基于Qt的类QQ气泡聊天的界面开发(二)
1:使用Qt下面的QListview来实现QQ类似效果,差强人意
2:使用QWebview加载html css样式来完成,发现效果不错,但是毕竟webview占用巨大的内存
3:使用QTextBrower加载css,但是好像只支持css2.1版本,css3完全不支持,这样的话,花哨的样式应该是无法实现
前章写了使用delegate实现气泡效果,但是始终无法做到与QQ匹敌的效果,好多功能不能实现
现在使用第二种方法
第二种方式主要是使用QWebview来加载css样式来实现功能,
首先需要写好css样式,新建一个css文件,里面只写css样式
<style type="text/css">
.triangle-left{float:left;max-width:300px;border:1px solid #b6b6b7; border-radius:10px;padding:15px;background:#efeff0;margin:0 0 15px 25px; position:relative; display:inline-block;box-shadow:0 4px 8px #888888;word-wrap: break-word;}
.triangle-left:before{position:absolute; content:"";display:block;}
.triangle-left.left:before{border-color:rgba(0, 0, 0, 0) #B6B6B7 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0);border-width:8px 19px 10px 40px;border-style:solid;bottom:auto;left:-60px;top:8px;}
.triangle-left:after{position:absolute; content:"";display:block;}
.triangle-left.left:after{border-color:rgba(0, 0, 0, 0) #efeff0 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0);border-width:8px 19px 10px 40px;border-style:solid;bottom:auto;left:-57px;top:8px;}
.triangle-right{float:right;max-width:300px;border:1px solid #b6b6b7;border-radius:10px;padding:15px;background:#d3edf9;position:relative;display:inline-block;margin:0 25px 15px 0;box-shadow:0 4px 8px #888888;word-wrap: break-word;}
.triangle-right:before{position:absolute; content:"";display:block;}
.triangle-right.right:before{border-color:rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #B6B6B7;border-width:8px 40px 10px 19px;border-style:solid;bottom:auto;right:-60px;top:8px;}
.triangle-right:after{position:absolute; content:"";display:block;}
.triangle-right.right:after{border-color:rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #d3edf9;border-width:8px 40px 10px 19px;border-style:solid;bottom:auto;right:-57px;top:8px;}
.triangle-time{text-align:center;color:#999;font-size:12px; font-family:Arial;clear:both;margin:5px 0;}
img{max-width:300px;margin:5px 0;}
</style>
然后C++代码里面new 一个QWebview实例,去加载这段css文件
QFile file(":/send.html");
if(!file.open(QIODevice::ReadOnly))
{
//chatStyle.html doesn't exsit
messageList="";
}
else
{
messageList = file.readAll();
messageList += "<div class=\"container\">";
ui->webView->setHtml(messageList);
}
file.close();初始化后接收发的消息然后加入webview内显示,这里只要是拼装html+css
void YibanChat::AddMessageToList(QString mcontent, //消息内容
QString authorName, //消息发送者昵称
int senderType,QStringList imgList) //发送者身份
{
qDebug()<<"mcontent======================> "<<imgList;
for(int i=0;i<imgList.count();i++){
if(imgList.at(i).isEmpty()){
break;
}
QImage fileInfo(imgList.at(i));
QSize iW = fileInfo.size();
if(iW.width()>200 || iW.height()>200){
mcontent.append("<img src=\""+imgList.at(i)+"\" width=\"200\" height=\"200\"\" /> ");
}else{
mcontent.append("<img src=\""+imgList.at(i)+"\" width=\""+iW.width()+"\" height=\""+iW.height()+"\" /> ");
}
}
QString strTime = QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss");
if(senderType < 0){
messageList+=("<p>"
"<div style=\"text-align:left;padding-left:150px\">"+strTime+"</div></p>");
messageList+=("<p class=\"Me\"></p><p class=\"triangle-right\"><strong>[");
}else if(senderType > 0){
messageList+=("<p>"
"<div style=\"text-align:left;padding-left:150px\">"+strTime+"</div></p>");
messageList+=("<p class=\"U\"></p><p class=\"triangle-left\">[<strong>");
}else{
messageList+=("<p class=\"root\"></p><p class=\"rootsaid\">[<strong>");
}
messageList+=authorName;
messageList+=tr("]:</strong></br>");
messageList+=mcontent;
messageList+=tr("</p><div class=\"clear\"></div>");
ui->webView->setHtml(messageList+"</div></body>",
QUrl(QCoreApplication::applicationDirPath()+"//"));
ui->webView->setHtml(messageList+"<a id='butt'></a></div></body>",
QUrl(QCoreApplication::applicationDirPath()+"//"));
QWebFrame* mf = ui->webView->page()->mainFrame();
mf->scrollToAnchor("butt");
imgLst.clear();
}这里主要参考了网上的代码,在此声明下 O(∩_∩)O~
我之后实现了添加图片和截图发送的功能而已
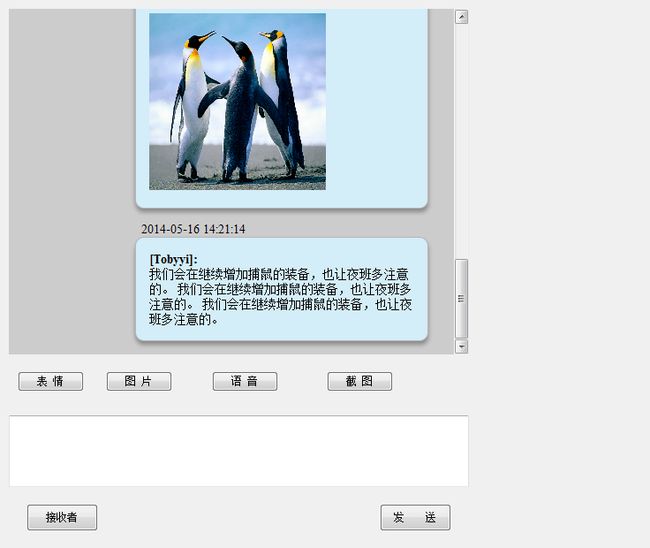
看下效果图



但是这个只支持单窗口聊天,要是每个聊天窗口都实例一个webview的话,内存吃不消,有人提到使用一个webview,然后写个html实现多个tab切换和新建、删除等功能,由于html只是有限,遂未做研究,希望有心之人可以实现之。