JavaScript概述
JavaScript是种脚本语言,它可以用来制作与网络无关的,与用户交互作用的复杂软件。它是一种基于对象(Object Based)和事件驱动(Event Driver)的编程语言。 JavaScript是动态的,它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它对用户的反映响应,是采用以事件驱动的方式进行的。所谓事件驱动,就是指在主页(Home Page)中执行了某种操作所产生的动作,就称为“事件”(Event)。比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
JavaScript是依赖于浏览器本身,与操作环境无关,只要能运行浏览器的计算机,并支持JavaScript的浏览器就可正确执行。即JavaScript源代码在发往客户端执行之前不需经过编译,而是将文本格式的字符代码发送给客户编由浏览器直接解释执行。
其他事件
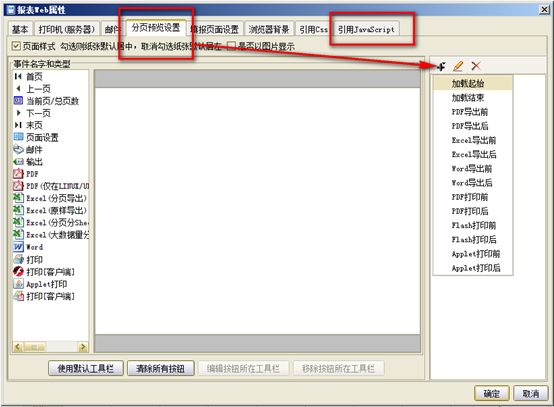
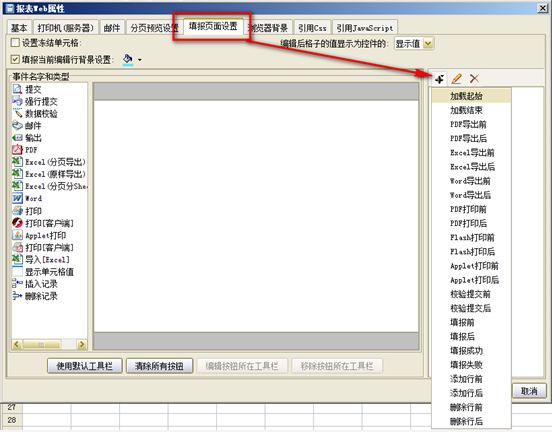
使用FineReport报表软件时除了各控件中可以添加事件外,超级链接也可以引用JavaScript,具体使用方法将在之后的章节中详述。同时在报表|报表Web属性及服务器|服务器配置中也可以添加各种JS事件,如下图所示
超链接引用JavaScript
该例子实现用户在点击超级链接的时候,根据输入的页码,来决定链接到指定的页面。
有两种引用方式:
1. 将写好的方法保存为js文件,放置在工程下,在超级链接中直接调用
1.1 新建报表
1.2 模板设计
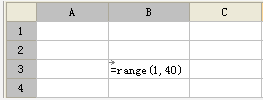
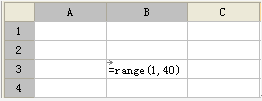
在B3单元格中写入公式:=range(1,40),并将其扩张属性改为“从左到右扩展”,并将其设为居中,如下图所示:
1.3 添加超链接
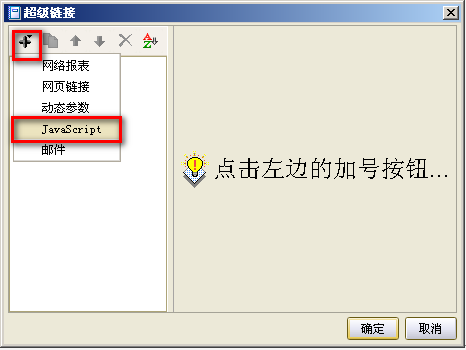
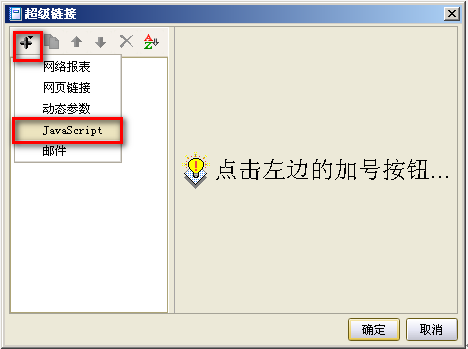
l 右击B3单元格,选择超级链接,进入超级链接界面,点击添加JavaScript,如下图所示
l 写一段Js代码,内容为:
function demo() {
var test = function() {
var num = parseInt(arguments[0]);
contentPane.gotoPage(num);
};
var value = FR.Msg.prompt("输入", "页码", 2, test);
}
说明:
var num = parseInt(arguments[0]); //获得输入框中输入的页码
contentPane.gotoPage(num); //跳转到相应页码
var value = FR.Msg.prompt("输入", "页码", 2, test); //参数分别为对话框标题、对话框内容、输入框默认值、回调函数
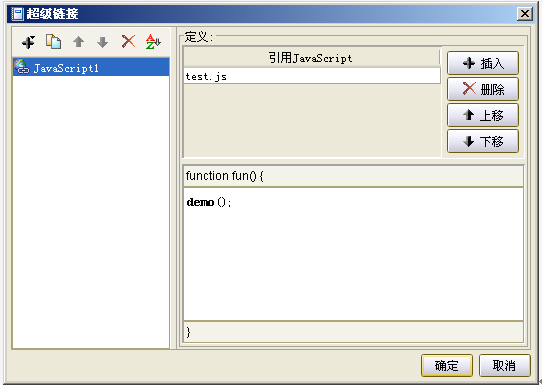
将此段内容保存为test.js文件 ,放在WebReport目录下,在超级链接界面中插入该test.js,并在下面的function fun()函数中调用demo();
效果如下图所示:
1.4 保存并预览
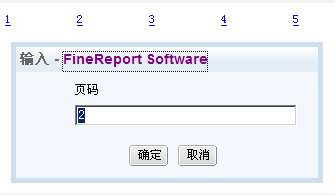
点击超级链接,出现如下图所示的输入提示对话框
在输入对话框中输入需要跳转的页数,并点击确定按钮,就跳转到相应的页面。
2. 直接在超级链接界面上写js方法
2.1 新建报表
2.2 模板设计
在B3单元格中写入公式:=range(1,40),并将其扩张属性改为“从左到右扩展”,并将其设为居中,如下图所示:
2.3 添加超链接
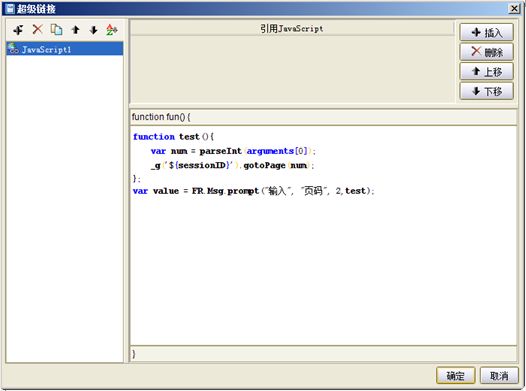
l 右击B3单元格,选择超级链接,进入超级链接界面,点击添加JavaScript,如下图所示
l function fun(){}函数中写入如下JS语句:
function test(){
var num = parseInt(arguments[0]);
_g('${sessionID}').gotoPage(num);
};
var value = FR.Msg.prompt("输入", "页码", 2,test);
说明:
_g('${sessionID}').gotoPage(num); //跳转到相应页码
如下图所示
2.4保存预览
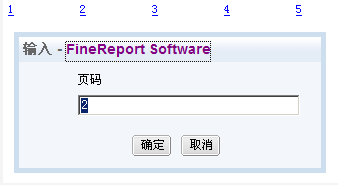
点击超级链接,出现如下图所示的输入提示对话框
在输入对话框中输入需要跳转的页数,并点击确定按钮,就会跳转到相应的页面。
文章转自: http://reportblog.cn/archives/923