xhEditor实现插入代码功能
如果大家经常使用CSDN或者其他技术博客,都会有插入程序代码或脚本功能
开源中国
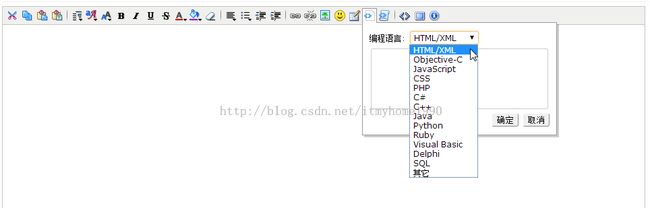
CSDN
这里介绍xhEditor实现插入代码功能,对xhEditor进行插件扩展
一、首先定义插件样式
<style type="text/css">
/* 增加插入代码工具图标 */
.btnCode {
background: transparent url(img/code.png) no-repeat 0px 0px;
background-position: 3px -2px;
}
</style>
二、然后是定义插件,先确定插件的名称(这里取名为plugins),然后定义这个创建相关的参数(具体查看xheditor的api文档)代码大致如下:定义插件的javascript代码
<script type="text/javascript">
$(function(){
var plugins={
Code:{c:'btnCode',t:'插入代码',h:1,e:function(){
var _this=this;
var htmlCode="<div>编程语言<select id='xheCodeType'>";
htmlCode+="<option value='html'>HTML/XML</option>";
htmlCode+="<option value='js'>Javascript</option>";
htmlCode+="<option value='css'>CSS</option>";
htmlCode+="<option value='php'>PHP</option>";
htmlCode+="<option value='java'>Java</option>";
htmlCode+="<option value='py'>Python</option>";
htmlCode+="<option value='pl'>Perl</option>";
htmlCode+="<option value='rb'>Ruby</option>";
htmlCode+="<option value='cs'>C#</option>";
htmlCode+="<option value='c'>C++/C</option>";
htmlCode+="<option value='vb'>VB/ASP</option>";
htmlCode+="<option value=''>其它</option>";
htmlCode+="</select></div><div>";
htmlCode+="<textarea id='xheCodeValue' wrap='soft' spellcheck='false' style='width:300px;height:100px;' />";
htmlCode+="</div><div style='text-align:right;'><input type='button' id='xheSave' value='确定' /></div>";
var jCode=$(htmlCode),jType=$('#xheCodeType',jCode),jValue=$('#xheCodeValue',jCode),jSave=$('#xheSave',jCode);
jSave.click(function(){
_this.loadBookmark();
_this.pasteHTML('<pre class="brush: '+jType.val()+'">'+_this.domEncode(jValue.val())+'</pre> ');
_this.hidePanel();
return false;
});
_this.saveBookmark();
_this.showDialog(jCode);
}},
};
$('#content').xheditor({
plugins:plugins,//使用我们定义的插件
loadCSS:'<style>pre{margin-left:2em;border-left:3px solid #CCC;padding:0 1em;}</style>',
});
})
</script>
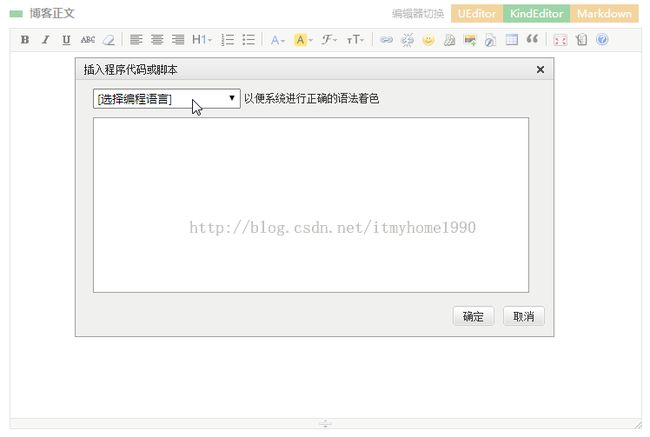
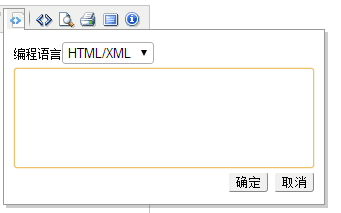
三、OK效果如下
和CSDN效果是一样一样的,因为CSDN用的就是xhEditor
项目演示源码下载:http://download.csdn.net/detail/itmyhome/7750927
转载请注明出处:http://blog.csdn.net/itmyhome1990/article/details/38495623