精通CSS+DIV简单小结(三)
学习css,盒子模式贯穿始终,而关于盒子的浮动和定位一直是很重要的内容,本博客继续说盒子模型的那些事情。
浮动float
浮动是我们制作HTML的必备,浮动分为普通浮动、嵌套浮动。其中普通浮动就是我们经常说的none、left、right。嵌套浮动分为负边界浮动、浮动子盒子宽度>常规父盒子、浮动子盒子高度>常规父盒子。
我们举一个简单的例子:
代码:
<html>
<head>
<title>浮动</title>
<style>
<!--
body{
padding:0px;
margin:0px;
}
div{
width:170px;
height:160px;
padding:20px;
border:red 5px dashed;
margin:30px;
}
img{
height:130px;
width:160px;
}
.son1{
float:left;
}
p{
font-weight:bold;
text-align:center;
}
-->
</style>
</head>
<body>
<div class="son1"><img src="gougou.jpg" border="2">
</br>
<p>可爱的小狗</p></div>
<div class="son1"><img src="gougou.jpg" border="2">
</br>
<p>可爱的小狗</p></div>
</body>
</html>
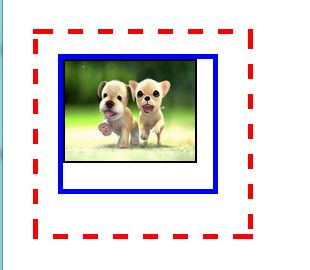
我们都知道我们的div格式是竖着的格式,这里添加了float:left,他的效果会是这样:
清除浮动clear
我们的清除clear除了可以设置left、right,还可以设置both,也就是左浮动和右浮动都清除。
在上面的例子中,我们将css代码中增加 .son1{clear:left},我们就可以看到原来的效果啦,如图所示:
定位position
在CSS的代码中,非常的重要的就是css的这个定位属性,他的四个属性分别如下:
1、static:默认值,也就是该盒子模型按照标准流进行的布局。
2、relative:相对定位,使用相对定位的盒子的位置常以标准流的排版方式为基础,然后对盒子相对于他在原本的标准位置偏移指定的距离。
3、absolute:绝对定位,盒子的位置以及他的包含框为基础进行的偏移,绝对定位的盒子从标准流中脱离,也就是对其他的定位没有影响,其他的盒子按照原来的标准流的方式存在,和他没有关系。
4、fixed:固定定位,和绝对定位类似,只是以浏览器的窗口为基准进行的定位,当拖动浏览器窗口的时候,其位置依然不变。
相对定位
代码如下:
<html>
<head>
<title>position属性</title>
<style>
<!--
body{
padding:0px;
margin:0px;
}
#father{
width:170px;
height:160px;
padding:20px;
border:red 5px dashed;
margin:30px;
}
#child{
border:blue 5px solid;
width:150px;
height:130px;
}
img{
height:100px;
width:130px;
}
p{
font-weight:bold;
text-align:center;
}
-->
</style>
</head>
<body>
<div id="father">
<div id="child"><img src="gougou.jpg" border="2">
</br>
</div>
</div>
</body>
</html> 上面的代码为基础代码,下面的修改都是在这个的基础上的修改。
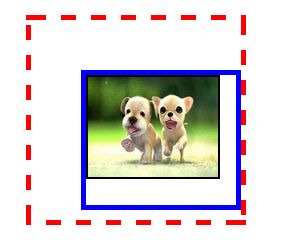
当我们在css的#child增加了代码之后,会是什么的效果呢?
#child{
border:blue 5px solid;
width:150px;
height:130px;
position:relative;
left:30px;
top:30px;
}
俩者的变化如下:
我们的position一样有四个定位元素,分别为left、right、top、bottom。我们从中可以看到,设置position的left和top属性后,我们的小狗相对于第一幅图的左边框,第二幅图的左边框又增加了30px,也就是距离我们的父边框(红色的边框)在左面又多了30px。同样的道理,距离我们的上面又多了30px。
使用相对定位,会相对于原来的位置发生改变,通过偏移量的移动,来达到新的位置。但是相对定位的盒子仍然在标准流中,对于其他的盒子都是没有影响的。
绝对定位
我们将上面的child中的代码变为绝对定位,具体的代码如下:
#child{
border:blue 5px solid;
width:150px;
height:130px;
position:absolute;
left:30px;
top:30px;
}
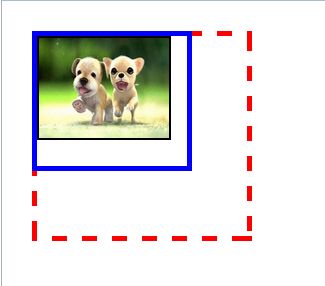
我们的效果图如下:
从上面的效果图可以知道,我们的绝对定位是以浏览器的窗口来作为定位的标准的。那么所有的都是用浏览器窗口来作为基准的吗?答案是不是所有的。
我们把#father和#child的代码都发生变化,其中我们的#father代码设置定位为相对,我们的#child的定位设置为绝对。具体修改的代码如下:
#father{
position:relative;
width:170px;
height:160px;
padding:20px;
border:red 5px dashed;
margin:30px;
}
#child{
border:blue 5px solid;
width:150px;
height:130px;
position:absolute;
left:30px;
top:30px;
}
我们来看一下效果图
从上面的效果图可以看到,我们的偏移量是没有变化的。也就是说因为我们的父窗体设置了位置的相对,我们的子窗体不再以浏览器为基准,而是以父窗口为基准。
所以,我们可以知道,使用绝对定位的盒子的基准线为一个已经定位的元素为基准线的,假如没有这个已经定位的元素,那么会以浏览器的窗口作为基准线。同时使用绝对定位的框将从标准流中脱离,也就是对其他的盒子都是没有任何影响的。
固定定位
他和绝对定位有些一样,但是固定定位的基准线是浏览器窗口或者是显示设备的其他的窗口,而不是那个已经定位的元素。当我们拖动浏览器窗口的滚动条的时,固定定位的元素将保持相对于浏览器窗口不变的位置。
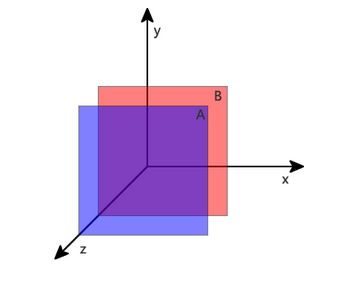
z-index
这个属性我们在敲例子的时候经常出现,他的作用就是调整定位时重叠块的上下位置,想象页面为x-y轴,垂直页面为z轴,z-index值大的页面位于其值小的页面的上方。
display属性
我们都知道span是行内元素,而我们的div是块级元素,display的作用就是将这俩种元素进行转换,并且可以把设置的盒子模式隐藏起来。他的俩个值为none(隐藏)、inline(行内)、block(块级)。
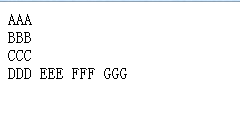
我们首先来看一下不设置的代码:
<html> <head> <title>display属性</title> <style> <!-- --> </style> </head> <body> <div>AAA</div> <div>BBB</div> <div>CCC</div> <span>DDD</span> <span>EEE</span> <span>FFF</span> <span>GGG</span> </body> </html>
<html> <head> <title>display属性</title> <style> <!-- --> </style> </head> <body> <div style="display:inline">AAA</div> <div style="display:inline">BBB</div> <div style="display:inline">CCC</div> <span style="display:block">DDD</span> <span style="display:block">EEE</span> <span style="display:block">FFF</span> <span style="display:none">GGG</span> </body> </html>
我们来看一下设置前和设置后的效果图:
我们可以看到,原来的块级元素变成了行内元素,而行内元素变成了块级元素,原来的GGG使用了none后,直接隐藏。
CSS+DIV是前台不可缺少的知识,在以后的学习中必不可少。