Android Map开发基础知识学习笔记
原文出处:http://www.cnblogs.com/feisky/archive/2010/01/20/1652230.html
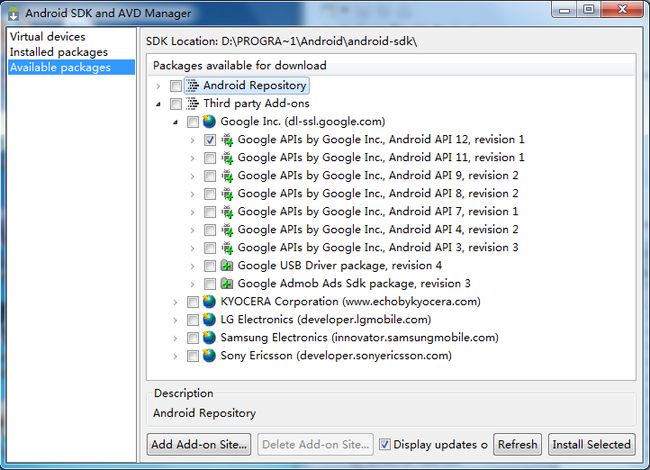
在准备开发前,首先要下载google的第三方插件google APIs。
选择对应的版本,安装,安装路径会默认到 android-sdk\add-ons目录下。Android Add-ons是Android中的可选API。Google把部分高端应用作为可选API供手机生产商定制不同的硬件支持模块,Google采用了Add-ons API 方式公布。从1.5开始,Google release出的android版本会将Google的一些特色服务分出来,整合到Add-ons中,编译的库在android-sdk\add-ons\addon_google_apis_google_inc_10\libs目录的map. jar下,我们可以将它们反编译看到里面的一些“内幕”。 (提示:在这别自作聪明 从外部导入map.jar文件,因为在下面新建Google APIs工程时会自动导入此包,如果又从外部导入会由于多次导入在LogCat报错 如下图所示)千万别自作聪明
注册 Android地图 API密钥
运行:keytool -list -keystore ~/.android/debug.keystore
用得到的MD5码到http://code.google.com/intl/zh-CN/android/maps-api-signup.html注册API密钥。参考:
http://www.cnblogs.com/feisky/archive/2010/01/17/1650083.html
注册完成后会得到如下的网页:
您的密钥是:
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
此密钥适用于所有使用以下指纹所对应证书进行验证的应用程序:
XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX:XX
下面是一个 xml 格式的示例,帮助您了解地图功能:
<com.google.android.maps.MapView
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:apiKey="XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
/>
模拟器设置
建立一个"Google Inc.:Google APIs:3"的模拟器。
手机终端需要支持Google Add-ons
作为与Google合作的手机终端的制造商,如果想在自己的Android终端中集成Google的一些应用,例如map,market,picasa,sync等,需要和Google签约,这样Google会有专人帮你将这一系列服务整合到你的平台中来。
作为没有和Google合作的手机终端的制造商,我们可以使用破解的方法将Add-ons中的运行库整合到自己的framework中来(build到手机终端的system.img中)。操作如下:
1. 在Android中,额外支持Google Add-ons(Google Maps),需要将如下档案(从标准的SDK中pull出来的,也可以从GPhone中pull出来)打包进System.img。Google Add-ons只需要1--2,Goolge Maps(Google的地图程序) 需要1--5:
1)system/framework com.google.android.maps.jar
2)system/etc/permissions com.google.android.maps.xml
3)system/framework com.google.android.gtalkservice.jar
4)system/etc/permissions com.google.android.gtalkservice.xml
5)system/app Maps.apk (Google Maps v3.0)
2.源码:Android Cupcake Release(经测试,在donut平台同样适用。)
1)编译源码(为了生成out/target目录中Android最原始的东西)
2)将以上文件加入out/target/product/generic相应目录,在源码根目录使用make snod打包,获得新的system.img
权限和Maps库设置
在manifest.xml中设置全相应的权限,比如:
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.INTERNET" />
在manifest.xml中加上要用的maps库:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.package.name">
...
<application android:name="MyApplication" >
<uses-library android:name="com.google.android.maps"/>
...
</application>
...
</manifest>
Maps库分析
Maps库提供了十几个类,具体可以参考这里http://code.google.com/intl/ja/android/add-ons/google-apis/reference/index.html,包括Mapview,MapController,MapActivity等。
(1)MapController
控制地图移动,伸缩,以某个GPS坐标为中心,控制MapView中的view组件,管理Overlay,提供View的基本功能。使用多种地图模式(地图模式(某些城市可实时对交通状况进行更新),卫星模式,街景模式)来查看Google Map。
常用方法:animateTo(GeoPoint point) setCenter(GeoPoint point) setZoom(int zoomLevel) 等。
(2)MapView
Mapview是用来显示地图的view, 它派生自android.view.ViewGroup。当MapView获得焦点,可以控制地图的移动和缩放。
地图可以以不同的形式来显示出来,如街景模式,卫星模式等,通过setSatellite(boolean) setTraffic(boolean), setStreetView(boolean) 方法。
MapView只能被MapActivity来创建,这是因为mapview需要通过后台的线程来连接网络或者文件系统,而这些线程要由mapActivity来管理。
需要特别说明的一点是,android 1.5中,map的zoom采用了built-in机制,可以通过setBuiltInZoomControls(boolean)来设置是否在地图上显示zoom控件。
常用方法:getController() getOverlays() setSatellite(boolean) setTraffic(boolean), setStreetView(boolean) setBuiltInZoomControls(boolean)等。
(3)MapActivity
管理Activity的生命周期,为mapview建立及取消对map service的连接。
MapActivity是一个抽象类,任何想要显示MapView的activity都需要派生自MapActivity。并且在其派生类的onCreate()中,都要创建一个MapView实例,可以通过MapViewconstructor (然后添加到View中ViewGroup.addView(View)) 或者通过layout XML来创建。
(4)Overlay
Overlay是覆盖到MapView的最上层,可以扩展其ondraw接口,自定义在MapView中显示一些自己的东西。MapView通过MapView.getOverlays()对Overlay进行管理。
除了Overlay这个基类,Google还扩展了2个比较有用的Overlay
1)MylocationOverlay—集成了Android.location中接收当前坐标的接口,集成SersorManager中CompassSensor的接口
我们只需要enableMyLocation(),enableCompass就可以让我们的程序拥有实时的MyLocation以及Compass 功能(Activity.onResume()中)。
2)ItemlizedOverlay—管理一个OverlayItem链表,用图片等资源在地图上作风格相同的标记。
(5)Projection:MapView中GPS坐标与设备坐标的转换(GeoPoint和Point)。
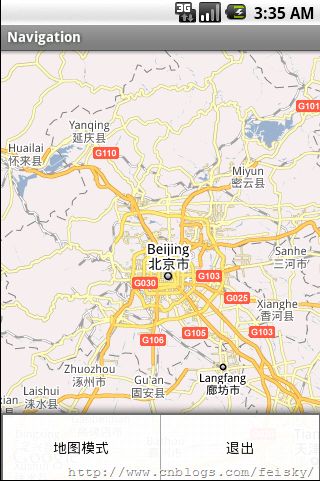
一个简单的小例子
用一个小程序来演示一下android中地图功能的开发。主要功能是实现了地图的缩放,添加了菜单,从而可以手动选择地图的显示模式等。
Step1: 新建一个android project, 注意这里要选择的buildtarget为"GoogleAPIs"
Step 2: 修改menifest文件:
<?xmlversion="1.0"encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.map.prac" android:versionCode="1" android:versionName="1.0"> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/> <uses-permission android:name="android.permission.INTERNET" />
<application android:icon="@drawable/icon"android:label="@string/app_name"> <uses-library android:name="com.google.android.maps" /> <activity android:name=".MapViewPrac2" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <uses-sdk android:minSdkVersion="3" /> </manifest>
Step 3:修改layout文件,main.xml
<?xmlversion="1.0"encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/main" android:layout_width="fill_parent" android:layout_height="fill_parent"> <com.google.android.maps.MapView android:id="@+id/map" android:layout_width="fill_parent" android:layout_height="fill_parent" android:enabled="true" android:clickable="true" android:apiKey="???????????????????????????????????" /> </LinearLayout>
这里需要将api key中的????????????改成你自己申请到的api key.
Step4:修改代码:
package feisky.navigation; import com.google.android.maps.GeoPoint; import com.google.android.maps.MapActivity; import com.google.android.maps.MapController; import com.google.android.maps.MapView; import android.app.AlertDialog; import android.app.Dialog; import android.content.DialogInterface; import android.os.Bundle; import android.view.KeyEvent; import android.view.Menu; import android.view.MenuItem; public class MainActivity extends MapActivity { // 地图显示控制相关变量定义 private MapView map=null; private MapController mapCon; // 菜单项 final private int menuMode=Menu.FIRST; final private int menuExit=Menu.FIRST+1; private int chooseItem=0; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); // 获取MapView map=(MapView)findViewById(R.id.map); // 设置显示模式 map.setTraffic(true); map.setSatellite(false); map.setStreetView(true); // 设置可以缩放 map.setBuiltInZoomControls(true); // 设置初始地图的中心位置 GeoPoint geoBeijing=new GeoPoint((int)(39.95*1000000), (int)(116.37*1000000)); mapCon=map.getController(); mapCon.setCenter(geoBeijing); } @Override public boolean onCreateOptionsMenu(Menu menu) { // 建立菜单 menu.add(0,menuMode,0,"地图模式"); menu.add(0, menuExit, 1, "退出"); return super.onCreateOptionsMenu(menu); } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { return super.onKeyDown(keyCode, event); } @Override public boolean onMenuItemSelected(int featureId, MenuItem item) { switch (item.getItemId()) { case menuExit: finish(); break; case menuMode: Dialog dMode=new AlertDialog.Builder(this) .setTitle("地图模式设置") .setSingleChoiceItems(R.array.MapMode, chooseItem, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { chooseItem=which; } }) .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { switch (which) { case 0: map.setSatellite(true); //map.setTraffic(false); //map.setStreetView(false); break; case 1: //map.setSatellite(false); map.setTraffic(true); //map.setStreetView(false); break; case 2: //map.setSatellite(false); //map.setTraffic(false); map.setStreetView(true); break; default: break; } } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { } }) .create(); dMode.show(); break; default: break; } return super.onMenuItemSelected(featureId, item); } @Override protected boolean isRouteDisplayed() { return false; } }