- CSS伪类介绍(二)
神影天初
csscss前端
文章目录CSS伪类介绍(二)带`href`属性的链接元素表单相关模式选择精确批量匹配影子DOM打印音频视频其他CSS伪类介绍(二)另一篇参考CSS伪类介绍带href属性的链接元素:active:active匹配被用户激活的元素。当用鼠标交互时,它代表的是用户按下按键和松开按键之间的时间。这个样式可能会被后声明的其他链接相关的伪类覆盖,这些伪类包括:link,:hover和:visited。为保证样
- 用MVC做一个bootstrap-table的实例
qq_23982569
MVCMVCknockout-min.jsbootstrap
前台HTML:注意需要引用js和cssBootStrapTable使用@*1、Jquery组件引用*@@*2、bootstrap组件引用*@@*3、bootstraptable组件以及中文包的引用*@@*4、页面Js文件的引用*@@*查询条件*@查询条件学号用户名查询*@@*工具栏和table*@新增@*修改删除@*添加用户dialog*@<inputt
- vue项目上线后强制清除缓存
babywenever
vue.js前端javascript
有时前端代码上线后,用户无法获取最新的代码显示,需要清除浏览器缓存,比较麻烦。我们可以通过给打包编译后的js文件、css文件名称添加时间戳来达到用户刷新时重新获取最新的js、css文件,进而获得最新代码vue.config.js文件lettimeStamp=newDate().getTime();module.exports={filenameHashing:false,configureWebp
- Oracle RAC 架构核心组件详解(入门学习笔记)
Hoxy.R
Oracle学习笔记oracle架构学习
文章目录OracleRAC架构核心组件详解1.Oracle实例(Instance)2.数据库(Database)3.Clusterware(集群件)3.1CSSD(ClusterSynchronizationServicesDaemon)3.2CRSD(ClusterReadyServicesDaemon)3.3EVM(EventManagerDaemon)4.ASM(AutomaticStora
- 随机2级域名引导页HTML源码
酷爱码
htmlHTML
源码介绍随机2级域名引导页HTML源码,每次点进去都随机一个域名前缀。修改跳转域名在350行代码,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果预览源码免费获取随机2级域名引导页HTML源码
- 【CSS】解决因float而导致的父类塌陷问题
爱爬山的老虎
前端学习csshtml前端
问题描述:几个图片放在一个边框中,当把图片全部float,这时,边框就会因为里面没有内容,而导致上下边重叠,不会框柱图片float是什么意思:可以把整个文字流(整个框架)是水,而各个元素是水下的鱼,当你给元素赋值float,相当于给鱼指令,让鱼儿跳出水面,这就是float,就是脱离整个框架之外,用ps里的来说就是处于另一个图层上解决办法在浮动元素的后面添加空的div(简单,但是代码中应该避免空di
- 基于HTML5和CSS3实现3D旋转相册效果
木木黄木木
html5css33d
基于HTML5和CSS3实现3D旋转相册效果这里写目录标题基于HTML5和CSS3实现3D旋转相册效果项目介绍技术栈核心功能实现原理1.HTML结构2.CSS样式设计2.1基础样式设置2.2容器样式2.3图片样式3.JavaScript实现4.交互功能实现4.1触摸和鼠标拖拽4.2播放控制项目亮点技术难点解析项目总结项目介绍在这个项目中,我们将使用HTML5和CSS3的新特性来实现一个炫酷的3D旋
- CSS基础知识:选择器与盒模型详解
程序员
CSS基础知识:选择器与盒模型详解在CSS中,选择器和盒模型是两个最基础也最重要的概念。今天让我们一起深入了解这两个核心知识点。一、CSS选择器CSS选择器是我们用来选择页面上HTML元素的方式,它就像是我们与页面元素沟通的桥梁。1.选择器的定义最基本的选择器写法示例:h1,.special{color:blue;}2.选择器的种类2.1类型、类和ID选择器类型选择器:直接使用元素名称类选择器:使
- 最实用的常用css3知识点梳理二:过渡+2d变形+3d变形
cicada23
实用的css3知识梳理系列css32d3dcss变形css过度
上一篇:最实用的常用css3知识点梳理一:选择器+计数器四:过渡1语法:1.1transition-property:样式名;需要过渡的样式,可写多个,可以写all代表所有合法过渡样式1.2transition-渡ration:2s;样式过渡的时间,可以写多个写一个时间,即为该时间控制所有过渡样式写多个时间,则根据时间个数分组,控制对应样式,如两个时间,第一个控制1,3,5…个样式1.3trans
- CSS3学习教程,从入门到精通, CSS3 变形效果(2D 和 3D)的详细语法知识点及案例代码(22)
知识分享小能手
前端开发网页开发编程语言如门css3学习3dcss前端html5javascript
CSS3变形效果(2D和3D)的详细语法知识点及案例代码CSS3变形效果语法详解CSS3变形(Transform)允许我们对元素进行平移、旋转、缩放、倾斜等操作。变形分为2D变形和3D变形,3D变形在2D变形的基础上增加了深度方向的变换。一、2D变形核心属性:transform1.平移(Translate)translateX(x):水平移动translateY(y):垂直移动translate(
- 帮我写一个地铁跑酷游戏html代码
美丽回忆一瞬间
html游戏javascript前端css
很抱歉,我并不能直接为您写出HTML代码。但是我可以给您一些建议,帮助您开始编写您的地铁跑酷游戏。您可以使用HTML、CSS和JavaScript来制作地铁跑酷游戏。您可以创建一个HTML文件,其中包含您的游戏界面,并使用CSS来样式界面。接下来,您可以使用JavaScript来编写游戏的逻辑,包括玩家的移动、障碍物的生成、分数的计算等。以下是一个简单的HTML示例:地铁跑酷游戏</he
- arcgis js 画点
清云青云
arcgispoint
1.引入需要的css、js文件,github地址:https://github.com/zhangliqingyun/arcgis-javascript/tree/master/arcgis/3.29 2.页面定义div: 3.加载地图连接:varmap=null; //共用地图定义 varpointLayer=null; //单点
- 基于Python+Django的计算机专业就业分析可视化系统
QQ79278590
javawebpythondjango开发语言
基于Python+Django的计算机专业就业分析系统1.使用django-simpleui实现后端管理系统,使用requests爬取的数据2.使用django-allauth插件实现登录注册修改密码等,实现数据的搜索3.使用django框架实现的后端4.前端使用html5,css3,JavaScript,bootstrap2,使用echarts实现可视化
- uniapp uni-swipe-action滑动内容排版改造
lyz246859
uni-app
在uniapp开发中默认的uni-swipe-action滑动组件按钮里的文字都是横排的不能换行的如果是在一些小屏设备比如PDA这种,同时按钮文字又都是4个字多按钮的情况就会发现滑动一下都直接满屏了观看体验都不好但默认的官方组件又没有样式的设置,下面就告诉大家怎么简单改造:如图所示,只需要在css中对按钮的宽做换行处理,就能轻松实现指定的宽度横排
- js实现屏幕滚动
孙忠昊
前端屏幕滚动
全屏滚动的原理是什么?,用到了css的哪些属性.使用position设置成relative,基于浏览器窗口定位.浏览器显示的只有这个模块.再它里面有三个全屏的子标签,通过鼠标中键的滚动监听事件,设置三个标签top值.来设置显示哪个模块.再设置延时操作,防止多次滚动Documenthtml,body{margin:0;padding:0;overflow:hidden;}#pageContainer
- H5项目实践:视差滚动与图片瀑布流的实现
木木黄木木
html5前端css3html
H5项目实践:视差滚动与图片瀑布流的实现这里写目录标题H5项目实践:视差滚动与图片瀑布流的实现一、视差滚动效果实现1.项目概述2.技术实现2.1HTML结构设计2.2CSS核心技术3.性能优化二、图片瀑布流实现1.项目概述2.技术实现2.1布局设计2.2核心功能实现3.性能优化三、项目总结四、参考资源一、视差滚动效果实现1.项目概述视差滚动(ParallaxScrolling)是一种网页设计技巧,
- CSS 技巧与案例详解:开篇介绍
@大迁世界
CSS技巧与案例详解css前端
在现代前端开发中,CSS(层叠样式表)作为网页设计和布局的核心技术,扮演着至关重要的角色。无论是初学者还是经验丰富的开发者,掌握并灵活运用各种CSS技巧都能大大提升开发效率和页面效果。本系列文章《CSS技巧与案例详解》旨在为大家提供一站式的CSS知识速查与实用案例,帮助大家更好地理解和应用CSS。系列内容简介本系列文章分为多个部分,每个部分都详细解析了CSS的各种实用技巧和经典案例。以下是我们将要
- CSS3学习教程,从入门到精通, CSS3 盒子模型的详细语法知识点及案例代码(23)
知识分享小能手
编程语言如门前端开发网页开发css3学习css前端html5javascriptjava后端开发
CSS3盒子模型的详细语法知识点及案例代码CSS3盒子模型完整指南一、盒子模型基础每个HTML元素都被视为一个矩形盒子,由以下部分组成:内容区(Content)内边距(Padding)边框(Border)外边距(Margin)二、语法知识点详解1.盒子的宽和高selector{width:200px;/*内容区宽度*/height:150px;/*内容区高度*/min-width:100px;/*
- JavaScript 学习
wgego
javascript学习开发语言
JavaScript作用JavaScript是一种轻量级的编程语言,是可插入HTML页面的编程代码,插入HTML页面后,可由所有的现代浏览器执行,可控制网页的行为。(学之前要了解一下html和css).1.直接写入HTML输出流document.write("这是一个标题");document.write("这是一个段落。");2.对事件的反应点我!3.改变HTML内容x=document.get
- JavaScript 图片画廊设计案例
不正经的程序员
javascript
JavaScript图片画廊设计案例项目简介本项目展示了如何通过JavaScript构建一个交互式的图片画廊。用户可以点击画廊中的图片以查看其大图,并通过左右箭头切换显示的图片。项目中还包括了基本的动画效果,提升用户体验。技术栈HTMLCSSJavaScript设计目标显示缩略图:用户可以查看多个小图作为画廊的缩略图。查看大图:点击某个缩略图后,展示该图片的放大版。切换图片:通过左右箭头切换显示的
- JavaScript网页设计案例:创新与互动的融合
右恩
杂文javascript
JavaScript网页设计案例:创新与互动的融合随着互联网技术的飞速发展,JavaScript作为Web前端开发的核心语言之一,已经成为创建动态、交互式网站不可或缺的一部分。通过结合HTML和CSS,JavaScript能够为用户提供更加丰富和个性化的浏览体验。本文将介绍几个基于JavaScript的网页设计案例,展示如何利用这门语言实现创意和技术的完美结合。1.动态菜单与导航一个直观且易于使用
- 配置:vscode vue项目代码检测配置eslint 和prettier
背藏玫瑰
vue.jsvscode前端
方法一eslintinit或者直接添加eslilntrc.jseslintindex.js--fix格式化index.js文件npxprettier--writeindex.cssnpmiprettier-Dnpmieslint@vue/eslint-config-prettiereslint-config-prettiereslint-plugin-prettiereslint-plugin-v
- CSS(美化页面)
じ☆ve角落里哋暗殇灬
csshtml前端
概念层叠样式表(cascadingstylesheet):层叠:css的一个特性;样式:外观部分;表:css到代码书写的表现形式类似于一张表。作用:书写css代码用于美化页面使用嵌入方式:利用每个标签自带的style属性来设置样式内联:在中添加来写css代码css代码外联:创建一个以.css为后缀的文件,在文件中书写css代码,在中通过引入css文件注释HTML注释:是一种特殊的说明,对于自己的代
- CSS id 和 class
智慧浩海
CSScss前端
id和class选择器如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id"和"class"选择器。id选择器id选择器可以为标有特定id的HTML元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS中id选择器以"#"来定义。以下的样式规则应用于元素属性id="para1":实例#para1{text-align:center;color:red;}尝试一下»ID属性不
- CSS 左侧内容固定,中间内容超出隐藏,右侧内容全部展示demo
Shero.李建业
css前端
左侧内容这是一段很长很长的中间内容,可能会超出容器的宽度,所以我们需要隐藏超出的部分...右侧内容.container{display:flex;justify-content:space-between;width:90%;/*设置容器宽度,根据需要调整*/}.left{flex:60px½auto;/*固定宽度为60px,可以根据需要调整*/white-space:nowrap;/*防止内部文
- AI对前端开发的冲击更直接?后端开发的AI替代阻力更大?后端开发因技术门槛更高,岗位稳定性略优于前端。
南北极之间
人工智能前端
基于参考资料和行业现状,前端开发在短期内比后端开发更容易受到AI冲击,但两者均不会被完全取代。以下是具体分析(附参考资料引用):一、AI对前端开发的冲击更直接自动化程度高:低代码工具(如FigmaAI、Webflow)可通过拖拽生成页面,替代基础布局和组件开发。代码生成工具(如GitHubCopilot、通义灵码)能根据自然语言描述生成HTML/CSS/JavaScript代码,替代30%-50%
- Canvas 示例:4种超炫的网站动画背景效果
「已注销」
前端css3html5canvas
今天,我们想分享一些动画背景的灵感。全屏背景图片的网站头部是最新的网页设计趋势,已经持续了一段时间。最近人们一直在转向动画添加更多的视觉兴趣到他们的网站中,在这里我们想向您分享几个使用JavaScript和Canvas创建不同页眉的动画示例。在线演示立即下载您可能感兴趣的相关文章网站开发中很有用的jQuery效果【附源码】分享35个让人惊讶的CSS3动画效果演示十分惊艳的8个HTML5&JavaS
- 使用 HTML、CSS 和 JavaScript 的简单模拟时钟
海拥✘
100个前端优质项目javascriptcsshtml
个人网站:【海拥】【小霸王游戏机】风趣幽默的前端学习课程:28个案例趣学前端想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】免费且实用的计算机相关知识题库:进来逛逛给大家安利一个免费且实用的前端刷题(面经大全)网站,
- 前端知识点 --- border-Radius的四个角(css)
*星之卡比*
css前端css
border-radius示例.box{width:200px;height:150px;background-color:#4CAF50;border-radius:20%5%20%5%/5%20%5%20%;border-radius:20%/;}带有不同水平和垂直圆角的示例20%5%20%5%/5%20%5%20%前四个值是分别针对水平半径和竖直半径的顺序设置:左上角:水平半径20%,竖直半
- 纯HTML+CSS实现3D空间正方体旋转
开心小老虎
html+csshtmlcss3d前端
以下是一个使用纯HTML和CSS实现的3D空间正方体旋转效果。一、效果效果特点:半透明发光正方体进行多轴旋转核心光点脉冲效果正方体边框的霓虹光效多重阴影叠加的立体效果实现原理:使用CSS3D变换实现正方体结构通过preserve-3d保持三维空间关系组合使用rotateX/Y/Z实现多轴旋转使用box-shadow实现发光效果可以通过调整以下参数自定义效果:修改cube的尺寸调整正方体大小调整an
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio
 它利用style属性,设置不同的CSS样式,各样式之间互不影响,分别显示自己的样式效果。
总结:最为简单的方法,但由于需要为每一个标记设置style属性,后期维护成本高,网页容易过胖。
2.内嵌式
它利用style属性,设置不同的CSS样式,各样式之间互不影响,分别显示自己的样式效果。
总结:最为简单的方法,但由于需要为每一个标记设置style属性,后期维护成本高,网页容易过胖。
2.内嵌式
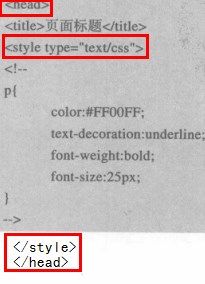
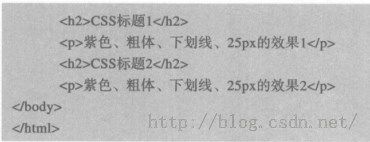
 它将CSS写在<head>与</head>之间,并且用<style>和</style>标记进行声明。
总结:所有的CSS代码集中在一个区域,方便后期维护。但对于拥有很多页面的网站,对于不同页面都希望采用同样的风格,就比较麻烦。
3.链接式
HTML文件:
它将CSS写在<head>与</head>之间,并且用<style>和</style>标记进行声明。
总结:所有的CSS代码集中在一个区域,方便后期维护。但对于拥有很多页面的网站,对于不同页面都希望采用同样的风格,就比较麻烦。
3.链接式
HTML文件:

 CSS文件:
CSS文件:
 它将HTML代码与CSS代码分离。
总结:使用频率最高,最为实用的方法。将HTML页面本身与CSS样式风格分离为两个或多个文件,实现页面框架HTML代码和美工CSS代码的完全分离,前期制作和后起维护都十分方便。后台技术人员和美工设计者可以很好地分工合作。对于同一个CSS文件,可以链接到多个HTML文件中,甚至可以链接到整个网站的所有页面,使得网站整体风格统一,后期维护的工作量也大大减少。
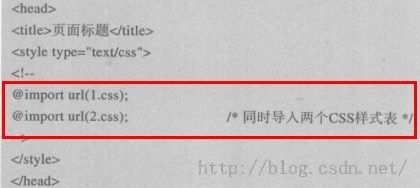
4.导入样式
它将HTML代码与CSS代码分离。
总结:使用频率最高,最为实用的方法。将HTML页面本身与CSS样式风格分离为两个或多个文件,实现页面框架HTML代码和美工CSS代码的完全分离,前期制作和后起维护都十分方便。后台技术人员和美工设计者可以很好地分工合作。对于同一个CSS文件,可以链接到多个HTML文件中,甚至可以链接到整个网站的所有页面,使得网站整体风格统一,后期维护的工作量也大大减少。
4.导入样式
 常用的有以上几种@import语法,可以选择任意一种放在<style>与</style>标记之间。
总结:与链接样式表功能基本相同,语法和运作方式上略有区别。采用import方式导入的样式表,在HTML文件初始化时,会被导入HTML文件内,作为文件一部分。而链接样式表是在HTML的标记需要格式时才以链接的方式引入。
最大的用处可以让一个HTML文件导入很多的样式表。
常用的有以上几种@import语法,可以选择任意一种放在<style>与</style>标记之间。
总结:与链接样式表功能基本相同,语法和运作方式上略有区别。采用import方式导入的样式表,在HTML文件初始化时,会被导入HTML文件内,作为文件一部分。而链接样式表是在HTML的标记需要格式时才以链接的方式引入。
最大的用处可以让一个HTML文件导入很多的样式表。
 四种方式,如果同时出现在HTML文件中,那么就会根据优先级来对网页样式进行布局。行内样式的优先级最高,其次是链接式,再次是内嵌式,最后是导入式。
五.体验CSS
1.简单的页面框架
四种方式,如果同时出现在HTML文件中,那么就会根据优先级来对网页样式进行布局。行内样式的优先级最高,其次是链接式,再次是内嵌式,最后是导入式。
五.体验CSS
1.简单的页面框架
 2.插入图片
2.插入图片 3.加入CSS控制
3.加入CSS控制 4.控制图片
4.控制图片 这样,加入一个简单的CSS文件,就制作出了和第一张完全不一样的网页效果,看着确实清新了很多。没做之前,总觉得要在HTML文件中再加上个CSS文件,那会是多么复杂。现在做完了,发现其实还是很简单的,真正领略了CSS带给我们的一种不一样的视觉体验。
这样,加入一个简单的CSS文件,就制作出了和第一张完全不一样的网页效果,看着确实清新了很多。没做之前,总觉得要在HTML文件中再加上个CSS文件,那会是多么复杂。现在做完了,发现其实还是很简单的,真正领略了CSS带给我们的一种不一样的视觉体验。