extjs4.1实现tree节点checkbox disable的方法探讨
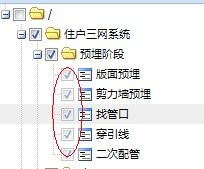
需要实现的效果如图:
当然这是用extjs3做出的效果,在3里面直接node.ui.checkbox.disabled=true即可,如果设置节点就用node.disable();
但是现在问题就是在extjs4.1里面,就是找不到这个方法(反正我翻了很多遍api,就是没找到,如果你找到了,请告诉我一声,下面的方法可以直接路过了,嘿嘿、、、)。
先说说思路,如果你用firefox看extjs3.x实现disable的dom变化就会发现这个东西:
当某个组件设置disable后class就会多这个样式,一查看该样式你就明白了:
.x-masked {
overflow: hidden !important;
}
}.ext-el-mask {
background-color: #ccc;
}
.ext-el-mask {
z-index: 100;
position: absolute;
top:0;
left:0;
-moz-opacity: 0.5;
opacity: .50;
filter: alpha(opacity=50);
width: 100%;
height: 100%;
zoom: 1;
}
关键是ext-el-mask这个样式,并且上图中蓝色的那个div层就是让组件变模糊的那个东西,好了,到这里我的思路就是自己定义一个样式,并且在方法里面添加该样式到组件上,这样效果就有了,具体代码如下,简单的不得了,不过缺陷太多:
.Diy-mask {
opacity: 0.5;
z-index: 100;
}
//-------------------------------
function setNode(tree,node,value){
var checkbox=getCheckbox(tree,node);
checkbox.disabled=value;
if(value==true)
checkbox.className=checkbox.className.replace('Diy-mask','')+' Diy-mask';
else
checkbox.className=checkbox.className.replace('Diy-mask','');
}
function getCheckbox(tree,node){
var td=tree.getView().getNode(node).firstChild.firstChild;
var checkbox=td.getElementsByTagName('input')[0];
return checkbox;
}
代码我就不具体解释了,应该都看得懂,用法就是:
setNode(tree,node,true) ---相当于---node.checkbox.disable(); setNode(tree,node,false) ---相当于---node.checkbox.enable();
下面说说缺陷:
1、不能独立设置某节点,这里需要的参数是tree,node,value,如果可以不要tree这个参数,那么这个方法就可以写到node的方法里面了,直接调用node.disable()什么的就得了,但是为了能够获取checkbox,不得不用tree.getView().getNode(node),返回一个节点的html片段,好了,如果extjs4.1的api里面给个方法比如node.getEl()什么的也就阿弥陀佛了,问题就更简单方便了。
2、实现的最终效果如下:
效果是不是没extjs3.x的好,肯定了,因为3.x的checkbox disable不是用这种方法实现的,它应该采用的是直接把那个√换成模糊的,并不是在整个checkbox上加一层半透明的div,我是这样猜测的,具体没去研究,不过按这个思路应该也是好解决的。
记:记下此篇主要是在几个论坛发了这个问题,希望有人解决了,可是等了大半时间,没人有实质性的解决办法,网上搜也搜不到类似的问题,无赖自己先实现个效果再说,呵呵、、、
2012-09-21更新:
添加node方法如下:
Ext.apply(Ext.data.Model.prototype,{
disabled:true,
getNodeUI:function(treeid){
var me=this;
var checkbox;
var nodeui;
var tree=Ext.getCmp(treeid);
if(tree){
nodeui=tree.getView().getNode(me).firstChild.firstChild;
}else{
Ext.ComponentManager.all.each(function(key,value){
var Type=value.getXType();
if(Type=="treepanel"&&value.getView().getNode(me)){
nodeui=value.getView().getNode(me).firstChild.firstChild;
}
});
}
checkbox=nodeui.getElementsByTagName('input')[0];
return [nodeui,checkbox];
},
getCheckbox:function(treeid){
var checkbox=this.getNodeUI(treeid)[1];
return {
disabled:checkbox.disabled,
disable:function(){
checkbox.disabled=true;
checkbox.className=checkbox.className.replace('Diy-mask','')+' Diy-mask';
},
enable:function(){
checkbox.disabled=false;
checkbox.className=checkbox.className.replace('Diy-mask','');
}
}
},
disable:function(treeid){
this.disabled=true;
var nodeui=this.getNodeUI(treeid)[0];
nodeui.className=nodeui.className.replace('Diy-mask','')+' Diy-mask';
},
enable:function(treeid){
this.disabled=false;
var nodeui=this.getNodeUI(treeid)[0];
nodeui.className=nodeui.className.replace('Diy-mask','');
}
});
使用方法:
node.disabled //获取节点状态 node.disable() //设置节点不可用 node.enable() //设置节点可用 node.getCheckbox().disabled //获取节点checkbox状态 node.getCheckbox().disable() //设置节点checkbox不可用 node.getCheckbox().enable() //设置节点checkbox可用
注意事项:
使用node.disable(),node.enable(),node.getCheckbox()时,可以带树的ID参数,以方便快速获取到该节点,也可不带,此时将在全界面搜索该tree面板,满足条件后返回。
如需转载,请尽量保留此申明,并在文章页面明显位置给出原文连接。谢谢!