Android之UI学习篇九:使用TabHost实现卡片选项菜单
TabHost是一个装载选项卡窗口的容器,实现分模块显示的效果。像新浪微博客户端、微信客户端都是使用tabehost组件来开发的。
TabHost的组成:
|---TabWidget:实现标签栏,可供用户选择的标签集合;
|---FrameLayout:实现显示内容的帧布局.
TabHost有两种实现方式:
一、在布局文件中定义TabHost
1、在配置文件中使用TabHost标签定义布局;
2、TabHost 的id 定义为:tabhost;
3、TabWidget 的id 定义为:tabs;
4、FrameLayout 的id 定义为:tabcontent.
二、继承TabActivity类:
在Activity中通过getTabHost() 方法取得TabHost.
这两种方法实现的效果是一样的,但是后者不需要定义TabHost的布局文件,使用起来比较方便,推荐大家使用这种方式。
先来看看实现的效果吧:
下面给出源代码:
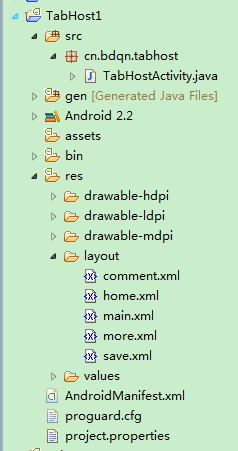
第一种方式(使用xml布局):
工程目录结构
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TabHost
android:id="@+id/tablehost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_height="wrap_content"
android:layout_width="fill_parent"/>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</FrameLayout>
</LinearLayout>
</TabHost>
</LinearLayout>
home.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="fill_parent"
android:background="#0000FF"
android:id="@+id/home"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/home"
/>
</LinearLayout>
其他3个布局文件跟home.xml一样,只是TextView的内容不同,这里就不给出代码了。
TabHostActivity.java
package cn.bdqn.tabhost;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class TabHostActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//取得TabHost
TabHost tabhost = (TabHost) findViewById(R.id.tablehost);
tabhost.setup();
LayoutInflater inflater = LayoutInflater.from(this);
//把配置文件转换为显示TabHost内容的FrameLayout中的层级
inflater.inflate(R.layout.home, tabhost.getTabContentView());
inflater.inflate(R.layout.comment, tabhost.getTabContentView());
inflater.inflate(R.layout.save, tabhost.getTabContentView());
inflater.inflate(R.layout.more, tabhost.getTabContentView());
//设置HOME标签
TabSpec spec1 = tabhost.newTabSpec("HOME").setIndicator("HOME");
//设置HOME模块显示内容
spec1.setContent(R.id.home);
tabhost.addTab(spec1);
TabSpec spec2 = tabhost.newTabSpec("COMMENT").setIndicator("COMMENT");
spec2.setContent(R.id.comment);
tabhost.addTab(spec2);
TabSpec spec3 = tabhost.newTabSpec("SAVE").setIndicator("SAVE");
spec3.setContent(R.id.save);
tabhost.addTab(spec3);
TabSpec spec4 = tabhost.newTabSpec("MORE").setIndicator("MORE");
spec4.setContent(R.id.more);
tabhost.addTab(spec4);
}
}
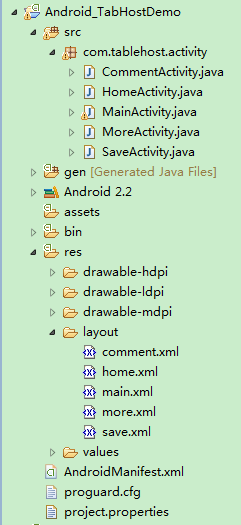
第二种方式(继承TabActivity):
工程目录结构
home.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/a">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello world! HomeActivty" />
</LinearLayout>其他3个布局文件跟这个一样。
MainActivity.java
package com.tablehost.activity;
import android.app.Activity;
import android.app.TabActivity;
import android.content.Intent;
import android.os.Bundle;
import android.speech.SpeechRecognizer;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class MainActivity extends TabActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获取TabHost组件
TabHost tabHost = getTabHost();
//新建一个标签页
TabSpec tabSpec1 = (TabSpec)tabHost.newTabSpec("HOME").setIndicator("HOME");
//给标签页设置内容
tabSpec1.setContent(new Intent(MainActivity.this,HomeActivity.class));
//把标签页添加到TabHost当中去
tabHost.addTab(tabSpec1);
TabSpec tabSpec2 = (TabSpec)tabHost.newTabSpec("COMMENT").setIndicator("COMMENT");
tabSpec2.setContent(new Intent(MainActivity.this,CommentActivity.class));
tabHost.addTab(tabSpec2);
TabSpec tabSpec3 = (TabSpec)tabHost.newTabSpec("SAVE").setIndicator("SAVE");
tabSpec3.setContent(new Intent(MainActivity.this,SaveActivity.class));
tabHost.addTab(tabSpec3);
TabSpec tabSpec4 = (TabSpec)tabHost.newTabSpec("MORE").setIndicator("MORE");
tabSpec4.setContent(new Intent(MainActivity.this,MoreActivity.class));
tabHost.addTab(tabSpec4);
}
}
HomeActivity.java
package com.tablehost.activity;
import android.app.Activity;
import android.os.Bundle;
public class HomeActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.home);
}
}
其他三个CommentActivity.java ,SaveActivity.java,MoreActivity.java 跟 HomeActivity.java 差不多,这里不给出代码了。
最后在AndroidManifest.xml对Activity进行声明:
<activity android:name=".HomeActivity" />
<activity android:name=".CommentActivity" />
<activity android:name=".SaveActivity" />
<activity android:name=".MoreActivity" />
好了,这篇先暂时介绍到这里,后面我会讲一篇模拟新浪微博客户端的案例,跟大家分享一下。