Android学习系列(39)--Android主题和样式之系统篇(上)
【基于最新的Android4.4的源码分析】
每家公司或者每个移动团队无不想开发出一套自己的UI框架,融入自己的设计和特性,这必然会去修改android的ui。
所以,学习和理解android的UI设计是最基础和非常有必要的。
android ui设计最重要的就是主题和样式。
1、位置
在Android的frameworks/base/core/res/res/values目录下有一下几个文件:
|
1
2
3
4
|
themes.xml
themes_device_defaults.xml
styles.xml
styles_device_defaults.xml
|
分别定义了各种系统Theme,Style。
2、主题Theme
主要关注themes.xml,themes_device_defaults.xml两个文件。
themes.xml定义了android低版本的theme和Holo theme,themes_device_defaults.xml定义了DeviceDefault主题(继承自Holo主题),实际上就是在Holo主题上定制主题(For厂商)。
系统如何去选择默认的主题呢?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/**frameworks/base/core/java/android/content/res/Resources.java*/
/** @hide */
public
static
int
selectDefaultTheme(
int
curTheme,
int
targetSdkVersion) {
return
selectSystemTheme(curTheme, targetSdkVersion,
com.android.internal.R.style.Theme,
com.android.internal.R.style.Theme_Holo,
com.android.internal.R.style.Theme_DeviceDefault);
}
/** @hide */
public
static
int
selectSystemTheme(
int
curTheme,
int
targetSdkVersion,
int
orig,
int
holo,
int
deviceDefault) {
if
(curTheme !=
0
) {
return
curTheme;
}
if
(targetSdkVersion < Build.VERSION_CODES.HONEYCOMB) {
// < 11
return
orig;
}
if
(targetSdkVersion < Build.VERSION_CODES.ICE_CREAM_SANDWICH) {
// < 14
return
holo;
}
return
deviceDefault;
}
|
当<11时,使用以前低版本主题;当>=11&&<14,使用Holo主题;>14的时候,使用DeviceDefault主题。
方便理解,下面把目前所有的版本号列出来,也顺便温习一下android的历史:
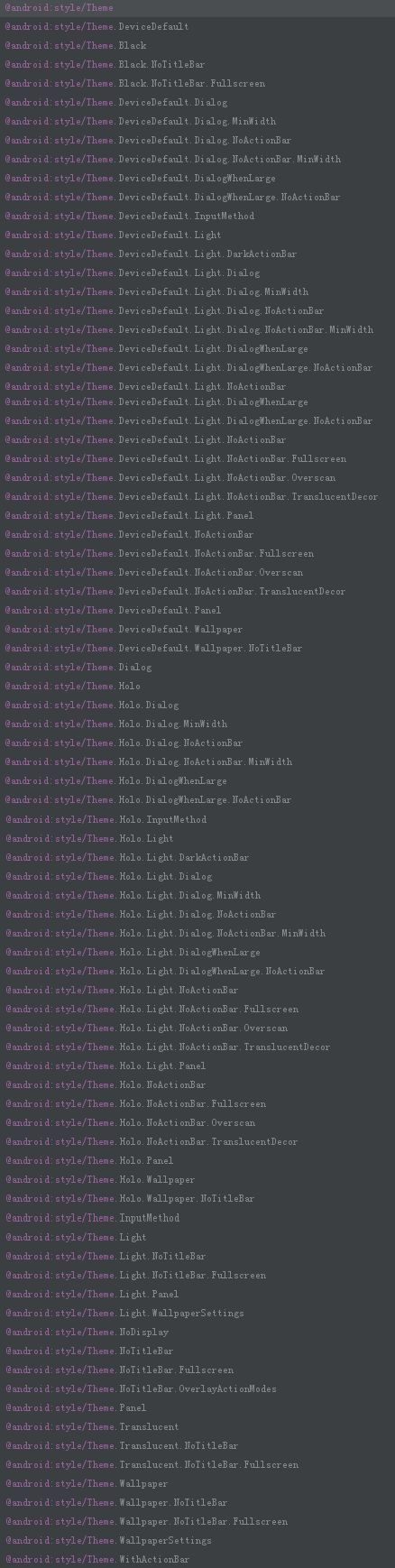
3、系统主题Theme列表
系统默认大的主题是三种:Theme,Theme.Holo,Theme.DeviceDefault, 但是实际上在此基础系统还定义了大量的派生主题,最典型的是对应的Light主题。
除此之外,还有很多,在此一一列出,打字太痛苦了,我贴出截图:

了解android系统定义的主题之后,我们就可以根据实际情况在自己的应用中使用这些主题,但是如果想修改主题的某些内容,需要进一步深入。
4、详解每个主题中定义item分类
一个完整的主题应该定义哪些内容呢,以Theme为例,如下:
1)颜色
|
1
2
3
4
5
6
7
8
9
10
|
<item name=
"colorForeground"
>
@android
:color/bright_foreground_dark</item>
<item name=
"colorForegroundInverse"
>
@android
:color/bright_foreground_dark_inverse</item>
<item name=
"colorBackground"
>
@android
:color/background_dark</item>
<item name=
"colorBackgroundCacheHint"
>?android:attr/colorBackground</item>
<item name=
"colorPressedHighlight"
>
@color
/legacy_pressed_highlight</item>
<item name=
"colorLongPressedHighlight"
>
@color
/legacy_long_pressed_highlight</item>
<item name=
"colorFocusedHighlight"
>
@color
/legacy_selected_highlight</item>
<item name=
"colorMultiSelectHighlight"
>
@color
/legacy_selected_highlight</item>
<item name=
"colorActivatedHighlight"
>
@color
/legacy_selected_highlight</item>
|
2)字体
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<!-- Text styles -->
<item name=
"textAppearance"
>
@android
:style/TextAppearance</item>
<item name=
"textAppearanceInverse"
>
@android
:style/TextAppearance.Inverse</item>
<item name=
"textColorPrimary"
>
@android
:color/primary_text_dark</item>
<item name=
"textColorSecondary"
>
@android
:color/secondary_text_dark</item>
<item name=
"textColorTertiary"
>
@android
:color/tertiary_text_dark</item>
<item name=
"textColorPrimaryInverse"
>
@android
:color/primary_text_light</item>
<item name=
"textColorSecondaryInverse"
>
@android
:color/secondary_text_light</item>
<item name=
"textColorTertiaryInverse"
>
@android
:color/tertiary_text_light</item>
<item name=
"textColorPrimaryDisableOnly"
>
@android
:color/primary_text_dark_disable_only</item>
<item name=
"textColorPrimaryInverseDisableOnly"
>
@android
:color/primary_text_light_disable_only</item>
<item name=
"textColorPrimaryNoDisable"
>
@android
:color/primary_text_dark_nodisable</item>
<item name=
"textColorSecondaryNoDisable"
>
@android
:color/secondary_text_dark_nodisable</item>
<item name=
"textColorPrimaryInverseNoDisable"
>
@android
:color/primary_text_light_nodisable</item>
<item name=
"textColorSecondaryInverseNoDisable"
>
@android
:color/secondary_text_light_nodisable</item>
<item name=
"textColorHint"
>
@android
:color/hint_foreground_dark</item>
<item name=
"textColorHintInverse"
>
@android
:color/hint_foreground_light</item>
<item name=
"textColorSearchUrl"
>
@android
:color/search_url_text</item>
<item name=
"textColorHighlight"
>
@android
:color/highlighted_text_dark</item>
<item name=
"textColorHighlightInverse"
>
@android
:color/highlighted_text_light</item>
<item name=
"textColorLink"
>
@android
:color/link_text_dark</item>
<item name=
"textColorLinkInverse"
>
@android
:color/link_text_light</item>
<item name=
"textColorAlertDialogListItem"
>
@android
:color/primary_text_light_disable_only</item>
<item name=
"textAppearanceLarge"
>
@android
:style/TextAppearance.Large</item>
<item name=
"textAppearanceMedium"
>
@android
:style/TextAppearance.Medium</item>
<item name=
"textAppearanceSmall"
>
@android
:style/TextAppearance.Small</item>
<item name=
"textAppearanceLargeInverse"
>
@android
:style/TextAppearance.Large.Inverse</item>
<item name=
"textAppearanceMediumInverse"
>
@android
:style/TextAppearance.Medium.Inverse</item>
<item name=
"textAppearanceSmallInverse"
>
@android
:style/TextAppearance.Small.Inverse</item>
<item name=
"textAppearanceSearchResultTitle"
>
@android
:style/TextAppearance.SearchResult.Title</item>
<item name=
"textAppearanceSearchResultSubtitle"
>
@android
:style/TextAppearance.SearchResult.Subtitle</item>
<item name=
"textAppearanceEasyCorrectSuggestion"
>
@android
:style/TextAppearance.EasyCorrectSuggestion</item>
<item name=
"textAppearanceMisspelledSuggestion"
>
@android
:style/TextAppearance.MisspelledSuggestion</item>
<item name=
"textAppearanceAutoCorrectionSuggestion"
>
@android
:style/TextAppearance.AutoCorrectionSuggestion</item>
<item name=
"textAppearanceButton"
>
@android
:style/TextAppearance.Widget.Button</item>
<item name=
"editTextColor"
>
@android
:color/primary_text_light</item>
<item name=
"editTextBackground"
>
@android
:drawable/edit_text</item>
<item name=
"candidatesTextStyleSpans"
>
@android
:string/candidates_style</item>
<item name=
"textCheckMark"
>
@android
:drawable/indicator_check_mark_dark</item>
<item name=
"textCheckMarkInverse"
>
@android
:drawable/indicator_check_mark_light</item>
<item name=
"textAppearanceLargePopupMenu"
>
@android
:style/TextAppearance.Widget.PopupMenu.Large</item>
<item name=
"textAppearanceSmallPopupMenu"
>
@android
:style/TextAppearance.Widget.PopupMenu.Small</item>
|
3)按钮
|
1
2
3
4
5
6
7
8
9
10
11
|
<!-- Button styles -->
<item name=
"buttonStyle"
>
@android
:style/Widget.Button</item>
<item name=
"buttonStyleSmall"
>
@android
:style/Widget.Button.Small</item>
<item name=
"buttonStyleInset"
>
@android
:style/Widget.Button.Inset</item>
<item name=
"buttonStyleToggle"
>
@android
:style/Widget.Button.Toggle</item>
<item name=
"selectableItemBackground"
>
@android
:drawable/item_background</item>
<item name=
"borderlessButtonStyle"
>?android:attr/buttonStyle</item>
<item name=
"homeAsUpIndicator"
>
@android
:drawable/ic_ab_back_holo_dark</item>
|
4)List
|
1
2
3
4
5
6
7
8
9
10
11
|
<!-- List attributes -->
<item name=
"listPreferredItemHeight"
>64dip</item>
<item name=
"listPreferredItemHeightSmall"
>?android:attr/listPreferredItemHeight</item>
<item name=
"listPreferredItemHeightLarge"
>?android:attr/listPreferredItemHeight</item>
<item name=
"dropdownListPreferredItemHeight"
>?android:attr/listPreferredItemHeight</item>
<item name=
"textAppearanceListItem"
>?android:attr/textAppearanceLarge</item>
<item name=
"textAppearanceListItemSmall"
>?android:attr/textAppearanceLarge</item>
<item name=
"listPreferredItemPaddingLeft"
>6dip</item>
<item name=
"listPreferredItemPaddingRight"
>6dip</item>
<item name=
"listPreferredItemPaddingStart"
>6dip</item>
<item name=
"listPreferredItemPaddingEnd"
>6dip</item>
|
5)Window
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!-- Window attributes -->
<item name=
"windowBackground"
>
@android
:drawable/screen_background_selector_dark</item>
<item name=
"windowFrame"
>
@null
</item>
<item name=
"windowNoTitle"
>
false
</item>
<item name=
"windowFullscreen"
>
false
</item>
<item name=
"windowOverscan"
>
false
</item>
<item name=
"windowIsFloating"
>
false
</item>
<item name=
"windowContentOverlay"
>
@null
</item>
<item name=
"windowShowWallpaper"
>
false
</item>
<item name=
"windowTitleStyle"
>
@android
:style/WindowTitle</item>
<item name=
"windowTitleSize"
>25dip</item>
<item name=
"windowTitleBackgroundStyle"
>
@android
:style/WindowTitleBackground</item>
<item name=
"android:windowAnimationStyle"
>
@android
:style/Animation.Activity</item>
<item name=
"android:windowSoftInputMode"
>stateUnspecified|adjustUnspecified</item>
<item name=
"windowActionBar"
>
false
</item>
<item name=
"windowActionModeOverlay"
>
false
</item>
<item name=
"windowCloseOnTouchOutside"
>
false
</item>
<item name=
"windowTranslucentStatus"
>
false
</item>
<item name=
"windowTranslucentNavigation"
>
false
</item>
|
6)Dialog
|
1
2
3
4
5
|
<!-- Dialog attributes -->
<item name=
"dialogTheme"
>
@android
:style/Theme.Dialog</item>
<item name=
"dialogTitleIconsDecorLayout"
>
@layout
/dialog_title_icons</item>
<item name=
"dialogCustomTitleDecorLayout"
>
@layout
/dialog_custom_title</item>
<item name=
"dialogTitleDecorLayout"
>
@layout
/dialog_title</item>
|
7)AlertDialog
|
1
2
3
4
5
|
<!-- AlertDialog attributes -->
<item name=
"alertDialogTheme"
>
@android
:style/Theme.Dialog.Alert</item>
<item name=
"alertDialogStyle"
>
@android
:style/AlertDialog</item>
<item name=
"alertDialogCenterButtons"
>
true
</item>
<item name=
"alertDialogIcon"
>
@android
:drawable/ic_dialog_alert</item>
|
8)Panel
|
1
2
3
4
5
6
7
8
9
10
|
<!-- Panel attributes -->
<item name=
"panelBackground"
>
@android
:drawable/menu_background</item>
<item name=
"panelFullBackground"
>
@android
:drawable/menu_background_fill_parent_width</item>
<!-- These three attributes
do
not seems to be used by the framework. Declared
public
though -->
<item name=
"panelColorBackground"
>#
000
</item>
<item name=
"panelColorForeground"
>?android:attr/textColorPrimary</item>
<item name=
"panelTextAppearance"
>?android:attr/textAppearance</item>
<item name=
"panelMenuIsCompact"
>
false
</item>
<item name=
"panelMenuListWidth"
>296dip</item>
|
9)滚动条(Scrollbar)
|
1
2
3
4
5
6
7
8
|
<!-- Scrollbar attributes -->
<item name=
"scrollbarFadeDuration"
>
250
</item>
<item name=
"scrollbarDefaultDelayBeforeFade"
>
300
</item>
<item name=
"scrollbarSize"
>10dip</item>
<item name=
"scrollbarThumbHorizontal"
>
@android
:drawable/scrollbar_handle_horizontal</item>
<item name=
"scrollbarThumbVertical"
>
@android
:drawable/scrollbar_handle_vertical</item>
<item name=
"scrollbarTrackHorizontal"
>
@null
</item>
<item name=
"scrollbarTrackVertical"
>
@null
</item>
|
10)文字选中(Text selection)
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!-- Text selection handle attributes -->
<item name=
"textSelectHandleLeft"
>
@android
:drawable/text_select_handle_left</item>
<item name=
"textSelectHandleRight"
>
@android
:drawable/text_select_handle_right</item>
<item name=
"textSelectHandle"
>
@android
:drawable/text_select_handle_middle</item>
<item name=
"textSelectHandleWindowStyle"
>
@android
:style/Widget.TextSelectHandle</item>
<item name=
"textEditPasteWindowLayout"
>
@android
:layout/text_edit_paste_window</item>
<item name=
"textEditNoPasteWindowLayout"
>
@android
:layout/text_edit_no_paste_window</item>
<item name=
"textEditSidePasteWindowLayout"
>
@android
:layout/text_edit_side_paste_window</item>
<item name=
"textEditSideNoPasteWindowLayout"
>
@android
:layout/text_edit_side_no_paste_window</item>
<item name=
"textSuggestionsWindowStyle"
>
@android
:style/Widget.TextSuggestionsPopupWindow</item>
<item name=
"textEditSuggestionItemLayout"
>
@android
:layout/text_edit_suggestion_item</item>
<item name=
"textCursorDrawable"
>
@null
</item>
原文:http://www.cnblogs.com/qianxudetianxia/p/3725466.html
|
有点长,下篇继续列举,并深入分析具体style.