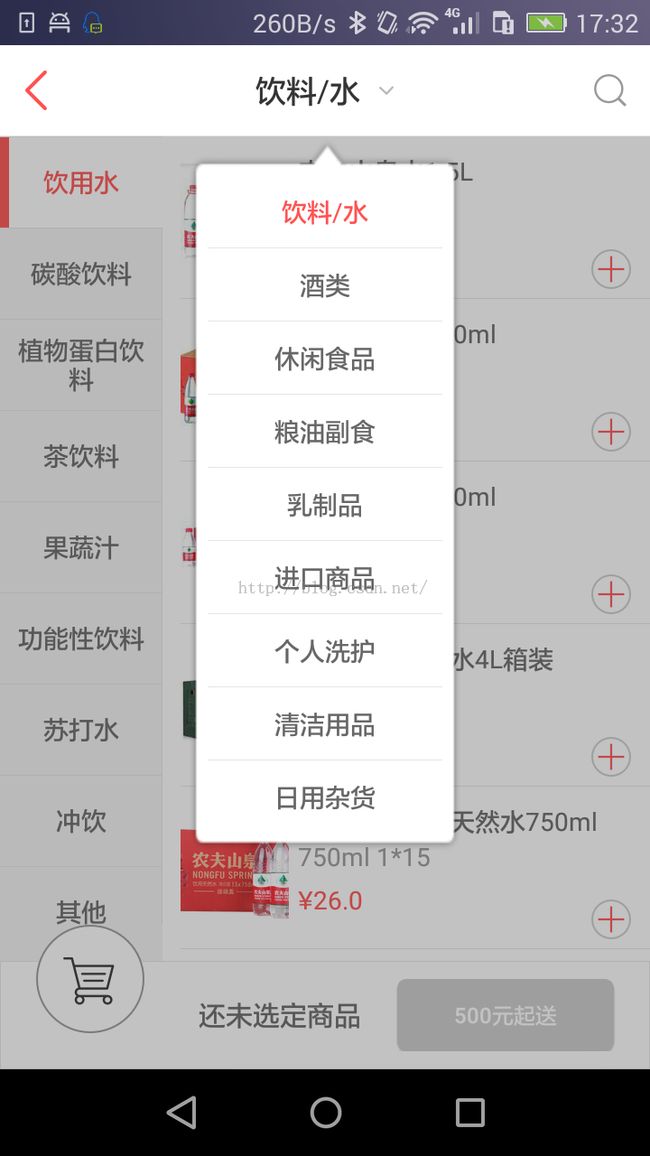
在很多项目中我们可能会遇到这种效果。现在很多的应用效果都需要做的炫些,比如天天静听效果很炫的,源码已经对外开放了,有兴趣的可以去研究下;
直接上代码:
1.布局文件:
popwindow.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@android:color/transparent">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:dividerHeight="@dimen/divider_width_max"
android:paddingTop="@dimen/padding_20"
android:paddingLeft="@dimen/padding_10"
android:paddingRight="@dimen/padding_10"
android:divider="@color/color_diver"
android:paddingBottom="@dimen/padding_10"
android:scrollbars="none"
android:listSelector="@color/white"
android:cacheColorHint="@color/white"
>
</ListView>
</LinearLayout>
2.listview的item布局item_popupwindow.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_gravity="center"
android:layout_marginTop="@dimen/padding_20"
android:gravity="center"
>
<TextView
android:id="@+id/tv_item_popupwindow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="@dimen/font_size_14"
android:textColor="@color/dark_grey"
android:text="y你老酒水"/>
</RelativeLayout>
3.listview的适配器GroupAdapater 继承BaseAdapter,做了选中颜色变化处理和固定高度处理:
package com.duora.duoraorder_version1.adapter;
import android.content.Context;
import android.content.res.ColorStateList;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.duora.duoraorder_version1.R;
import com.duora.duoraorder_version1.helper.DesityUtils;
import java.util.List;
import java.util.Map;
/**
* Created by bobge on 15/8/5.
*/
public class GroupAdapter extends BaseAdapter {
private Context context;
private List<Map<String,String>> groups;
private TextView tv_kind_show;
public GroupAdapter(Context context, List<Map<String,String>> groups,TextView tv_kind_show) {
this.context=context;
this.groups=groups;
this.tv_kind_show=tv_kind_show;
}
@Override
public int getCount() {
return groups.size();
}
@Override
public Object getItem(int position) {
return groups.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view=convertView;
ViewHolder holder;
if (view==null){
view=LayoutInflater.from(context).inflate(R.layout.item_popupwind,parent,false);
AbsListView.LayoutParams param = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
DesityUtils.dip2px(context, 40));
view.setLayoutParams(param);
holder=new ViewHolder();
holder.tv_kind= (TextView) view.findViewById(R.id.tv_item_popupwindow);
view.setTag(holder);
}else {
holder= (ViewHolder) view.getTag();
}
holder.tv_kind.setText(groups.get(position).get("name"));
if (holder.tv_kind.getText().equals(tv_kind_show.getText())){
ColorStateList colorStateList=context.getResources().getColorStateList(R.color.red);
holder.tv_kind.setTextColor(colorStateList);
}else{
ColorStateList colorStateList=context.getResources().getColorStateList(R.color.dark_grey);
holder.tv_kind.setTextColor(colorStateList);
}
return view;
}
class ViewHolder{
TextView tv_kind;
}
}
4.最后上自定义selectKindPopWin类:
public class SelectKindPopWin extends PopupWindow {
private ListView listView;
private View mMenuView;
private List<Map<String,String>> groups_catogry;
/* //模拟数据
private List<String> groups;*/
private TextView tv_kind;
private FragmentActivity context;
private TextView tv_bg_detail;
public SelectKindPopWin(FragmentActivity context,TextView tv_kind,TextView tv_bg_detail) {
super(context);
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
mMenuView = inflater.inflate(R.layout.popwindow, null);
listView = (ListView) mMenuView.findViewById(R.id.listview);
this.tv_kind=tv_kind;
this.context=context;
this.tv_bg_detail=tv_bg_detail;
addListener(listView,this);
//设置SelectPicPopupWindow的View
this.setContentView(mMenuView);
//设置SelectPicPopupWindow弹出窗体的宽——>匹配不同机型的适配
int screenWith=context.getWindowManager().getDefaultDisplay().getWidth();
this.setWidth((screenWith*5)/12);
//设置SelectPicPopupWindow弹出窗体的高
this.setHeight(LayoutParams.WRAP_CONTENT);
//设置SelectPicPopupWindow弹出窗体可点击
this.setFocusable(true);
// 设置允许在外点击消失
this.setOutsideTouchable(true);
//设置SelectPicPopupWindow弹出窗体动画效果
// this.setAnimationStyle(R.style.AnimBottom);
// 这个是为了点击“返回Back”也能使其消失,并且并不会影响你的背景
this.setBackgroundDrawable(context.getResources().getDrawable(R.mipmap.bg_popupwindow));
}
private void addListener(ListView listView, final SelectKindPopWin selectKindPopWin) {
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
tv_kind.setText(groups_catogry.get(position).get("name"));
// TODO Auto-generated method stub
EventBus.getDefault().post(
new MessageEvent(groups_catogry.get(position).get("parent_id")));
if (selectKindPopWin != null) {
selectKindPopWin.dismiss();
}
resetTextColor();
}
});
selectKindPopWin.setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss() {
tv_bg_detail.setVisibility(View.GONE);
}
});
}
private void resetTextColor(){
for (int i = 0; i < groups_catogry.size(); i++) {
TextView tv=(TextView)listView.getChildAt(i).findViewById(R.id.tv_item_popupwindow);
if (groups_catogry.get(i).get("name").equals(tv_kind.getText().toString())){
tv.setTextColor(Color.RED);
}else
tv.setTextColor(Color.BLACK);
}
}
public void addNetData(){
ACache aCache=ACache.get(context);
String local=aCache.getAsString(BaseConfig.HOME_GRID_DATA);
if (local!=null){
Gson_Category categoryBean = GsonHelper.getPerson(local, Gson_Category.class);
groups_catogry = new ArrayList<Map<String,String>>();
for (int i = 0; i < categoryBean.getResult().size(); i++) {
Map<String,String> map=new HashMap<String,String>();
map.put("name",categoryBean.getResult().get(i).getName());
map.put("parent_id",categoryBean.getResult().get(i).getId());
groups_catogry.add(map);
}
GroupAdapter groupAdapter = new GroupAdapter(context, groups_catogry,tv_kind);
listView.setAdapter(groupAdapter);
}
}
public void showPopWin(View view) {
int[] location = new int[2];
view.getLocationOnScreen(location);
int xPos=-this.getWidth()/2+view.getWidth()/2;
this.showAsDropDown(view, xPos, 4);
if (this.isShowing()){
tv_bg_detail.setVisibility(View.VISIBLE);
}
}
}
这个例子直接跑是跑不起来的,这是我项目中的例子。数据源是我从本地取的,只需要替换这部分就可以。自定义类的参数有几个控件,tv_kind用来显示标题内容,tv_bg_detail是popupwindow后面的阴影。颜色可以自己定义。这些背景我更喜欢用FrameLayout布局来实现。只需要用view的gone和visible实现就可以。