Android实战简易教程-第三十四枪(基于ViewPager和FragmentPagerAdapter实现滑动通用Tab)
上一段时间写过一篇文章《基于ViewPager实现微信页面切换效果》
里面实现了类似微信Tab的页面,但是这种实现方法有个问题,就是以后所有的代码逻辑都必须在MainActivity中实现,这样就造成MainActivity文件非常臃肿,不利于代码管理。
下面我们基于ViewPager和FragmentPagerAdapter实现滑动通用Tab。
布局文件基本和上篇文章一致。
1.top.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="45dp" android:background="#ffffff" android:gravity="center" android:orientation="vertical" >
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="寻 领" android:textColor="#000000" android:textSize="20sp" android:textStyle="bold" />
</LinearLayout>2.bottom.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="55dp" android:background="#ffffff" android:orientation="horizontal" >
<LinearLayout android:id="@+id/id_tab_lost" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical" >
<ImageButton android:id="@+id/id_tab_lost_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00000000" android:clickable="false" android:src="@drawable/lost" />
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="寻物" android:textColor="#000000" />
</LinearLayout>
<LinearLayout android:id="@+id/id_tab_found" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical" >
<ImageButton android:id="@+id/id_tab_found_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00000000" android:clickable="false" android:src="@drawable/found" />
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="认领" android:textColor="#000000" />
</LinearLayout>
<LinearLayout android:id="@+id/id_tab_publish" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical" >
<ImageButton android:id="@+id/id_tab_publish_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00000000" android:clickable="false" android:src="@drawable/tab_address_normal" />
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="发布" android:textColor="#000000" />
</LinearLayout>
<LinearLayout android:id="@+id/id_tab_settings" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:gravity="center" android:orientation="vertical" >
<ImageButton android:id="@+id/id_tab_settings_img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#00000000" android:clickable="false" android:src="@drawable/tab_settings_normal" />
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="设置" android:textColor="#000000" />
</LinearLayout>
</LinearLayout>3.main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include layout="@layout/top" />
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</android.support.v4.view.ViewPager>
<include layout="@layout/bottom" />
</LinearLayout>4.tab01.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
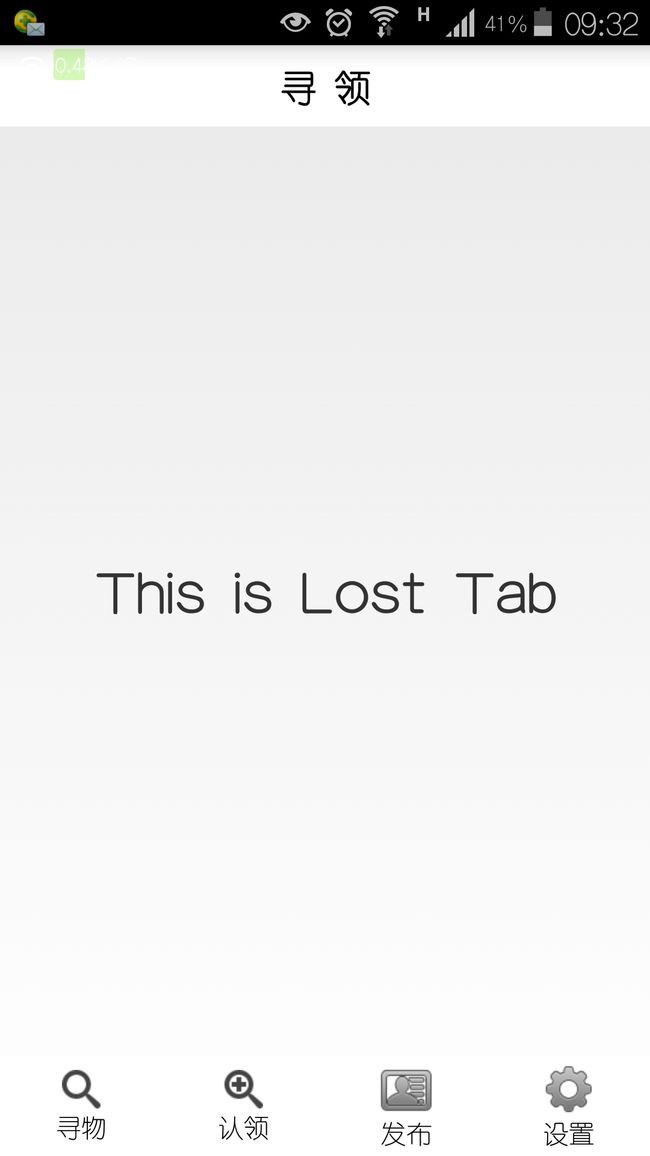
<TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="This is Lost Tab" android:textSize="30sp" android:textStyle="bold" />
</LinearLayout>tab02.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="This is Found Tab" android:textSize="30sp" android:textStyle="bold" />
</LinearLayout>tab03.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="This is Publish Tab" android:textSize="30sp" android:textStyle="bold" />
</LinearLayout>tab04.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="This is Settings Tab" android:textSize="30sp" android:textStyle="bold" />
</LinearLayout>5.MainActivity.java:
package com.lostandfound.activity;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ImageButton;
import android.widget.LinearLayout;
public class MainActivity extends FragmentActivity implements OnClickListener {
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments;
private LinearLayout mTabLost;
private LinearLayout mTabFound;
private LinearLayout mTabPublish;
private LinearLayout mTabSettings;
private ImageButton mImgLost;
private ImageButton mImgFound;
private ImageButton mImgPublish;
private ImageButton mImgSettings;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
setSelect(1);
}
private void initEvent()
{
mTabLost.setOnClickListener(this);
mTabFound.setOnClickListener(this);
mTabPublish.setOnClickListener(this);
mTabSettings.setOnClickListener(this);
}
private void initView()
{
mViewPager = (ViewPager) findViewById(R.id.id_viewpager);
mTabLost = (LinearLayout) findViewById(R.id.id_tab_lost);
mTabFound = (LinearLayout) findViewById(R.id.id_tab_found);
mTabPublish = (LinearLayout) findViewById(R.id.id_tab_publish);
mTabSettings = (LinearLayout) findViewById(R.id.id_tab_settings);
mImgLost = (ImageButton) findViewById(R.id.id_tab_lost_img);
mImgFound = (ImageButton) findViewById(R.id.id_tab_found_img);
mImgPublish = (ImageButton) findViewById(R.id.id_tab_publish_img);
mImgSettings = (ImageButton) findViewById(R.id.id_tab_settings_img);
mFragments = new ArrayList<Fragment>();
Fragment mTab01 = new LostFragment();
Fragment mTab02 = new FoundFragment();
Fragment mTab03 = new PublishFragment();
Fragment mTab04 = new SettingFragment();
mFragments.add(mTab01);
mFragments.add(mTab02);
mFragments.add(mTab03);
mFragments.add(mTab04);
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragments.size();
}
@Override
public Fragment getItem(int arg0)
{
return mFragments.get(arg0);
}
};
mViewPager.setAdapter(mAdapter);
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
{
@Override
public void onPageSelected(int arg0)
{
int currentItem = mViewPager.getCurrentItem();
setTab(currentItem);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0)
{
// TODO Auto-generated method stub
}
});
}
@Override
public void onClick(View v)
{
switch (v.getId())
{
case R.id.id_tab_lost:
setSelect(0);
break;
case R.id.id_tab_found:
setSelect(1);
break;
case R.id.id_tab_publish:
setSelect(2);
break;
case R.id.id_tab_settings:
setSelect(3);
break;
default:
break;
}
}
private void setSelect(int i)
{
setTab(i);
mViewPager.setCurrentItem(i);
}
private void setTab(int i)
{
resetImgs();
// 设置图片为亮色
// 切换内容区域
switch (i)
{
case 0:
mImgLost.setImageResource(R.drawable.lost);
break;
case 1:
mImgFound.setImageResource(R.drawable.found);
break;
case 2:
mImgPublish.setImageResource(R.drawable.tab_address_pressed);
break;
case 3:
mImgSettings.setImageResource(R.drawable.tab_settings_pressed);
break;
}
}
/** * 切换图片至暗色 */
private void resetImgs()
{
mImgLost.setImageResource(R.drawable.lost);
mImgFound.setImageResource(R.drawable.found);
mImgPublish.setImageResource(R.drawable.tab_address_normal);
mImgSettings.setImageResource(R.drawable.tab_settings_normal);
}
}
6.四个Fragment
LostFragment.java:
package com.lostandfound.activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class LostFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.tab01, container, false);
}
}
FoundFragment.java:
package com.lostandfound.activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FoundFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.tab02, container, false);
}
}
PublishFragment.java:
package com.lostandfound.activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class PublishFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.tab03, container, false);
}
}
SettingFragment.java:
package com.lostandfound.activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class SettingFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.tab04, container, false);
}
}
可以实现ViewPager似的滑动翻页,同时还可以分开编码。
喜欢的朋友关注我!多谢您的支持!