- 量子测量:如何从量子状态获取信息?
Ash Butterfield
量子计算机学习计划量子计算人工智能
量子测量是量子力学中的一个基本概念,它涉及如何从量子系统中获取信息。与经典物理不同,量子系统的状态并不是一个确定的值,而是由多个可能的状态组成的概率波函数,测量过程在其中扮演了至关重要的角色。量子测量不仅为我们提供了对量子系统的理解,也引发了许多深刻的哲学和物理学问题。本文将详细讨论量子测量的基本概念、量子态的表示、测量过程的理论基础以及一些重要的量子测量实验。1.量子态的表示在量子力学中,物理系
- CCF-CSP 2013-12(前四题)
啦哈拉哈
算法数据结构
提前声明:由于本人自身能力,只做了前四题,根据acwing上面的CCF-CSP辅导写的。第一题:出现次数最多的数问题描述给定n个正整数,找出它们中出现次数最多的数。如果这样的数有多个,请输出其中最小的一个。输入格式输入的第一行只有一个正整数n(1≤n≤1000),表示数字的个数。输入的第二行有n个整数s1,s2,…,sn(1≤si≤10000,1≤i≤n)。相邻的数用空格分隔。输出格式输出这n个次
- 代码随想录打卡第五十一天
zengy5
代码随想录刷题流程深度优先算法图论c++leetcode
代码随想录–图论部分day51图论第二天文章目录代码随想录--图论部分一、卡码网99--岛屿数量二、卡码网100--岛屿的最大面积一、卡码网99–岛屿数量代码随想录题目链接:代码随想录给定一个由1(陆地)和0(水)组成的矩阵,你需要计算岛屿的数量。岛屿由水平方向或垂直方向上相邻的陆地连接而成,并且四周都是水域。你可以假设矩阵外均被水包围。没太看懂教程的解法,所以这里是自己的做法正常把图存进来,遍历
- php glob 排序,php 使用 Glob() 查找文件技巧
weixin_39770311
phpglob排序
php使用Glob()查找文件技巧定义和用法glob()函数返回匹配指定模式的文件名或目录该函数返回一个包含有匹配文件/目录的数组如果出错返回false参数描述file必需。规定检索模式。size可选。规定特殊的设定。GLOB_MARK-在每个返回的项目中加一个斜线GLOB_NOSORT-按照文件在目录中出现的原始顺序返回(不排序)GLOB_NOCHECK-如果没有文件匹配则返回用于搜索的模式GL
- php glob 指定目录,php使用glob函数快速查询指定目录文件的方法_php技巧
程序员小智和大鹏
phpglob指定目录
本文实例讲述了php使用glob函数快速查询指定目录文件的方法。分享给大家供大家参考。具体如下:php搜索当前目录所有文件,代码如下:$array=glob('*.*');print_r($array);/*Array([0]=>1.php[1]=>10.php[2]=>11.php[3]=>2.asp[4]=>3.asp[5]=>4.aspx[6]=>5.html[7]=>6.php[8]=>7
- c语言 日志模块,一个简单又高效的日志系统
jy ch
c语言日志模块
下载源代码摘要:本文给出一个性能高,使用简单的日志解决方案。本模块实现日志信息的批量写入文件,定时自动flush到文件中,写入文件的日志级别可动态调整,单个日志文件大小可配置,循环对日志文件写入,这样不会造成机器空间被日志文件耗尽。关键字:日志性能日志级别一、程序日志是商品程序中必不可少的部分。在正式商用的程序中一般对于日志都会有一些类似的要求:性能要求运行时日志级别可调整日志文件空间使用安全性问
- anaconda中的python在pycharm中用不了_Pycharm中使用Anaconda
白白前
Pycharm中使用Anaconda问题:安装完Pycharm和Anaconda后,想让Pycharm能调用Anaconda中包含的各种包。这样就不用重复安装各种包了。Anaconda下载安装Anaconda指的是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。因为包含了大量的科学包,Anaconda的下载文件比较大(约515MB)。安装Anacond
- agoda获取酒店数据
风云路上想改名
笔记pythonagoda爬取报错重启
最近改了改代码,正好解决了一些报错问题,更新出来。个别处会加蜜数据库以及线程控制fromDBUtils.PooledDBimportPooledDBimportrequestsimportdemjsonimporttimeimportrandomimportjsonimportpymysqlimportdatetimeimportthreadingb={"user":"root","passwd"
- DeepSeek在企业中的有那些具体应用?
大势下的牛马
搭建本地gptDeepseek大模型推理微调人工智能
在当今竞争激烈的商业世界里,企业就像在大海中航行的船只,需要不断寻找新的方向和动力来保持领先。而DeepSeek,就是那股强劲的东风,能给企业带来全新的活力和机遇。它就像一个超级智能助手,能帮企业解决各种难题,提高效率,降低成本,还能让客户更满意。接下来,就让我们看看DeepSeek到底是怎么做到的,它又能给企业带来哪些实实在在的好处。应用场景1、客户服务与支持智能客服实现方式:DeepSeek能
- Docker 与 CI/CD:自动化构建和部署
drebander
dockerdockerci/cd自动化
在现代软件开发中,CI/CD(持续集成/持续部署)是一种高效的软件开发和运维方法。CI/CD通过自动化构建、测试和部署流程,减少了人为错误,提高了软件交付的速度和质量。Docker,作为一种容器化平台,为CI/CD提供了理想的运行环境,通过容器化实现应用的一致性和可移植性。本文将探讨如何将Docker与CI/CD集成,实现自动化构建和部署。1.Docker与CI/CD集成的优势1.1通过Docke
- DeepSeek混合专家模型:低成本高精度革新多语言AI应用
智能计算研究中心
其他
内容概要当前人工智能领域正经历从通用模型向垂直化、场景化应用的关键转型,DeepSeek混合专家模型(MoE)通过突破性的架构设计,为这一进程提供了技术范本。该模型采用分治策略的混合专家架构,通过动态激活670亿参数中的子模块处理特定任务,既保证了模型规模带来的知识广度,又显著降低了计算资源的冗余消耗。在此基础上,其多模态处理能力不仅覆盖80余种自然语言的高精度互译,还实现了视觉符号与文本语义的跨
- python - 永久存储
susie0815
pythonpython服务器
打开文件使用open()函数打开文件时,openfilemode(文件打开模式)是一个决定了以何种方式打开文件以及对文件可以进行哪些操作的重要参数。基本模式只读模式(‘r’)默认的打开模式,用于读取文件。如果文件不存在,会抛出FileNotFoundError异常。try:file=open('test.txt','r')content=file.read()print(content)file.
- 使用分布式锁解决淘客返利系统中的并发问题
微赚淘客系统开发者@聚娃科技
分布式
使用分布式锁解决淘客返利系统中的并发问题大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!1.引言在淘客返利系统中,常常需要处理高并发的订单和返利计算。由于并发请求可能会导致数据不一致的问题,因此需要一种有效的解决方案来管理并发访问。分布式锁是一种常见的并发控制机制,可以确保在同一时刻只有一个请求对共享资源进行修改。本文将详细介绍如何在Java中使用分布式锁解决淘客返利
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- Everything搜索神器:秒级检索背后的黑科技
码农技术栈
everything科技javapythonwindows
开篇小剧场:你是否经历过这样的场景?Windows自带的搜索:输入关键词,等待……转圈……继续等待……Everything:输入关键词,结果瞬间呈现!为什么Everything能这么快?它到底用了什么“黑科技”?今天我们就来揭开它的神秘面纱!一、Everything的“快”从何而来?1.颠覆传统:不搜索文件内容,只搜索文件名Everything的核心目标是快速定位文件,而不是像Windows搜索那
- Docker 在微服务架构中的应用(一)
计算机毕设定制辅导-无忧学长
#Docker架构docker微服务
一、引言在当今数字化时代,软件开发领域正经历着快速的变革。随着业务需求的日益复杂和多样化,传统的单体架构逐渐暴露出其局限性,如可维护性差、扩展困难以及开发效率低下等问题。在这样的背景下,微服务架构应运而生,它将大型应用拆分成多个小型、独立的服务,每个服务专注于特定的业务功能,通过轻量级的通信机制进行协作。这种架构模式不仅提高了系统的可维护性和可扩展性,还使得开发团队能够更加独立地进行开发和部署,大
- 通义灵码AI程序员
天天向上杰
AI编程AIGC人工智能
通义灵码是阿里云与通义实验室联合打造的智能编码辅助工具,基于通义大模型技术,为开发者提供多种编程辅助功能。它支持多种编程语言,包括Java、Python、Go、TypeScript、JavaScript、C/C++、PHP、C#、Ruby等200多种编码语言。通义灵码AI程序员:今年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。
- 简识MQ之Kafka、ActiveMQ、RabbitMQ、RocketMQ传递机制
天天向上杰
MQkafkaactivemqrabbitmqrocketmq
四种主流消息队列(Kafka、ActiveMQ、RabbitMQ、RocketMQ)的生产者与消费者传递信息的机制说明,以及实际使用中的注意事项和示例:1.ApacheKafka传递机制模型:基于发布-订阅模型,生产者向主题(Topic)发送消息,消费者订阅主题并消费消息。核心流程:生产者将消息发送到Kafka集群的Broker,根据分区策略(如轮询、哈希)将消息写入对应的分区(Partition
- 浅聊MySQL中的LBCC和MVCC
天天向上杰
mysql数据库
MySQL中的LBCC(Lock-BasedConcurrencyControl,基于锁的并发控制)和MVCC(Multi-VersionConcurrencyControl,多版本并发控制)是两种不同的并发控制机制,它们在实现方式、作用以及应用场景上存在显著的区别。一、LBCC(基于锁的并发控制)实现方式:LBCC主要通过锁机制来控制并发访问,包括行锁、表锁、间隙锁和临键锁等。行锁:锁定单个行记
- rem、em、vw区别
IT木昜
大白话前端面试题前端javascriptcss
在前端开发里,rem、em、vw都是用来设置元素大小的单位,下面就用大白话讲讲它们的区别。参考标准不一样rem:就像大家都用同一把“大尺子”来量东西,这把“大尺子”就是网页里根元素(也就是标签)的字体大小。不管元素在网页里的哪个位置,只要用rem做单位,它的大小就按照这把“大尺子”来算。比如根元素字体大小是16px,那么1rem就是16px,2rem就是32px。em:每个元素自己有一把“小尺子”
- JavaEE进阶知识学习-----定时任务调度Quartz-4
四川码匠
QuartzJAVA进阶学习Quartz任务调度
Quartz和SpringMVC,Spring整合1.Quartz依赖的包如下:org.springframeworkspring-context-support${spring.version}org.springframeworkspring-tx${spring.version}org.quartz-schedulerquartz2.2.3使用Quartz配置作业的方式第一种:MethodI
- 6月5日世界环境日:Agoda发布可持续旅游趋势调查报告
美通社
微软分布式存储vm办公软件datagridview
Agoda近日发布“可持续旅游趋势调查”报告,揭示轻松识别可持续的环保旅行选择、限制使用一次性塑料制品以及为最大限度提高能源效率的住宿供应商提供经济激励是让旅行更具可持续性所需的前三大额外措施。建立更多保护区,限制游客人数并取消一次性卫浴用品排在全球前五大措施之列。为纪念2021年6月5日世界环境日,Agoda公布这项调查结果。从调查中我们还发现,过度旅游、海滩和水道污染是人们最担心的旅游会带来的
- 近18亿亏损阴霾笼罩,江淮汽车能否依赖尊界走出困境?
财经三剑客
汽车
在新能源汽车行业的风起云涌中,江淮汽车似乎找到了一条新的出路——与华为联手打造超豪华品牌尊界。然而,这场豪赌能否让江淮汽车摆脱困境,仍然是一个未知数。2月14日,网络上传播了一张朋友圈截图,截图中的何畅声称“有些科技,无法平权,尊贵的人,优先享受”,并附上尊界S800的海报作为配图。这番言论公然挑战了行业内倡导的科技普及和平等的理念,同时也进一步明确了尊界的品牌定位——作为一个超豪华品牌,其车型售
- Anaconda与python和pycharm的安装及其关系
Daylight..
学习笔记pycharmpythonide
Anaconda与python和pycharm的安装及其关系一、Anaconda与python和pycharm的关系:1.Anaconda包含python,并且里面含有许多常用的库。(安装了Anaconda就不需要安装python了)2.pycharm是一种IDE(集成开发环境),在其中可以编写Python程序。(工具和语言的关系)。二、如何安装?Anaconda的安装Anaconda官网下载地址
- 23. AI-概述
真上帝的左手
23.AIai人工智能
文章目录前言一、AI1.简介2.发展3.应用场景前言AI 随着技术的发展,AI正变得越来越强大和普及,其在解决复杂问题和提高人类生活质量方面的潜力日益显现。一、AIAI(ArtificialIntelligence,人工智能)1.简介 AI(ArtificialIntelligence,人工智能)是计算机科学的一个分支,旨在开发智能系统,使其能够执行通常需要人类智能的任务,例如学习、推理、问
- Alaninyl-Hydroxyproline;76400-25-4;A-Hyp
perhaps_chutai
健康医疗
基本信息英文名称:Alaninyl-Hydroxyproline中文名称:丙氨酰-羟基脯氨酸氨基酸序列:丙氨酸-羟基脯氨酸单字母序列:A-Hyp三字母序列:Ala-Hyp分子量:199.22分子式:C₈H₁₄N₂O₄CAS号:76400-25-4等电点:一般没有明确报道,理论上可根据其结构中氨基和羧基等的解离情况大致估算,但无特别确切的单一数值。结构信息H-Ala-Hyp-OH是由丙氨酸(Ala)
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- 【TOGAF系列】架构开发方法(ADF)第十一章
东临碣石82
架构
第11章:G阶段:实施治理11.1目标G阶段的目标是:确保实施项目符合目标架构为解决方案和任何实施驱动的架构变更请求执行适当的架构治理功能11.2输入本节定义了阶段G的输入。11.2.1企业外部参考资料架构参考资料(见TOGAF标准——架构内容)11.2.2非架构输入架构工作请求(见TOGAF标准——架构内容)能力评估(见TOGAF标准——架构内容)11.2.3架构输入■企业架构的组织模型(见TO
- ASUS/华硕无畏Pro15 M6500Q 原厂Win11 21H2 家庭版系统 工厂文件 带ASUS Recovery恢复
无限的奇迹
电脑
华硕工厂文件恢复系统,安装结束后带隐藏分区,带一键恢复,以及机器所有的驱动和软件。支持型号:M6500QB,M6500QH系统版本:Windows1121H2文件下载:点击下载文件格式:工厂文件安装教程:点击查看需准备一个20G以上u盘进行恢复请注意:仅支持以上型号专用,其他华硕机器切勿使用
- Go Web 开发基础:从入门到实战
一小路一
掌握Go语言:编程世界的进阶钥匙golang前端面试后端服务器
GoWeb开发基础:从入门到实战Go语言因其高效性和简洁性,成为了后端开发的热门选择之一。Go的net/http包提供了强大的Web服务功能,可以帮助我们快速搭建Web应用。本文将带领你从基础开始,逐步了解如何使用Go创建Web服务、处理路由、使用模板引擎、提供静态文件服务,并与数据库进行交互。文章内容包含常见的错误示例和面试题,帮助你更好地理解GoWeb开发。1.使用net/http创建一个简单
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri










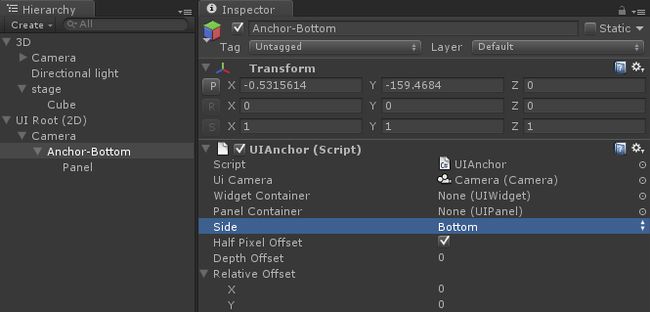
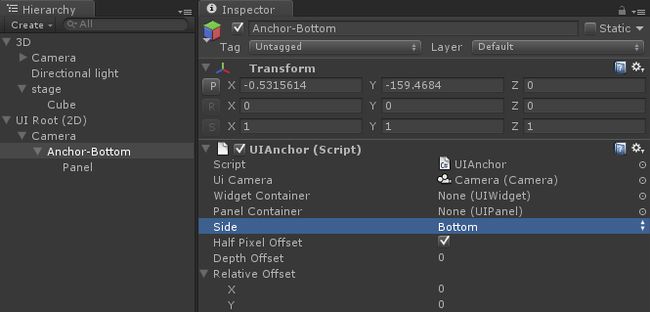
 把Anchor对象改名为Anchor Bottom,并设置其side参数为Bottom。如图所示
把Anchor对象改名为Anchor Bottom,并设置其side参数为Bottom。如图所示

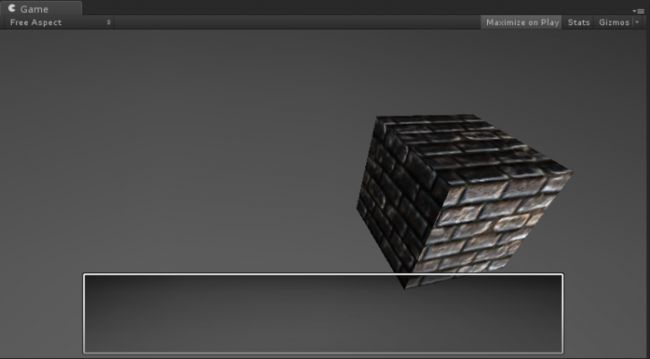
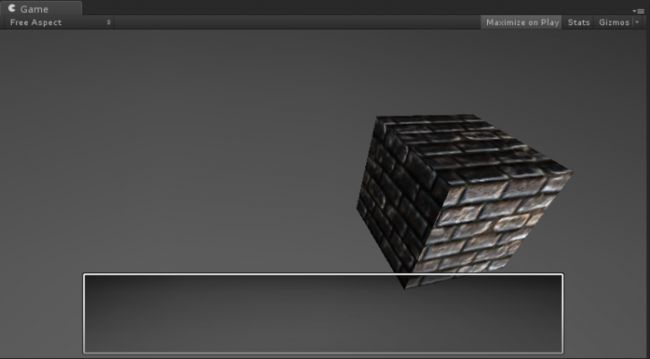
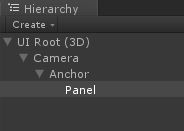
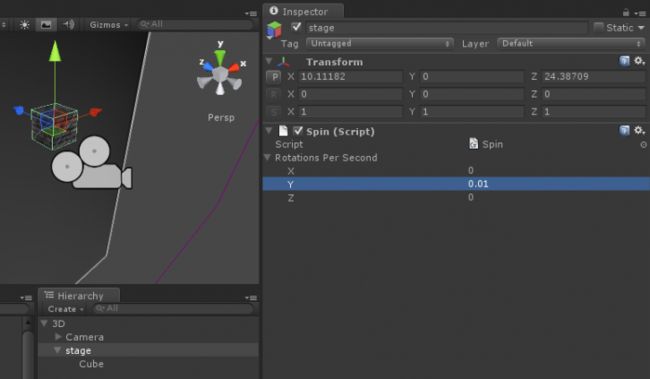
 现在看到视口中间还有一个正方形,这个东西是我们上面那个3D对象层级的背景,我们选择UIRoot(2D)对象包括其子对象,为其添加一个2DGUI layer(如何添加Layer和Layer的作用在unity文档中有描述,这里不再赘述)。选择UIRoot(2D)中的Camera,设置其Culling Mask为2DGUI,也就是说这个摄像机只显示这个Layer中的对象,其他Layer的对象不会在这个摄像机中显示。最后效果如图所示
现在看到视口中间还有一个正方形,这个东西是我们上面那个3D对象层级的背景,我们选择UIRoot(2D)对象包括其子对象,为其添加一个2DGUI layer(如何添加Layer和Layer的作用在unity文档中有描述,这里不再赘述)。选择UIRoot(2D)中的Camera,设置其Culling Mask为2DGUI,也就是说这个摄像机只显示这个Layer中的对象,其他Layer的对象不会在这个摄像机中显示。最后效果如图所示













 把Anchor对象改名为Anchor Bottom,并设置其side参数为Bottom。如图所示
把Anchor对象改名为Anchor Bottom,并设置其side参数为Bottom。如图所示

 现在看到视口中间还有一个正方形,这个东西是我们上面那个3D对象层级的背景,我们选择UIRoot(2D)对象包括其子对象,为其添加一个2DGUI layer(如何添加Layer和Layer的作用在unity文档中有描述,这里不再赘述)。选择UIRoot(2D)中的Camera,设置其Culling Mask为2DGUI,也就是说这个摄像机只显示这个Layer中的对象,其他Layer的对象不会在这个摄像机中显示。最后效果如图所示
现在看到视口中间还有一个正方形,这个东西是我们上面那个3D对象层级的背景,我们选择UIRoot(2D)对象包括其子对象,为其添加一个2DGUI layer(如何添加Layer和Layer的作用在unity文档中有描述,这里不再赘述)。选择UIRoot(2D)中的Camera,设置其Culling Mask为2DGUI,也就是说这个摄像机只显示这个Layer中的对象,其他Layer的对象不会在这个摄像机中显示。最后效果如图所示