在花了一些时间使用Tkinter创建用户界面后发现它很简单, 但是在如何把界面和程序代码连接起来上费了些周折. 我决定试一试使用另外的工具包来创建界面. 经过一段时间的搜寻后我决定使用PyGTK和Glade.
使我下决心使用这两个技术的原因是:一. 它们是跨平台的 二. Glade能够我把代码和界面分离开来的愿望.
如果你之前从没听说过Glade, 它就是一个在GTK+和GNOME下的用户界面生成器. 它生成描述用户界面的xml文件.
pyGTK的网站上这样描述PyGTK:
| PyGTK为GTK+库提供了一个在Python程序中便于使用的封装, 它用来负责一些繁杂的细节诸如:管理内存和类型转换. 当把它与PyORBit和gnome-python结合起来时,它可以用来写具有完备功能的Gnome应用程序. |
现在我们从这里开始. 我正在我刚安装的Debian系统上写这些. 如果你也使用Debian或是一个基于Debian的发行版, 那么取得PyGTK和Glade就很简单:
| apt-get install python-gtk2 python-glade2 |
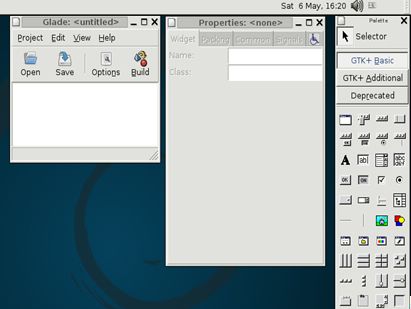
现在让我们创建我们第一个简单的界面, 这是你第一次启动Glade时的界面:

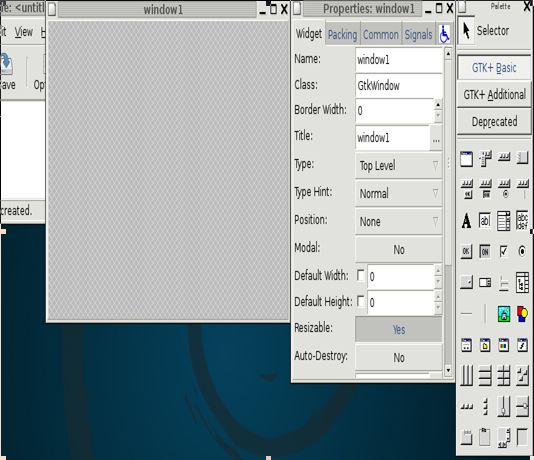
我们需要做的就是按下 Glade 面板的上的 ”Window” 按钮来创建主窗口 . 然后就可以编辑这个窗口的属性了 :

我们把这个窗口命名为MainWindow, 然后再把它的标题设置成”Hello World!”
如果你已经习惯使用集成的界面设计工具像VisualStudio, 可能在最初使用Glade的时候会有些感到奇怪. 特别是当你实际上并不是把控件放到你想放到屏幕上的一些地方而是把它们”打包”. 但更奇怪的是(至少是对我来讲)大多数界面设计工具都是这样做的,而另外的一些程序像Visual studio实际上才是奇怪的.
无论如何我们回到向导上来, 接下来要做的事是添加一个标签来告诉用户去点击按钮(当然我们可以把文字放到按钮上,但是只有一个控件有多少乐趣啊?!). 由于GTK使用容器来打包器件, 我们要做的第一件事就是添加一个容器. 因为我们要把标签放到按钮上,所以使用了一个有两行的纵向盒子(Vertical Box). 你可以通过首先点击它在Glade面板上图标然后再点击一些主窗口把它添加上去. 这时候会有一个小对话框弹出来问你需要多少行, 现在我们需要2行.
接下来就是通过点击Glade面板上的标签按钮然后再点击刚才加上去的窗口的第一行把标签添加上去. 标签的名字就使用默认的名字”label 1” , 把它的文字(text)修改为”Please click on the button!”. 修改标签上的文字可以在属性窗口里完成, 你可能还没有注意到这个窗口, 它可以显示并允许修改当前选中的控件.
再接下来就是再使用和添加标签相同的方法把按钮添加到第二行去(当然不能是第一行了). 我们把这个按钮命名为btnHelloworld,把它上面的文字修改为”Click me!”.
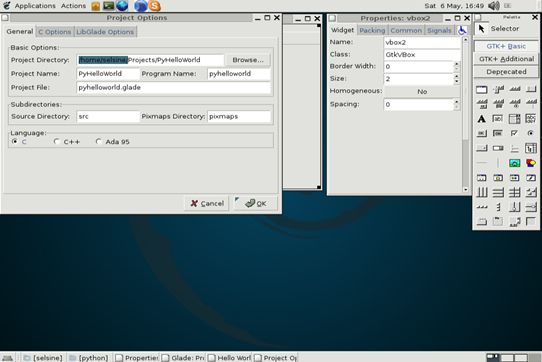
现在我们需要设置工程选项了. 我把这个工程命名为PyHelloWorld,并把它保存在”my projects/PyHelloWorld”文件夹中:

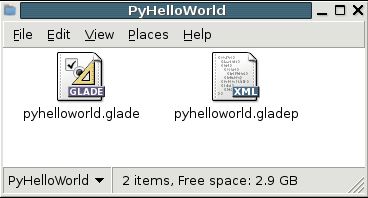
然后你就可以在PyHelloWorld目录里看到有两个文件被创建, 一个是扩展名为.gladep的glade的工程文件,另一个是扩展名为.glade的glade界面XML文件.
现在我们需要创建一个python程序,它装载这个glade文件然后显示它. 正面我就在这个目录里创建了一个名为PyHelloWorld.py的文件:

现在我们首先需要导入在这个工程里需要的所有库:
| #!/usr/bin/env python
import sys try: import pygtk pygtk.require("2.0") except: pass try: import gtk import gtk.glade except: sys.exit(1) |
接下来我们要做的就是创建主要的类. 我把它命名为HelloWorldGTK. 我们通过写它的__init__函数来装载glade文件:
| class HellowWorldGTK: """This is an Hello World GTK application"""
def __init__(self):
#Set the Glade file self.gladefile = "pyhelloworld.glade" self.wTree = gtk.glade.XML(self.gladefile)
#Get the Main Window, and connect the "destroy" event self.window = self.wTree.get_widget("MainWindow") if (self.window): self.window.connect("destroy", gtk.main_quit) |
上面的代码里, 我们做的第一件事(定义类以后)是指定我们要使用的glade文件并使用它创建一个gtk.glade.XML对象. 正面是pyGTK2参考里对这个对象的描述:
| 这个对象代表一个XML接口描述的实例. 当一个此类对象被创建时, 会读XML文件,接口也会被创建出来. Gtk.glade.XML对象提供了一个可以通过在xml描述中赋给物件的名称访问这些物件的接口. |
因此当创建完gtk.glade.XML对象后我们就需要创建并装载主界面.
接下来就是实例化主窗口并把它的销毁事件与get.main_quit()函数关联起来.这样就会在关闭主窗口时退出这个程序. 否则的话在主窗口关闭后程序还会继续运行(这显然不是我们所希望的).
这些就是HelloWorldGTK类完成的工作. 接下来我们就需要创建一个这个类的实例然后开始GTK的主循环:
| if __name__ == "__main__": hwg = HellowWorldGTK() gtk.main() |
下面就是程序的结果, 现在来说还算是相当简单. 如果你运行这个文件,你会看到这个小的GTK窗口, 现在除了在你关闭窗口时正常退出外它什么也不能做:

接下来就要把这个按钮的点击事件和一个函数关联起来. 我们需要再次使用Glade编辑界面来实现这个功能.
首先在主窗口中选中这个按钮对象然后再在属性窗口中选择”信号”标签页. 在这里我们需要通过点击信息浏览按钮(…)然后选择”Clicked”来添加一个信号.这就默认创建了一个名字为”on_btnHelloWorld_clicked”的处理器”. 我们可以修改这个处理器的名字但是现在使用默认的名字就可以了.

Glade的工作到此就结束了. 现在我们需要把这个事件和在代码中一些东西关联起来. 很幸运的是这个可以很简单的用 gtk.glade.XML.signal_autoconnect函数来实现.
| #Create our dictionay and connect it dic = { "on_btnHelloWorld_clicked" : self.btnHelloWorld_clicked, "on_MainWindow_destroy" : gtk.main_quit } self.wTree.signal_autoconnect(dic) |
简单的讲, 这个词典是由事件名和所要关联的函数构成的. 你可以看到我们把按钮的点击事件和一个函数关联起来,然后再把”on_MainWindow_destory”事件和gtk.mainquit()函数关联起来. 这个是我们原来在关闭掉窗口时程序代码的一个替换, 如果你还想使用原来的词典, 你应当在glade中为主窗口添加一个destory事件.
下一件事就是为类HeloowWolrdGTK创建btnHelloWorld_clicked函数:
| def btnHelloWorld_clicked(self, widget): print "Hello World!" |
真是太简单了! 现在当你运行它的时候, 点击一下”Click Me!”按钮你可以看到在命令行中输出了”Hello World!”.
这就是本节课的内容, 但是现在我真的喜欢上了使用PyGTK和Glade工作. 下面是完整的程序代码:
| #!/usr/bin/env python
import sys try: import pygtk pygtk.require("2.0") except: pass try: import gtk import gtk.glade except: sys.exit(1)
class HellowWorldGTK: """This is an Hello World GTK application"""
def __init__(self):
#Set the Glade file self.gladefile = "pyhelloworld.glade" self.wTree = gtk.glade.XML(self.gladefile)
#Create our dictionay and connect it dic = { "on_btnHelloWorld_clicked" : self.btnHelloWorld_clicked, "on_MainWindow_destroy" : gtk.main_quit } self.wTree.signal_autoconnect(dic)
def btnHelloWorld_clicked(self, widget): print "Hello World!"
if __name__ == "__main__": hwg = HellowWorldGTK() gtk.main() |
忽然想到在windows下搭建起PyGTK程序也挺麻烦, 自己先试着一步步的走一遍, 以方便后人,
在本文中我们使用Python2.5的版本.
首先需要下载Python的2.5版本, 它可以在这里下载到(http://www.python.org/download/). 下载完成后安装.
然后需要下载并安装PyObjects, PyGTK, pycario(这些都要for python2.5的版本),可以分别在http://ftp.gnome.org/pub/GNOME/binaries/win32/pygobject/2.12/
http://ftp.gnome.org/pub/GNOME/binaries/win32/pygtk/2.10/
http://ftp.gnome.org/pub/GNOME/binaries/win32/pycairo/1.2/ 里下载到, 下载并安装. 然后需要glade和Gtk-2.0的runtime, 可以在http://gladewin32.sourceforge.net 找到, 下载它的dev安装包,我使用的是它的2.10版本根据情况可以下载新版本. 下载完毕安装.
好了, 到了这里您的PyGtk程序应该可以运行了,赶快试试我们前面例子里的程序吧:)
看看我的程序在windows下的截图:)

/Files/jasson/demo.zip
参考文章:
http://www.linuxjournal.com/article/6586
http://www.async.com.br/~kiko/pygtk-web/articles/bitpodder/BitPodder.htm
http://www.linuxjournal.com/article/7421
http://www.pygtk.org/articles.html
http://www.pygtk.org/tutorial.html