Java与Flex学习笔记(12)----用CSS控制页面样式
以前对于Flex网页布局还不是很明白,基本上没有什么修饰。但是做完了一个仿“115网盘”的页面后,对页面控制有了一个基本的了解,现总结一下。
本人一开始接触的就是Flex4,据说Flex3的css布局很脊椎,也不知道是不是这样。但是Flex4的网页布局很牛X,再配上各种事件,可以实现需要写很多JavaScript/Ajax代码才能实现的效果。
好了,言归正传。
在Flex4中使用css控制样式,既可以直接在mxml文件中写样式,也可以新建一个css文件在这个文件里写样式,更重要的是这样便于管理。
如果直接在mxml中写样式的话,我们可以直接在想要控制的控件里直接写css元素,比如:left,right,top等。如果要控制的元素非常多的话,这样是不便于管理的建议写在一个css文件里。
好了,现在好好说说利用css文件控制样式。
首先新建一个css文件,这个很简单,就不多说了。
新建了一个css文件后需要将此文件引用到被控制的mxml文件里,具体如下所示:
<fx:Style source="css文件路径" />
在css文件里获得想要控制的对象可以通过在被控制对象里设置id来进行,如控制如下canvas需要设置id:
<mx:Canvas width="98"height="110" id="disk_canvas" />
在css文件里通过“#”获取,如:
#disk_canvas{
focusColor:#D6E0ED;
top:89;
}
我们也可以像在html设置类来进行,即设置styleName属性,如:
<mx:Canvas width="98"height="110" styleName="disk_canvas" />
在css文件里通过如下所示的“.”来进行设置:
.disk_canvas{
focusColor:#D6E0ED;
top:89;
}
然后mxml文件中用到和这一样的样式时,只需要写上此styleName就可以了。
总体上就是这样,但是上述不是很适合在“动态”的状态下设计样式,我们可以通过“setStyle”来设置样式:
id.setStyle(“css属性”,”css值”);
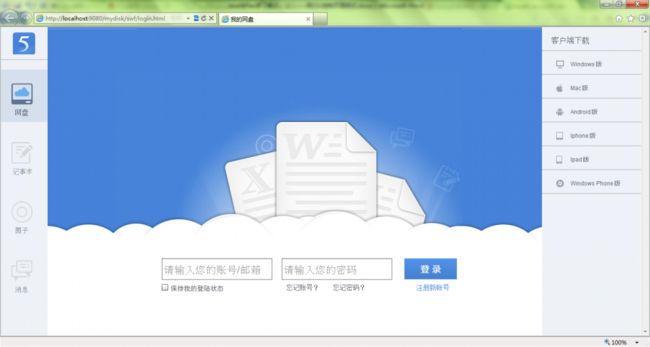
如下图当鼠标通过左侧的“网盘”时,中间的图片切换如下所示:
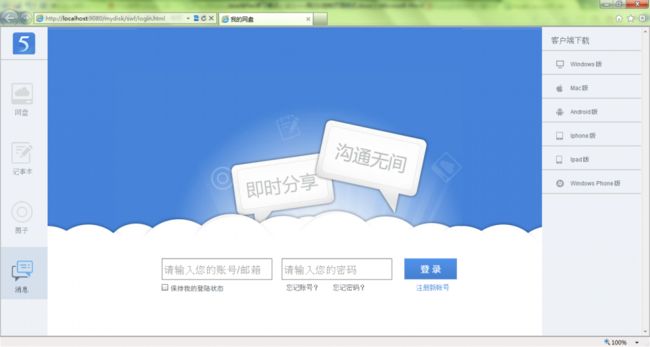
当鼠标经过“消息”时中间的图片切换如下所示:
不仔细看看,还是挺像的哈!这就是通过事件进行切换的,(*^__^*) …
上述方法很合适在事件中动态的设置样式。
设置样式就是这么简单。在html页面中我们是通过“div+css”控制样式,但是在flex中我们可以通过“canvas+css”控制样式。使用过多的Hbox,Vbox等会影响性能,但是canvas是一个比较小的容器,可以满足大部分的需求。
好了,就总结这么多了。
原创文章,转载请注明出处:http://www.dianfusoft.com/