Jquery控制My97DatePicker控件的日期格式
最近的项目,要取时间段进行统计,按照年月日时等方法,取按年统计的时候,我们希望时间控件只能选择年,按照月统计时候,我们希望只能选择年月这两项,因此写了这个小程序。
firefox测试可用。
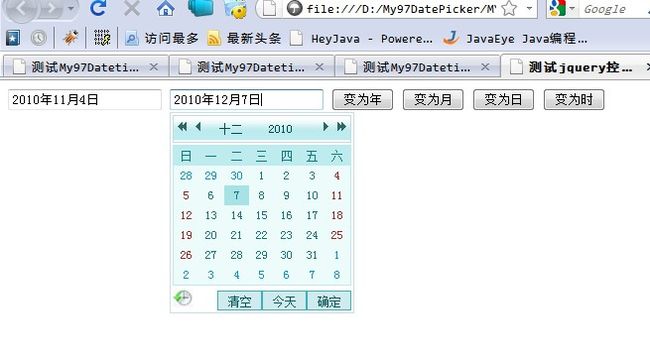
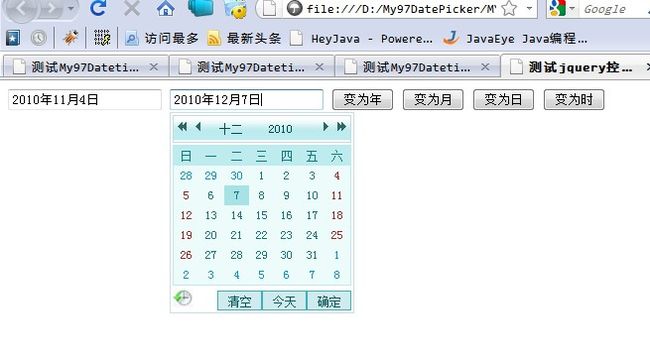
效果图:




firefox测试可用。
- <html>
- <head>
- <title>
- 测试jquery控制My97DatetimePicker格式
- </title>
- <script type="text/javascript" src="WdatePicker.js"></script>
- <script type="text/javascript" src="jquery-1.4.2.min.js"></script>
- </head>
- <body>
- <script type="text/javascript" >
- $(document).ready(function(){
- $('.time').bind('focus',function(){WdatePicker()});
- });
- function changeAttr1(){
- $('#start').unbind('focus');
- $('#start').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy'});});
- $('#end').unbind('focus');
- $('#end').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy',minDate:'#F{$dp.$D(\'start\')}'});});
- }
- function changeAttr2(){
- $('#start').unbind('focus');
- $('#start').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年MM月'});});
- $('#end').unbind('focus')
- $('#end').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年MM月',minDate:'#F{$dp.$D(\'start\')}'});});
- }
- function changeAttr3(){
- $('#start').unbind('focus');
- $('#start').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年M月d日'});});
- $('#end').unbind('focus');
- $('#end').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年M月d日',minDate:'#F{$dp.$D(\'start\')}'});});
- }
- function changeAttr4(){
- $('#start').unbind('focus');
- $('#start').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年M月d日 HH时'});});
- $('#end').unbind('focus');
- $('#end').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年M月d日 HH时',minDate:'#F{$dp.$D(\'start\')}'});});
- }
- </script>
- <input id="start" class="time" type="text"/>
- <input id="end" class="time" type="text"/>
- <input id="1" type="button" value="变为年" onclick="changeAttr1()">
- <input id="2" type="button" value="变为月" onclick="changeAttr2()">
- <input id="3" type="button" value="变为日" onclick="changeAttr3()">
- <input id="4" type="button" value="变为时" onclick="changeAttr4()">
- </body>
- </html>
<html>
<head>
<title>
测试jquery控制My97DatetimePicker格式
</title>
<script type="text/javascript" src="WdatePicker.js"></script>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
</head>
<body>
<script type="text/javascript" >
$(document).ready(function(){
$('.time').bind('focus',function(){WdatePicker()});
});
function changeAttr1(){
$('#start').unbind('focus');
$('#start').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy'});});
$('#end').unbind('focus');
$('#end').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy',minDate:'#F{$dp.$D(\'start\')}'});});
}
function changeAttr2(){
$('#start').unbind('focus');
$('#start').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年MM月'});});
$('#end').unbind('focus')
$('#end').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年MM月',minDate:'#F{$dp.$D(\'start\')}'});});
}
function changeAttr3(){
$('#start').unbind('focus');
$('#start').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年M月d日'});});
$('#end').unbind('focus');
$('#end').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年M月d日',minDate:'#F{$dp.$D(\'start\')}'});});
}
function changeAttr4(){
$('#start').unbind('focus');
$('#start').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年M月d日 HH时'});});
$('#end').unbind('focus');
$('#end').bind('focus',function(){WdatePicker({skin:'whyGreen',dateFmt:'yyyy年M月d日 HH时',minDate:'#F{$dp.$D(\'start\')}'});});
}
</script>
<input id="start" class="time" type="text"/>
<input id="end" class="time" type="text"/>
<input id="1" type="button" value="变为年" onclick="changeAttr1()">
<input id="2" type="button" value="变为月" onclick="changeAttr2()">
<input id="3" type="button" value="变为日" onclick="changeAttr3()">
<input id="4" type="button" value="变为时" onclick="changeAttr4()">
</body>
</html>
效果图: