android加载mapview
android
获取google mapview上某点的经纬度数据是相当简单的,只需要重写ItemizedOverlay类的onTap(GeoPoint p, MapView mapView)函数,p.getLatitudeE6(),p.getLongitudeE6()分别获取纬度和经度的函数。在重写onTap方法时,还需要定位一个点作为参考点,就是说先定位地图的某一点,然后再点击获取其他点的经纬度。
ItemizedOverlay有两个onTap函数分别是onTap(GeoPoint p, MapView mapView)和onTap(int index)。简单的区别就是onTap(int index)处理点击一个点的item,即点中某个图标触发的事件(不点中图标则不处理),如弹出提示信息,如果点中则返回true否则返回 false;onTap(GeoPoint p, MapView mapView)就是处理tap事件的,即是不管点不点中图标的区域都执行,点击在图标区域内返回true,区域外返回false。
要获取google mapview上的某点的经纬度就要重写onTap(GeoPoint p, MapView mapView)方法,因为该方法点击mapview任何一点都会触发事件,并传递GeoPoint参数。根据GeoPoint对象可以转换该点的经纬度。
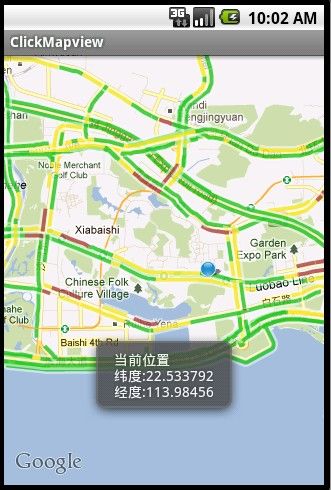
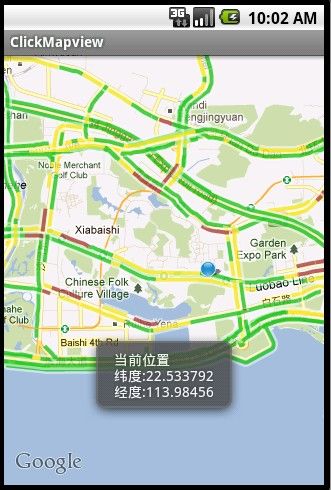
以下是本例的效果图及源码。

图-1 点击地图获取经纬度功能
1.ClickMapviewActivity .java
复制代码
2.MyItemizedOverlay.java
复制代码
3.main.xml
ItemizedOverlay有两个onTap函数分别是onTap(GeoPoint p, MapView mapView)和onTap(int index)。简单的区别就是onTap(int index)处理点击一个点的item,即点中某个图标触发的事件(不点中图标则不处理),如弹出提示信息,如果点中则返回true否则返回 false;onTap(GeoPoint p, MapView mapView)就是处理tap事件的,即是不管点不点中图标的区域都执行,点击在图标区域内返回true,区域外返回false。
要获取google mapview上的某点的经纬度就要重写onTap(GeoPoint p, MapView mapView)方法,因为该方法点击mapview任何一点都会触发事件,并传递GeoPoint参数。根据GeoPoint对象可以转换该点的经纬度。
以下是本例的效果图及源码。

图-1 点击地图获取经纬度功能
1.ClickMapviewActivity .java
- package com.clickmapview.main;
- import java.util.ArrayList;
- import java.util.List;
- import com.google.android.maps.GeoPoint;
- import com.google.android.maps.MapActivity;
- import com.google.android.maps.MapController;
- import com.google.android.maps.MapView;
- import com.google.android.maps.Overlay;
- import com.google.android.maps.OverlayItem;
- import android.content.res.Resources;
- import android.graphics.drawable.Drawable;
- import android.os.Bundle;
- public class ClickMapviewActivity extends MapActivity {
- // 地图控件的变量
- private MapController mapController;
- private List<GeoPoint> updatePoints = new ArrayList<GeoPoint>();
- private List<Overlay> mapOverlays;
- private MapView mapView;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- // 地图控件初始化
- mapView = (MapView) findViewById(R.id.mapview);
- mapView.setClickable(true);
- mapView.setBuiltInZoomControls(true);
- mapController = mapView.getController();
- mapView.setTraffic(true);// 交通图
- mapView.setSatellite(false);// 卫星图
- // mapView.setStreetView(true);//街景
- mapOverlays = mapView.getOverlays();
- mapController.setZoom(18);
- // 定义一个经纬度
- GeoPoint gpoint = new GeoPoint((int) (22.533477 * 1000000), (int) (113.992628 * 1000000));
- Resources r = this.getResources();
- Drawable drawale = r.getDrawable(R.drawable.current);
- // 添加一点标注位置
- updatePoints.add(gpoint);
- //该点的信息
- OverlayItem overlayitem = new OverlayItem(gpoint, "标题", "内容");
- MyItemizedOverlay iconOverlay = new MyItemizedOverlay(updatePoints,
- drawale, this);
- // 添加图层
- iconOverlay.addOverlay(overlayitem);
- mapOverlays.add(iconOverlay);
- // 移到中间
- mapController.animateTo(gpoint);
- }
- @Override
- protected boolean isRouteDisplayed() {
- // TODO Auto-generated method stub
- return false;
- }
- }
- package com.clickmapview.main;
- import java.util.ArrayList;
- import java.util.List;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.drawable.Drawable;
- import android.widget.Toast;
- import com.google.android.maps.GeoPoint;
- import com.google.android.maps.ItemizedOverlay;
- import com.google.android.maps.MapView;
- import com.google.android.maps.OverlayItem;
- public class MyItemizedOverlay extends ItemizedOverlay<OverlayItem> {
- private ArrayList<OverlayItem> mOverlays = new ArrayList<OverlayItem>();
- private Context context;
- public MyItemizedOverlay(List<GeoPoint> points,Drawable defaultMarker,Context context) {
- // Wrap this around our defaultMarker
- super(boundCenterBottom(defaultMarker));
- this.context=context;
- // TODO Auto-generated constructor stub
- }
- // Get ArrayList items
- @Override
- protected OverlayItem createItem(int i) {
- // TODO Auto-generated method stub
- return mOverlays.get(i);
- }
- // OverlayItem
- @Override
- public int size() {
- // TODO Auto-generated method stub
- return mOverlays.size();
- }
- // 点击地图标注显示的内容
- @Override
- protected boolean onTap(int index) {
- //这个方法的重写弹出信息等
- return true;
- }
- @Override
- public void draw(Canvas canvas, MapView mapView, boolean shadow) {
- // TODO Auto-generated method stub
- super.draw(canvas, mapView, shadow);
- }
- // Define a method in order to add new OverlayItems to our ArrayList
- public void addOverlay(OverlayItem overlay) {
- // add OverlayItems
- mOverlays.add(overlay);
- populate();
- }
- //该方法的重写可以相应点击图标的区域内还是外
- @Override
- public boolean onTap(GeoPoint p, MapView mapView) {
- // TODO Auto-generated method stub
- //p获取的经纬度数据是整型变量,需要转换为float类型
- float lat=p.getLatitudeE6();
- float lon=p.getLongitudeE6();
- //将当前的经纬度显示出来
- Toast.makeText(context, "当前位置\n纬度:"+lat/1000000+"\n经度:"+lon/1000000, Toast.LENGTH_LONG).show();
- return super.onTap(p, mapView);
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <com.google.android.maps.MapView
- android:id="@+id/mapview"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:apiKey="0bICReSImsEvI16EsnPDUkwRIsqPitPYH7I5ugQ" />
- </LinearLayout>