VS2010+OpenCV2.4.3+Qt4.8.4 图形界面第一个演示程序
终于将VS2010+OpenCV2.4.3+Qt4.8.4配置完成,当然要享受一下图形界面的的好处了,于是参考http://blog.csdn.net/yang_xian521/article/details/6968012这篇文章,来做一个图像打开与翻转的图形界面演示程序。
1.ui设计
先新建工程Qt Project --> Qt Application,点击finish完成工程的创建。然后在项目属性里的连接器的附加依赖项里面添加opencv的lib文件。
工程创建好之后,一个后缀名为.ui的文件就是关于界面设计的。我们首先就要对它操作。
双击.ui,进入designer(设计师),首先创建两个按钮,拖拽两个Push Buttons到Form中去,修改其名称,一个名字为Open Image,一个为Process。(注意:原作者用的插件是qt vs intergration,但是相信大部分人和我一样,用的都是QtAddin,因此原作者在文中所提到的右击button,添加信息链接槽,我实现不了,我在这写下我的比较笨方法,回头再尝试一下作者的简单方法)
2.定义button函数
在头文件(qt_test1.h)中添加两个button调用的函数:
private slots: void on_OpenImage_clicked(); void on_ProcessImage_clicked();
同时,添加OpenCV的头文件与变量,完成后的头文件(qt_test1.h)如下:
#ifndef QT_TEST1_H
#define QT_TEST1_H
#include <QFileDialog>
#include <QLabel>
#include <QtGui/QMainWindow>
#include "ui_qt_test1.h"
#include <opencv/cv.h>
#include <opencv/highgui.h>
class Qt_test1 : public QMainWindow
{
Q_OBJECT
public:
Qt_test1(QWidget *parent = 0, Qt::WFlags flags = 0);
~Qt_test1();
private:
Ui::Qt_test1Class ui;
cv::Mat image; // cv image;
private slots:
void on_OpenImage_clicked();
void on_ProcessImage_clicked();
};
#endif // QT_TEST1_H
在源文件(qt_test1.cpp)中,定义那两个button的函数:
与MFC中显示图片需要CvvImage类似,要想在Qt的Form中显示图片,图片的格式也必须为QImage,需要将cv::Mat的RGB通道顺序变换为RGBA,QImage的格式为Format_RGB32,调用cvtColor实现.(后经实验,对于webcam视频需要使用参数:BGR2RGB,Format_RGB888这组参数,格式的问题真是混乱!!!)(这段话是yang_xian521说的)
#include "qt_test1.h"
Qt_test1::Qt_test1(QWidget *parent, Qt::WFlags flags)
: QMainWindow(parent, flags)
{
ui.setupUi(this);
}
Qt_test1::~Qt_test1()
{
}
void Qt_test1::on_OpenImage_clicked()
{
QString fileName = QFileDialog::getOpenFileName(this, tr("Open Image"),
".", tr("Image Files (*.png *.jpg *.jpeg *.bmp)"));
image = cv::imread(fileName.toAscii().data());
// 注释的部分是按键响应,并不显示在Form中
// cv::namedWindow("Original Image");
// cv::imshow("Original Image", image);
// image=cv::imread("D:/demo.jpg");
// cv::imshow("test",image);
cv::cvtColor(image, image, CV_RGB2RGBA);
QImage img = QImage((const unsigned char*)(image.data), image.cols, image.rows, QImage::Format_RGB32);
QLabel *label = new QLabel(this);
label->move(200, 50);//图像在窗口中所处的位置;
label->setPixmap(QPixmap::fromImage(img));
label->resize(label->pixmap()->size());
label->show();
}
void Qt_test1::on_ProcessImage_clicked()
{
cv::flip(image, image, 1);
// cv::namedWindow("Output Image");
// cv::imshow("Output Image", image);
//cv::cvtColor(image, image, CV_RGB2RGBA);
QImage img = QImage((const unsigned char*)(image.data), image.cols, image.rows, QImage::Format_RGB32);
QLabel *label = new QLabel(this);
label->move(200, 50);
label->setPixmap(QPixmap::fromImage(img));
label->resize(label->pixmap()->size());
label->show();
}
至此我们的两个button的函数就搞定了,下一步就是把button与函数链接起来就好了。
3.链接button与函数:
回到.ui的designer,转入编辑信号/槽模式:
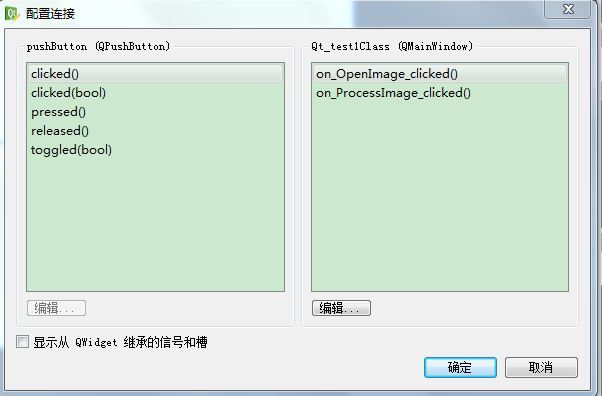
双击Open Image这个button,弹出配置连接界面:
注意,我这是配置好了才有右边的两个函数。左边点击click(),右边点击“编辑”,进入如下界面:
在“槽”中添加刚才编辑的两个函数:
on_OpenImage_clicked()
on_ProcessImage_clicked()
与各自button相连。
这样就将button与相应的函数链接起来了,完成后在右下方的信号/槽编辑器显示如下:
4.运行程序: