数据可视化是如何被创造出来的
我多次被炫目的数据可视化或信息可视化震惊,在我知道这些图片背后的数据来源和创造历程后,更是为之诧异不止。它涉足制图学、图形绘制设计、计算机视觉、数据采集、统计学、图解技术、数型结合以及动画、立体渲染、用户交互等。相关领域有影像学、视知觉。空间分析、科学建模等。
这是创造性设计美学和严谨的工程科学的卓越产物。用极美丽的形式呈现可能非常沉闷繁冗的数据,其表现和创作过程完全可以称之为艺术。所以我翻译了来自SM上的3篇数据可视化和信息图形的文章,主要是鉴赏并提供一些参考资料。我尽量查找了每张数据图表背后的背景,添加了标注和说明,希望那个帮助读者更深入地理解这些图表所呈现的含义,而不仅仅是停留于对“好看”的赞叹上。这些图片不会说话,但它们比文字和语言都更为有力。
数据可视化 Data Visualization 和信息可视化 Infographics 是两个相近的专业领域名词。狭义上的数字可视化指的是讲数据用统计图表方式呈现,而信息图形(信息可视化)则是将非数字的信息进行可视化。前者用于传递信息,后者用于表现抽象或复杂的概念、技术和信息。
而广义上的数据可视化则是数据可视化、信息可视化以及科学可视化等等多个领域的统称。
数据可视化起源于1960s计算机图形学,人们使用计算机创建图形图表,可视化提取出来的数据,将数据的各种属性和变量呈现出来。随着计算机硬件的发展,人们创建更复杂规模更大的数字模型,发展了数据采集设备和数据保存设备。同理也需要更高级的计算机图形学技术及方法来创建这些规模庞大的数据集。随着数据可视化平台的拓展,应用领域的增加,表现形式的不断变化,以及增加了诸如实时动态效果、用户交互使用等,数据可视化像所有新兴概念一样边界不断扩大。
而我们熟悉的那些饼图、直方图、散点图、柱状图等,是最原始的统计图表,它们是数据可视化的最基础和常见应用。作为一种统计学工具,用于创建一条快速认识数据集的捷径,并成为一种令人信服的沟通手段。传达存在于数据中的基本信息。所以我们可以在大量PPT、报表、方案以及新闻见到统计图形。
但最原始统计图表只能呈现基本的信息,发现数据之中的结构,可视化定量的数据结果。
面对复杂或大规模异型数据集,比如商业分析、财务报表、人口状况分布、媒体效果反馈、用户行为数据等,数据可视化面临处理的状况会复杂得多。
可能要经历包括数据采集、 数据分析、数据治理、数据管理、数据挖掘在内的一系列复杂数据处理,然后由设计师设计一种表现形式,是立体的、二维的、动态的、实时的还是允许交互的。然后由工程师创建对应的可视化算法及技术实现手段。包括建模方法、处理大规模数据的体系架构、交互技术、放大缩小方法等。动画工程师考虑表面材质、动画渲染方法等,交互设计师也会介入进行用户交互行为模式的设计。
所以一个数据可视化作品或项目的创建,需要多领域专业人士的协同工作才能取得成功。人类能够操纵和解释如此来源多样、错综复杂跨领域的信息,其本身就是一门艺术。
数据可视化在发展过程中,科学和工程领域的应用衍生出了分支:科学可视化——“利用计算机图形学来创建视觉图像,帮助人们理解科学技术概念或结果的那些错综复杂而又往往规模庞大的数字表现形式”。
在计算机诞生之前,科学的可视化行为就存在。如等高线图、磁力线图、天像图等等。利用计算机的强大运算能力,人类可以使用三维或四维的方式表现液体流型、分子动力学的复杂科学模型。
比如利用经验数据,科学可视化在天体物理学(模拟宇宙爆炸等)、地理学(模拟温室效应)、气象学(龙卷风或大气平流)模拟人类肉眼无法观察或记录的自然现象;利用医学数据(核磁共振或CT)研究和诊断人体;或者在建筑领域、城市规划领域或高端工业产品的研发过程中发挥重大重用。比如汽车的研发过程中,需要输入大量结构和材料数据,模拟汽车在受到撞击时如何变形。在城市道路规划的设计过程中,需要模拟交通流量。
虽然科学可视化的表现形式对于普通人比较陌生,像粒子系统、散点图、热力图等图表不接受专业训练很难看懂。但实际上科学可视化的成果已经渗透到我们生活的每个角落。
90年代初期,信息可视化领域进入人们的视野。用于解决对异质性数据中“抽象”的部分的分析。帮助人们理解和观察抽象概念,放大了人类的认知能力。
科学可视化和信息可视化的差别比较微妙,因为科学可视化的大部分处理对象都是抽象的概念。在手段和技术上也有大量共同之处。所以边界比较模糊。
在国外,许多大型企业、科研机构都会有相关部门进行数据可视化研究,如数字图书馆。媒体和政府机构也会对自己掌握的数据进行可视化分析,如犯罪地图。在互联网上,那些掌握了大量用户活动信息、用户关系网或语料库的网站,比如digg,friendfeed,flickr或大型电子商务网站等,都有实验性的可视化项目。可惜在中国在这方面的商用或实验项目还是比较空白的。
数据可视化的开发和大部分项目开发一样,也是根据需求来根据数据维度或属性进行筛选,根据目的和用户群选用表现方式。同一份数据可以可视化成多种看起来截然不同的形式。
- 有的可视化目标是为了观测、跟踪数据,所以就要强调实时性、变化、运算能力,可能就会生成一份不停变化、可读性强的图表。
- 有的为了分析数据,所以要强调数据的呈现度、可能会生成一份可以检索、交互式的图表
- 有的为了发现数据之间的潜在关联,可能会生成分布式的多维的图表。
- 有的为了帮助普通用户或商业用户快速理解数据的含义或变化,会利用漂亮的颜色、动画创建生动、明了,具有吸引力的图表。
- 还有的图表可以被用于教育、宣传或政治,被制作成海报、课件,出现在街头、广告手持、杂志和集会上。这类图表拥有强大的说服力,使用强烈的对比、置换等手段,可以创造出极具冲击力自指人心的图像。在国外许多媒体会根据新闻主题或数据,雇用设计师来创建可视化图表对新闻主题进行辅助。
说了那么多,大家都可以感受到数据可视化所应用价值,其多样性和表现力吸引了许多从业者,而其创作过程中的每一环节都有强大的专业背景支持。无论是动态还是静态的可视化图形,都为我们搭建了新的桥梁,让我们能洞察世界的究竟、发现形形色色的关系,感受每时每刻围绕在我们身边的信息变化,还能让我们理解其他形式下不易发掘的事物。
我通过翻译这系列的文章,为数据可视化的创造力所折服,也为其所能诞生和发展的背景环境所感叹。希望国内能有更多的跨领域人才的教育背景,能有发展实验性项目的环境,设计师们能拥有更多的创造力和专业素养,永远保持好奇心和敏感。
数据可视化相关的引擎/程序/工具(来自wiki百科)
- Instantatlas
- Data Desk
- DAVIX
- Eye-Sys
- Ferret Data Visualization and Analysis
- GGobi
- IBM OpenDX
- IDL (programming language)
- Style Intelligence
- OpenLink AJAX Toolkit
- ParaView
- Smile (software)
- StatSoft
- Visifire
- VisIt
- VTK
- Yoix
- Prefuse
信息可视化的相关方法
- Cladogram (phylogeny) 分支图
- Color alphabet 色彩字母表
- Dendrogram (classification) 树状图
- Information visualization reference model 信息可视化
- Graph drawing 图形绘制
- Halo (visualization technique) 晕轮法
- Heatmap 热力型地图
- HyperbolicTree 双曲树
- Multidimensional scaling 多维尺度分析
- Problem Solving Environment 问题求解环境
- Treemapping 矩形式树状图
(一)现代的数据可视化方法可视化
数据的表现形式可以是美丽、优雅和描述性的。有多种传统的数据表现形式 在每个项目及可能的场合被频繁地使用:如表格、饼图、柱状图等。但为了更有效地向你的读者传达信息,有时你需要绝不仅仅是一张饼图。有更好的、深刻的、富于创造性以及富有趣味的方法来可视化数据。它们中的许多将在未来数年内变得应用普遍。
我们期待的是什么?有哪些些革新性的想法已经在成熟使用?还有哪些创意地表现数据的方式是我们从未想过的?
让我们看看最有趣和最现代的数据可视化方法,以及一些相关文章、资源和工具。
1. Mindmaps 概念图
Trendmap 2007 (趋势地图 2007)
Informationarchitects.jp 依据分类、相似性、成功度、知名度和前景,为当年互联网上最成功的200个网站制作了一张趋势地图。这些网站以前显然从未以这种方式建立过联系。相当详尽。
译注:(这是一个著名的数据可视化创意,作者通过改造东京地铁地图,将站点设计成地铁站,每种网站应用类型是一条地铁线。比如粉红色代表分享类网站,紫红色代表工具类,大红色代表技术网站,柠檬黄色代表知识类网站……
当然如果你对东京的城市地理状况有所了解,看这张地图时会露出更多会心的微笑。设计师在图中安排了大量暗喻和巧合,
比如google从涩谷移到了新宿的位置,而Youtube已经控制了涩谷地区。涩谷在通常理解中,代表年轻人出没的喧嚷的地方。而新宿代表黑社 会控制,很酷的地方。微软移到了池袋,雅虎移到了上野,维基百科在新桥(一个遍布头脑清醒上班族的地方)。日本的网站主要集中在金融路线附近,北部的站点线(山口线)上的项目多数比较“无聊”。等等)
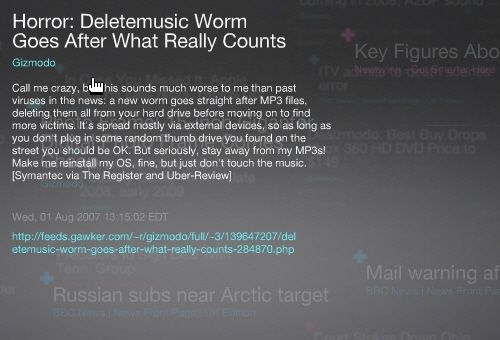
2. Displaying News 新闻展示
Newsmap(新闻地图)是google新闻聚合器上实时的新闻反馈的可视化呈现。数据块的大小对应了新闻受欢迎的程度。
译注:(Newsmap反映的是google新闻聚合器实时更新的新闻。这种数据可视图基于treemap树状图的算法,适合表现大量信息的聚合。
用颜色、颜色深度、标题字号、区块面积来展现归并后的信息。打破空间限制,帮助用户快速识别、分类和认知新闻信息、平面而直观地展现不断变化的信息片段。)
Voyage是一个rss阅读器。它在屏幕中心呈现最新更新的新闻。新闻可以缩放和退出,有一条基于时间轴的导航。
译注:(Voyage根据当前时间点形成一条坐标轴,使用了三维效果来分层次展现当前的资讯和新闻点,将信息的时间要素呈现地非常生动。可通过rss地址控制订制信息来源。)
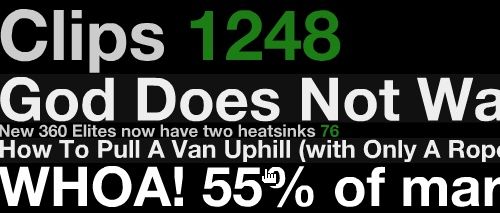
Digg BigSpy 将最受欢迎的文章放在顶部,字号越大代表支持者越多。
译注:(digglab使用5种动态的数据可视化方式来表现信息的数据变化状态。
Digg BigSpy是试验项目其中之一,最新被digg的新闻会向下滚动更新屏幕,digg数越高,标题字体越大。在版面中使用字号变化是传统媒体的表现手段,在这里和实时滚动的效果结合,很有冲击力。)
Digg Stack: 根据用户的digg数将文章排列成许多柱状条,digg数越高,柱型越高。
译注:(Digg Stack同 样也是digg lab的实验性项目之一,将最新/最热/全部的100条digg文章排列成一行柱状图,水平线上的柱形高度代表digg数,水平线下的柱形高度代表评论 数。
某篇文章digg数实时增加时,会从屏幕上方掉一个小方块下来,俄罗斯方块那样,溶进该新闻对应的柱形中。点击单个柱体可以分别查看每个时间区间内的 digg指数。这是一个非常有实时感和动感的视觉系统,极好地呈现了数据生成的实时性和聚合性。)
3. Displaying Data 数据展示
Amaztype 图书搜索:根据从亚马逊上采集的数据,将图书的搜索结果根据你所提供的关键字的字母形状进行排列。可以点击单本书查看详细信息。
Flickrtime 也应用了相似的创意。这个工具利用Flickr API 将上传的图片根据当前时间排列成时钟数字的形状。
Time Magazine(时代周刊)使用峰值形状的分布来强调地图上美国人口的稠密程度。
CrazyEgg 使用热图来让您研究您的访客的新闻,通常被点击更多,更受欢迎的区域,使用的更“温暖”的红色来高亮显示。
译注:(CrazyEgg允许注册用户通过提交页面url,显示页面的热点图、获取每个元素的详情、查看原始数据的完整摘要信息。热图是用户行为分析的常见方法,这是一个著名的UE研究分析工具,给UE分析师提供观察用户行为,做出设计改进意见的数据基础。)
Hans Rosling TED Talk (汉斯。罗斯林的TED演讲)瑞典著名教授Hans Rosling发表了一次传统期的演讲,解释了他提出的表现统计数据的新方法。他的趋势分析软件(刚刚被google收购)将复杂的全球趋势、十几年的流行数据转化为生动的动画。用网格上的多彩的泡泡代表亚洲的各个国家,展现全民医疗和财富的状况。用动态的钟型曲线表现国民收入分配的涨伏。在 Rosling的手里,全球趋势——预期寿命、儿童死亡率、贫困率——都变得清晰、直观和有趣。
三视图展示了地球的3个视点: 每个国家使用一个圆形代表,用圆圈的大小来代表军费开支额度,颜色的深度来代表占财政收入的比例,数据的演示非常紧凑和美观。
We Feel Fine(我们感觉很好)根据来自大量blog的统计结果,表现了人类的感情。
译注:(这是一个骇人的项目。。从2005年8月,该项目组从大量页面上记录人类的感情。每个几分钟,系统就会搜索世界上新近发布的blog里包含“我觉得”或“我的感觉”这类短语的文章,记录包含这些短语的句子,并计算出里面c所包含的情绪,是悲伤、快乐、沮丧。这些信息和作者的社会结构、年龄、性别、地理位置以及当时当地的天气一起被保留下来。
这个包含了数百万人感情的数据库,每天新增15000~2000条记录,并提供了一系列有趣的接口用于查询和做数据挖掘。
上图中的粒子系统是通过接口生成的可视化形式之一,抽取了1500条数据,每条数据是一个粒子,代表每个人的一种情绪。颜色对应情绪类型,比如幸福是亮黄色,悲伤是深蓝色,愤怒是红色,平静的感情是浅绿色。每个粒子的大小和表达情绪的语句的长度关联。)
Visualizing the Power Struggle in Wikipedia(维基百科上:可视化的争议)在热力地图上展示了最受欢迎的文章和被搜索最频繁的请求。
译注:(疑原文有误。heatmap:热力型地图,做用户体验分析的同学可能比较熟悉,是一种使用冷暖色来映射二维变量,以便于做出聚类分析的图像,擅长用于体现频率、密度等。
译注:但是下面这两张信息图形使用的是气泡型地图。反映的是wiki百科中争议性词条的修订次数。圆圈越大,修订次数越多。排名前几位的是:耶稣、阿道夫希特勒、2003年10月、任天堂革命、卡特里娜飓风……)
Websites as graphs 图表网站。一个HTML DOM的可视化应用程序,根据url、表格、div标签、图片、表单和其他标签,将网站可视化为信息图形。
译注:(这是一个分析页面源码的项目,使用树状分支图。其中蓝色代表<a>,红色代表<table>类标签,绿色代表<div>,紫色代表<img>黄色代表数据集群(下拉菜单)…………。于是每个网站页面的特性就以这样一种奇特的图像方式呈现出来了,从不同的结果图像中可以看出每个网站的不同性格,比如门户网站会生成非常庞大的树状图;某些blog,主要是链接,会形成放射型图像。苹果网站生成的图形就很简洁和规整。google.com就更不用说了,自由非常少的几簇。猜猜上面的图代表的是哪个网站?
译注:yahoo.com。你可以发现它的图里面没什么绿色,但有许多红色。。因为他们没有使用div布局,这在07年也是很罕见的了。)
Interactive History Timeline (互动历史年表)将英国的历史划分为可交互的块状数据,同时呈现了历史时间的密度。
译注:(这个系统里每个颜色块代表一段历史时期,白点代表该时期中的历史大事件。每个色块可放大点击,背景图上有该历史时期的标志性图像,可点击每个白点查看事件信息。是一个不错的历史演示系统,设计雅致,操作感很强,形式和内容很匹配。)
Winning Lotto Numbers (乐透大奖号码)该图展示了每年的中奖号码中每个数字的出现频率。当然这张图并不算是一个很清晰的案例。
译注:(这张图描绘了乐透奖号码在88~06年里出现的频率。每种颜色代表一个球,编号从1~49。作者认为所有的数字集群倾向于形成一个循环,会有12.24%的重复率。。。)
Elastic Lists (滑动菜单)使用滑动菜单(也叫手风琴菜单)的原理来展现多维的数据结构。每组菜单代表一种数据维度,每个菜单项代表一种属性。你可以通过点选多个菜单项,浏览数据在不同维度不同属性上的组合。每个菜单项的高度和宽度和该属性内数据总量的相对比例有关联。作者的blog 会更新一些关于数据可视化领域的实验性研究的文章,值得观赏,很有收藏价值。
译注:(这个项目对于实现多维交叉的数据的平面化展现,是一个很好的范例。每个菜单实际上充当了一个过滤器,把他们想象成一组多选菜单就好了。但是形式比乏味的多选框要迷人多了。)
The JFK Assassination Timeline(肯尼迪遇刺事件的时间轴)使用ajax来可视化表现历史事件:约翰.肯尼迪的遇刺和时间轴上众多关联性条件。
4. Displaying connections 显示关联
Munterbund 使用信息图形展现了书中文字的相似性。“我们尝试创造一个能够按照某些定义好的规则来自动生成图像的系统。难度在于图像形式和文章的排版样式 这两者都是极富吸引力和信息量的。”
译注:(这个项目根据词频等信息要素关联到扇形区域的直径和弧度,以及控制气泡的面积。有一套非常复杂的筛选算法。在可以看到项目组尝试过的多种可视化算法,以及一批十分魅力的成品)
Burst Labs(突发实验室)使用泡泡图来表现你提出的搜索请求之间的相似和关联性。虽然不那么前卫但还是令人振奋。
Universe DayLife 将某一话题关联的事件、人物和新闻事件像星座那样陈列在它的周围。
译注:(这也算一个令人惊异的项目,创作团队模拟了一个数字化星空,每个关键字都是一个星座。通过输入关键字将你请求查询的星座定位在屏幕中心,旁边围绕着相关的关键字星座。内容包括图片、新闻、人物。每时每刻地球上都会发生各种事件,事件之间有关联,会互相作用。从这点上,使用宇宙星系来表现新闻事件的特效是很适合的。这个项目除了极富想象力,界面上也极具特色。创作了一种星座字体,所有的ICON和边框都用星座的形象来表现。)
Musiclens 会根据你当前的心情和音乐喜好制作图表,给你推荐音乐。
你可以在Figd’t Visualizer(Figd’t展台)上和网络上的其它用户进行互动。你的用户界面是由Flickr和LastFM上的TAG构成的,使用任何Tag都可以创建一个磁极,在照片或音乐中和你共用这个tag的用户会被吸引到磁极的周围。兼容Mac OS X,Windows和Linux平台。测试版本。
译注:(通过照片和音乐喜好,创作者希望动态、可视化地表现人与人之间的关系:倾向性,趋势,聚合,吸引力。除了直线条的连接线,作者还在另一张图中使用了优美的曲线,整体造型非常迷人。)
What have I been listening to?:(究竟我在听什么?)拜伦.李通过创建直方图描述了他的音乐之旅。
译注:(每种颜色代表一个歌手,拜伦.李搜集了他在last.fm上18个月来的听歌记录。创作者选用这种可视化形式原因是它的失真最少,能生成高雅的非对称曲线。这种的图表形式被称为Stream Graph流图。)
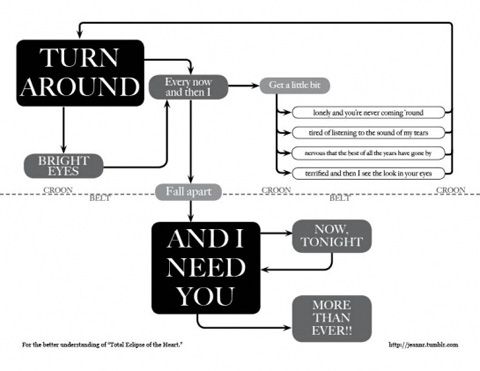
Shape Of Song(音乐的形状)音乐看起来像什么?音乐的形状是一个看起来很怪诞的命题。这款定制软件使用半透明的拱形来描述了音乐的形状,让人们能看到存在于互联网上的任意音乐的真实形状。
译注:(该项目用这种图像可视化了许多音乐类型和乐曲,直观地将节奏、韵律和起伏展现出来。每种音乐风格的个性与差异在这里表现地很明显。这类数据可视化方式真正实现了“通感”。)
Musicmap(音乐地图):他们创建了一个页面,通过连接线表现音乐之间的关联。
Musicovery 展现了不同音乐喜好之间的关联性,让你在听一首音乐的时候发现相似风格的歌曲。
译注和潘多拉或last.fm一样推荐试听网站,会根据你的喜好选择,为你推荐音乐。同时可视化音乐之间的关系。)
Lanuage Poster (语言海报)使用传统的时间轴方式来表现程序语言的发展史,简单的线条也能用于表现复杂的状况。
译注O’REILLY出版社制作的海报,每根箭头线代表一种语言的发展历程,同时反映了语言之间的继承或分支关系。)
5. Displaying web-sites 可看的网站
Spacetime (时空)公司承诺,那些通过网页的小缩略图像挖矿一样查找信息的时代一去不返了。它提供的服务易读和优雅的三维特效来呈现你的搜索请求结果,支持google 、yahoo、Flickr 、eBay 、google图片搜索。
UBrowser 是一个使用开源的概念模型。Mozilla的渲染引擎Gecko的植入实例:使用OpenGL在几何面上动态渲染页面,。
6. Articles & Resources 文章和资源
该项目介绍了数据可视化最美丽的方法和进一步的参考资料。拥有超过450辑的图片。在他的文章《Infosthetics: 数据可视化之美》中,Andrew Vande Moere通过他的知名blog《Infosthetics》探讨了数据可视化的审美及领域中的前沿应用。创意设计意图的组合形式、内涵以及迷人的案例。这是下一代的新艺术领域?
这篇文章介绍了13种新的数据可视化技术的实例以及深入的参考。
- 16 Awesome Data Visualization Tools16种令人敬畏的数据可视化工具 。Mashable.com概述了:“我们找到了下面16个观赏和实用性兼具的应用。数字可视化工具改变了我们观察事物的途径:观察twitter信息来源在全球的分布的全新方法。 ”
- Dataesthetics(数据美学)Eric Blue 介绍了一些数字可视化的非常见形式。
- infosthetics – information aesthetics(infosthetics——信息审美)Andrew Vande Moer关于数字可视化的最新观点和创意想法。
- Delicious聚合的可视化讨论了如何将Del.icio.us上收藏的标签可视化
- Periodic Table(周期元素表).周期元素表的可视化方法。
7. Tools and Services 工具和服务
- 你可以使用 Xtimeline和Circavie创建你自己的时间线
- IBM Many Eyes(IBM之眼)
这是一个基于JAVA的可视化数据在线服务。帮助注册用户创建饼图、框图、树型图、柱状图和直方图。这有一些比较惊人的案例。
- prefuse | the prefuse visualization toolkit (prefuse可视化工具包)
集成了数据可视化方法的工具包,基于JAVA的测试版本。
- Swivel (旋转)
可制作飞行中的饼图、见图和直方图的服务。同时还提供可用于优化现行的可视化方式的API插件。
- 你可以在文章《Charts and Diagrams Tools 饼图和直方图工具》里找到更多工具来设计你要的图表。
九 25
(二)数据可视化和信息可视化可视化
数据可视化和信息可视化的主要目的是借助图形化手段,更高效和清晰地交流信息。但这并不意味着数据图表会因实用而枯燥,因华美而繁复。为了让思想能有效地传递,良好的外观和内在功能性都缺一不可。虽然设计师们还是不能很好地把握设计与功能之间的平衡,而创造出华而不实的数据可视化形式,无法实现其传播信息的主要目的。
在印刷品和web上,被可视化的信息、数据或知识——数据图表,经常用于依靠设计师的创造力,在刺激和感性的背景下支持和强化信息,
下列的网站列举了一些令人瞩目的的数据图表, 它们以极富视觉吸引力的方式有效地表现了信息。
Country Codes of the World(国家代码世界)
国家代码世界地图映射了245个国家顶级域名代码,包括所有国家、联合国、众多岛屿及地区。每个两位代码对应到所指国家的地理位置及区域,并使用了便于快速检索的分色图例。
Flags as Infographics(国旗图表)
这些招贴是为著名的政治杂志“Reportagem”所设计的,主要设计思想是通过添加图例把每个国家的国旗变成了一张图表。比如:美国。红色部分:支持伊拉克战争。白色部分:反对伊拉克战争。蓝色部分:不知道伊拉克在哪。
Independent: Infographic (独立:信息图形)
中东:谁支持立即停火? 下列这张图表在2007七月的中东危机问题时期发表于“独立”杂志头版。
Virtual countries(虚拟国度)
这个看台以国家和巨头公司的“国民”生产总值为依据,列出世界上这些“虚拟国度”的排名。
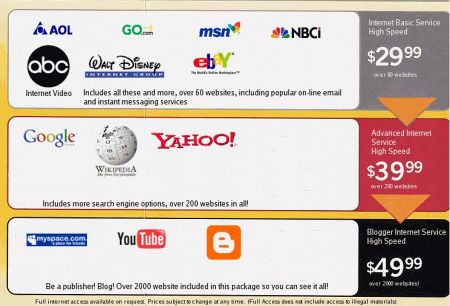
Net Neutrality(网络中立)
这张图表期望于强调网络中立的重要性。这并不是一张真正意义上的数据图表,但传递了这些信息:这些就是我们可能遭遇的未来。
译注:(这是07年的图,由此可见,对互联网发表预测是一件多哇哈哈哈哈的事。)
Corporate connections:(企业关系)
一个非常紧凑和实用的信息来源
译注:3个名人,35个企业,40多家子公司和300多个品牌的之间的千丝万缕。
DIZZIA, Gregory M.
这张图表里描述了Gregory Dizzia所泡过的所有MM及其关系。时间轴持续23年。
译注:(有兴趣的同学可以下载这张图看一下.pdf。作者真的很猛。垂直的是时间轴,每一列代表一个MM,长度代表交往时间。每个图表表示事件或特性。绿色图标代表认识的途径:聚会、网络等。蓝色图标MM吸引他的地方:身材、头脑等。黄色图表代表关系深入度:kiss或者XXOO。橙色代表重大事件:订婚、心碎、来路不明的孩子……。红色代表分手的导火线。每一列底部的蓝色从浅到深代表了关系亲密程度。)
Amadana Infographics
Amadana是一家日本公司,这可以解释为什么他们会分不清scapegoat替罪羊和acuarium水族缸(见第一行的第二个图示)。第一行的电器是土司机,第二和第三行是空气净化器,最后一行的是电磁炉。
The Japanese Wii Safety Manual(日本WII游戏机的安全指南)
这份日本WII游戏机的安全指南,基本上能解释日本人普遍的精神错乱。
译注:(作者貌似不太喜欢日本人。。。不过点击下图有更多变态的安全指南图片供君欣赏)
Virtual Water虚拟水
简洁、优雅、有效。这份双面印刷海报表现了产品和国家中水的使用足迹。
译注:(点击图片可以查看这项环保海报的更多信息,设计非常专业。海报有两面,一面是重要国家地区中虚拟水的进出口统计,另一面是一些商品和食品在生产链各个步骤中使用的淡水量总和的统计。)
Apple’s Tipping Point: Macs For The Masses(苹果的引爆点:大众的苹果)
设计很淡定,配色柔和,背景鲜明。设计者是 Paul Nixon
AT&T/Bell System Pre- & Post-Divestiture Chart (AT&T/贝尔系统前后分离图)
Peter Ross.1985年创作。
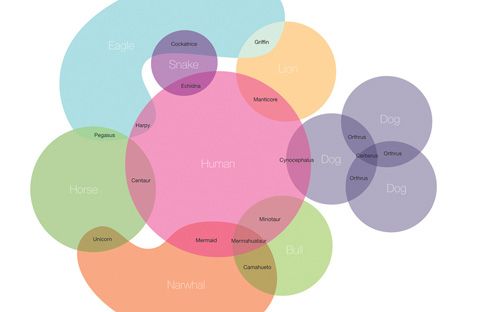
Flickr User Model(Flickr的用户模型)
一个数据有点复杂的信息图形,但仍然保持了清晰和良好的展示性。
Journey into the Universe (宇宙之旅)
信息设计, 创作于1985.
Megan Jaegerman(人名)
Megan Jaegerman和 Edward Tufte一起工作时的一些回顾。留意这些图表中所体现出的简洁之美和高度的可读性。
译注:(她的网站里有不少非常优秀的插图,值得点击一看
Edward Tufte :信息设计的先驱者。耶鲁大学统计学和政治学的退休教授。奠定了视觉化定量信息的基础。出版了包括“视觉解释”,“构想信息”,“定量信息的视觉展示”,和“数据分析的政治和政策”,“美丽的证据”在内的一系列书籍,最新的“美丽的证据”获商业周刊2006年最革新的设计书籍赞誉。)
Good Magazine Infographics(好杂志中的信息图形)
在Good magazine的每一个议题里,都会提供杰出的,关系到我们生活方方面面的信息图形。下面有一些优秀的范例。
译注:告诉我更多:那里即将发生什么?(关于达富尔的社会政治现状)
译注:女性的力量。女性在世界人口中的50%,政治领袖中女性却只占5%。
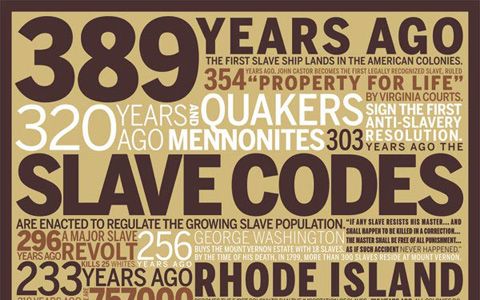
译注:冷酷的时间:自从美国在1976年恢复死刑,有118名死囚被证明无罪。 这118人共被监禁1125年。图像的力量啊
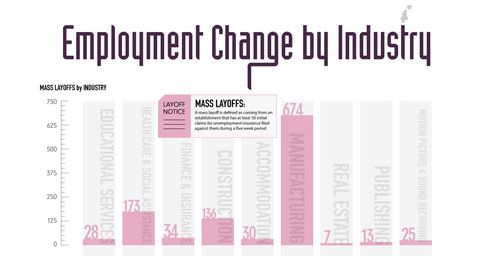
译注:零售业房地产:世界上最大的零售商的占地总面积比曼哈顿还大。
译注:美国膨胀的学生债务。达到4920亿。
Who Participates and what people are doing online(人们在互联网上做什么)
一个比较别出心裁的表现形式会赋予图表独特性和吸引力。。
译注:各个年龄段和性别的人在不同类型的在线应用上花费的时间
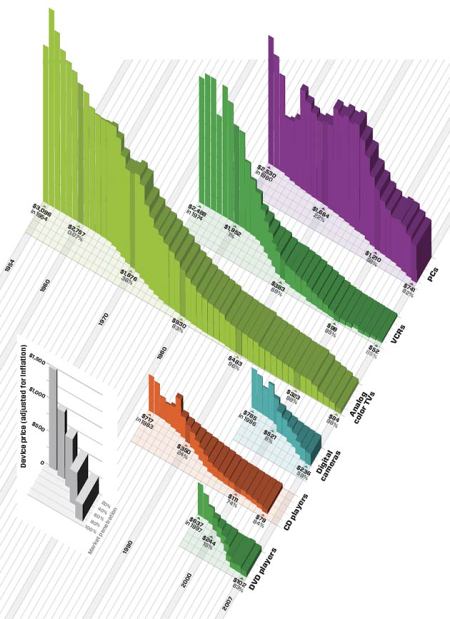
The Cost of Living on the Bleeding Edge of Gadgetry(电子产品深度患者的开销)
价格和便携式电子产品在过去50年的价格和市场占有率。由Arno Ghelfi设计。从一个完全不同的视角表现。
译注:每种颜色代表一种电子产品类型。柱状图的高度代表价格。宽度代表市场占有率。
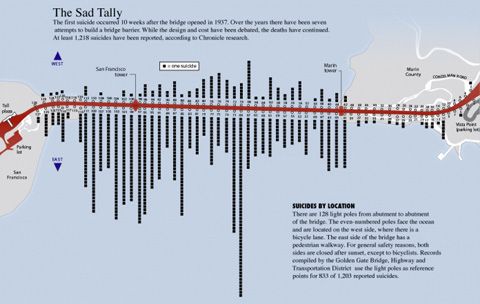
A year in Iraq(在伊拉克的一年)
一份不同寻常的数据图表,展现了2592起记录在案的致死原因的类型和分布地点。
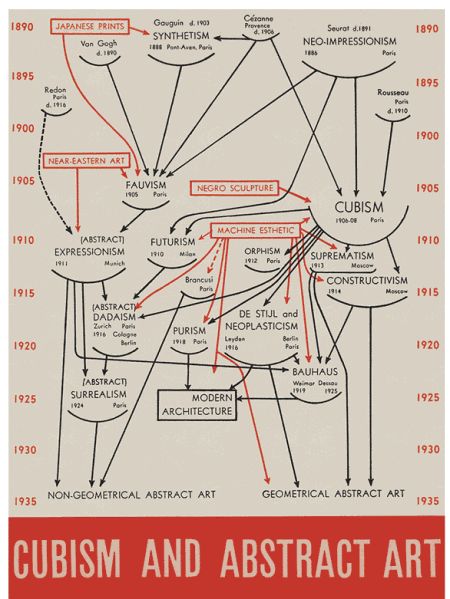
Cubism and Abstract Art(立体主义和抽象艺术)
简洁、丰富和优雅。Alfred Barr的设计,在Edward Tufte的书里可以找到。
译注:连接线和因果箭头 巴尔艺术图 费曼图 进化树状图 隆巴迪
MyMap(我的地图)
一个数据可视化的应用程序:基于60000封电子邮件存档数据,用不同颜色深度的线条呈现了地址簿中用户和个体之间的关系,比如回复、发送、抄送。“My Map”允许在不同的关系组和时间段里挖掘信息,体现不同关系中短暂衰退和流向。“My Map”从而成为名副其实的自画像、个人关系及社交的可视化反映。
译注:外围的每个圈代表一个人,他们之间的线条代表联系,越高亮的颜色代表交流的频率越高。
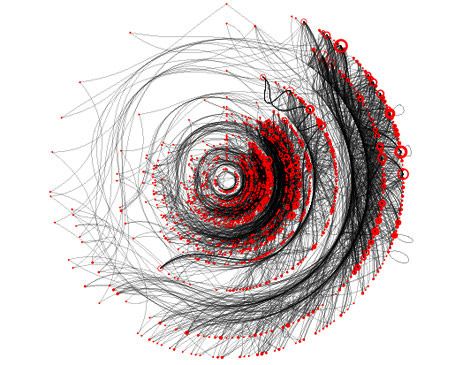
When Bots Attack(机器人来袭)
借助僵尸网络,你可以针对某个目标启动几十万甚至上百位次轰炸。在这种假设的情况下,由中国发起的针对美国的单个攻击可能只持续几个小时,但持续数天或数周的全面攻击会导致整个现代信息经济的瘫痪。下图用于说明这件事。
译注:绿色点:攻击。蓝色点:黑客。白色点:肉鸡。红色点:目标。
美国拟提高中国进口商品关税的条款引发了危机。北京下令对美国国会的计算机系统和支持该法案的公司进行限制性攻击。中国的安全部门官员雇用非法的 黑客联盟发动ddos攻击。通过像PayPal这样的匿名服务(通常使用在拉美地区的帐户)支付报酬。目标IP地址和邮件帐户(在更早就完成了搜集工作) 通过非法黑客的私人聊天室进行分发。一旦攻击进行,中国的媒体和外交部门将此次攻击描述为是黑客们的自发行为。
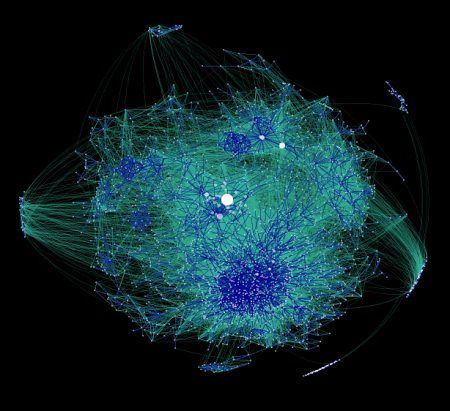
Mapping the Blogosphere (博客世界的映射)
这就是博客世界看起来的样子。。。
Globalization(全球化)
怎样的全球化?
译注:(每种颜色的扇形区域代表一个洲的国家。中间的连线描述了这些国家之间的贸易经济往来)
George W. Bush Speech Infographics (乔治.布什的演讲)
一种交互式的信息图形,比较了不同演讲中某些词汇出现的频率。这种设计方式能提供读者用更多方式去评估和理解特定的词汇或数据元。很简单,但直观明了。
译注:黑体字是特定词汇。蓝色圆圈的体积和里面的数字代表该词的出现频率。
BookScape和 Query Bursts是Yahoo!创新团队yHaus的实验性项目。 Query Bursts 描绘了来自独立IP的一次很常见的搜索请求的爆发状况。每个微粒代表一次从世界不同角落里发出的请求。BookSscape 表现的开发图书馆工程中的少儿图书里采集到出的25万张插图。实验性的精美实用动态图片数据采样技术在可缩放的空间里放置所有图片。
(三)数据可视化及信息可视化的设计资源可视化
数据可视化及信息可视化可以让复杂的数据集变得明了易懂。通过将数据和统计结果图形化,复杂的概念和信息可以在更短时间内呈现更多含义。
大部分数据可视化处理的对象是具体的数据或统计结果。另一些则致力于表现无形的话题,为抽象概念提供可视化的展现。一般来说,前者的表现形式多为图示或图表,而后者则往往更富创造与想象力。
许多可视化与信息可视化应用得很拙劣:有些不恰当地放置了过多繁冗信息(或不足的信息)、有些使用了不规范的格式、还有一些其他的常见错误。
下文中提供了信息可视化及数据可视化的25种实用资源。其中大部分展示了令人印象深刻的图表,还包括一些关于该怎样去设计的话题。
提供作者以前的文章作为参考
- (二)数据可视化和信息可视化 ——列举了类型及案例 Data Visualizations and Infographics
- (一)数据可视化:现代方法——当下正热的案例 Data Visualization: Modern Approaches
1. Data Visualization Sites 数据可视化网站
以下是一些能给信息设计师带来巨大帮助的blog及网站,提供了 创建方法、案例、类型以及其他资源。有些还甚至提供了工具来帮助您创建自己的可视化数据。
Strange Maps
Strange Maps 上有许多基于图表的地图,涵盖古今。地图里所带的标注,其中最有趣的是那些历史地图。
Wall Stats
Wall Stats 用海报招贴的形式制作了“美国个人可自由支配收入的统计”图表。它们还提供了其他关于政治及经济议题的图表。
Visual Complexity
Visual Complexity 陈列了来源广泛,涉及近700个工程项目的图表。他们都进行了分类并提供缩略图,以便于对海量信息进行检索。
Cool Infographics
Cool Infographics 是一个令人敬畏的blog——信息可视化的编年史及大量搜集来的可视化数据。只要你所能想得到的话题,这儿都有。基于tag的架构便于你查找特定类别的图表。
Data Mining
Data Mining 涉及的领域为数据可视化、社会化媒体和数据挖掘。这个Blog从包括《美国国家地理》及《经济学人》在内的其它媒体上聚合了大量的信息可视化图形,。
Edward Tufte
该网站 介绍了来源广泛的信息可视化图表。每张图表都有独立评注,其中有一些令人难以置信的有趣图片。
Infographics News
Infographics News主要提供新闻类信息可视化图像,也发布了一些和新闻相关的不同寻常的图表
Information Aesthetics
Information Aesthetics 上转载了许多细节精致的图表和可视化数据,涉及政治、经济、金融及其他类型。最早可追溯倒2004年12月。
Chart Porn
Chart Porn t提供来至全国各地的图示和图表,设计精美,涉及广泛。按话题分类,易于检索。
Behance Network
网站 Behance Network 基于Tag机制,内容涉及信息架构及其他一些特定类型。可以按作者进行检索。
Good Magazine
Good Magazine 推荐了一些极有趣的原创图表,从“水危机”到“食品券的增长”到“奥巴马对投票率的影响”。
Matthew Ericson
这个BLOG 展示了图表设计师Matthew Ericson及其他人的创作作品。新近比较有特色的图表是纽约市的谋杀案地图和工业产值的可视化数据。
NiXLOG Infographics
NiXLOG 上从互联网上聚合了大量信息可视化的内容,还包括一份原创图表:关于苹果电脑及其消费观如何普及的演变历程。
Virtual Water
Virtual Water是一个专业blog,主题是用水量的统计。他们用招贴的形式展现信息并(全部或部分地)出版发行。
History Shots
History Shots是一个商业网站,出售各种主题的数据图表及可视化产品(招贴、明信片等)。他们的主要提供历史事件、时代及包括政治、军事、体育或其它有趣科目在内的数据图表。这是一个相当有趣的网站,你可以在屏幕赏缩放图片进行浏览。
Flowing Data
Flowing Data提供了一些令人震惊图表,除了他们所专注的分类,还包括了一些比如美国最好的啤酒,葡萄酒的个性化形象,肯尼迪的族谱,美国宗教地理学以及不少其他类型的猛料图片。
Many Eyes
Many Eyes提供了工具让你创建自己的可视化数据,同时还可浏览别人的作品。他们也拥有一个很大的图库。
The New York Times 纽约时报
在The New York Times的网站上花一点力气找到最好的图表绝对是值得的。它们拥有商业领域最好的信息图形,保证平均水平的读者能轻易理解那些实际上非常复杂的数据。
Nicolasrapp.com
nicolasrapp.com 是一个信息设计blog,其作者为美联社进行创作。
DataViz
DataViz 搜集了许多漂亮的数据化设计。尽管没有标注,但是那些图片已经完全足够说明自己了。
iGraphics Explained
iGraphics Explained –对于图表和数据可视化的有效性和制作方式,这个blog希望能阐明一些启示。他们展示了一些来至互联网的精美图表,这是一个启发创意的好去处,你还可以在这里认识到哪些图表形式是有效,而哪些不是的。
Simple Complexity
Simple Complexity 这个网站展示了一些简化复杂信息的可视化数据,用一种易于理解的方式来体现他们的真实意图。也包括一些关于如何图表优化的教程。
Well-formed Data
Well-formed Data 这个blog的题材:交互界面设计、信息图形、数据及统计可视化等。所附评注非常有趣,就某些话题进入了深入的探讨。
Information is Beautiful
Information Is Beautiful 这个blog颂扬了精美的数据设计。话题多元,有原创和来至他人的设计。
2. Flickr Pools for Infographics 信息图形的Flickr群组
Flickr 群组可以成为信息和灵感的源泉。下面案例中的图表,大部分来至世界各地的不同时期。这是一个获取想法和感知全球图表设计趋势的好地方。
Infografia | Infographics拥有700多张图表的群组,由120多位成员上传。
Infografistas.com / Infographics News 拥有350个类目的发布,来源的种类繁多。
Visual Information 包含650类目的群组。从餐馆到图书馆地图都有。
The Info Graphics Pool这个可能是Flickr里这一类群组中规模最大的了,拥有超过700名成员和1800个类目。
About the author 关于作者
Cameron Chapman 是一名专业的WEB和图像设计师。拥有超过6年的从业经验。她为很多blog写作,包括她个人的 Cameron Chapman On Writing。同时也是《 Internet Famous》一书的作者。