3DGS脚本教程翻译(5)-数字和窗口
Workshop 05: 数字和窗口
数字
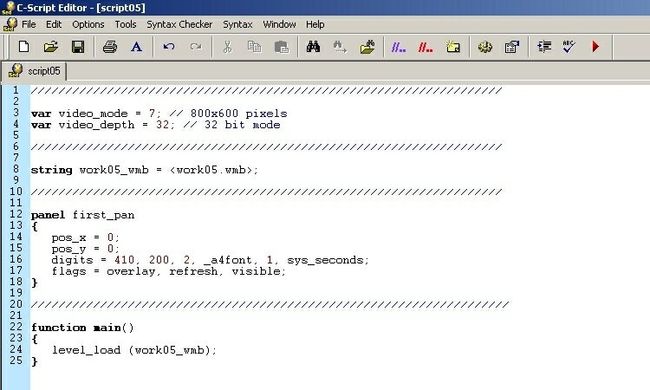
OK,现在我们知道了如何创建面板……接下来时是什么?来玩下“数字”,一个面板的元素可以显示数字值。启动Sed并打开script05文件:
我喜欢短小的例子,但我看到有什么很奇怪:我想一个面板定义应该包含bmap = some_bitmap;哦……如果你不需要图片你就可以不加这行代码。我们将会显示一些数字在这里-我们不需要位图。
我看到“数字”定义不怎么复杂。来讨论下这行:
digits = 410, 200, 2, _a4font, 1, sys_seconds;
-“digits”是关键字,无论何时我们想显示数字在屏幕上都要用到。
-前两个数字(x = 410 and y = 200)显示数字在面板里的位置。如果面板有pos_x = 20和pos_y = 30并且数字定义x = 410和y = 200,我们将会看到数字显示在屏幕的x = 430和y = 230,知道了吗?
-2是我们要显示的数字位数。这个例子中我最高显示到99但如果我把2改为5我可以设置上限到99999;
-_a4font是一个内部字体,字符显示的设置。我们可以定义并使用任何其他的字体,但这个内建在引擎中。因此我们不需要写它的定义;
-1是要显示的数值相乘的因素。现在别担心,我们大多数时候都用1;
-最后,sys_seconds是要显示的变量的名字。你可以换为任何其他变量。
OK,现在我们已经说了所有的东西。我们能写下一般的数字定义:
digits = x, y, number_of_digits, font, factor, variable;
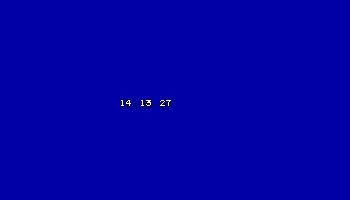
来测试运行:
我可以看到我的数字在屏幕上,它的值每秒都在遍,就象一个钟!我确定"sys_seconds"是个预先定义的变量,就像video_mode。因为我不需要写它的定义。你可以显示“90”和“200”来改变数字在屏幕上的位置。如果你也想改变pos_x 和pos_y,你会看到面板改变了它的位置但数字保持在面板里的位置。
这些数字很酷!我可以使用它们来显示玩家的生命,护甲,子弹数,健康……每次我需要显示数值我都会用digit!但等等……我如何显示多个数字?简单的增加"digits"到你的面板定义里:
digits = 370, 200, 2, _a4font, 1, sys_hours;
digits = 390, 200, 2, _a4font, 1, sys_minutes;
digits = 410, 200, 2, _a4font, 1, sys_seconds;
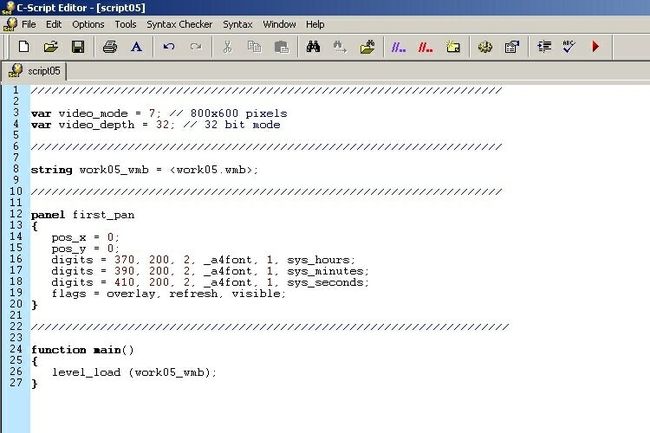
如果你很大胆,就改变单一的"digits"行成上面3行来得到一个简单的时钟:
窗口
不,这里不谈操作系统。我想教你如何创建一个窗口,一个面板元素使用一个变量来显示一个确定的位图的一部分。如果你不确定这“窗口”是否有用,相信我:它会的。无论何时当你想创建一个罗盘或一个条可以改变它的长或宽,你会想使用窗口。比如一些生命条:
让我告诉你这些窗口如何工作,然后你会决定何时和如何使用它们。
来想象一下,我们需要在游戏里使用一个手电筒。我们希望有个电池的指示器:当电量充足时,显示一个绿色的小图片在屏幕上。当电量开始消耗后,显示一个黄色的图片在屏幕上。当电量耗尽时,显示一个红色的图片。
当然如果手电筒指示器能够平滑过渡不同颜色的话看起来效果就更好了……
不用担心,所有这些东西都可以用一个简单的“窗口”定义来实现。首先,我们创建一个看起来像这样的长位图:
![]()
然后我们使用一个窗口定义,通过一个小框让位图滑动,像下面图片:
在框外位图是看不见的,因此玩家只能看到框内的图片。你简单的使用“窗口”定义来更改设置的变量来移动位图到左边或右边!
现在你已经掌握了基本的东西,来为我们的飞机创建一个高度计:
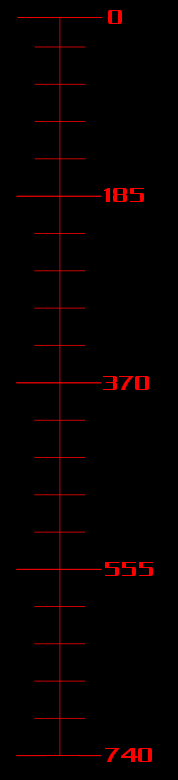
很清楚,我们需要一个像这样的位图:
我们要显示的只是一部分位图,即飞机对应高度的部分。我们该如何做?
我们要定义一个窗口:添加一个变量并编辑 script05.c 里的面板代码直到看起来像下面那样(注意:复制并粘贴这些代码到你的 script05.c 文件里)。
var video_mode = 7; // 800x600 pixels
var video_depth = 32; // 32 bit mode
var altitude = 0; // height of the plane
bmap frame_pcx = <frame.pcx>; // used for the frame
bmap height_pcx = <height.pcx>; // used for the altimeter
string work05_wmb = <work05.wmb>;
panel first_pan
{
bmap = frame_pcx;
pos_x = 0;
pos_y = 0;
window = 40, 10, 178, 160, height_pcx, 0, altitude;
flags = overlay, refresh, visible;
}
function main()
{
level_load (work05_wmb);
}
这是改进的脚本文件的图片。保证你的脚本继续前进时象这样:
来看看变化:我们有一个新的名为 altitude 的变量并且在面板里使用了两个位图;其中一个用于高度计的框(我们不是真的“需要”它,但是看起来很酷),另一个用于里面的窗口定义。当然,我们还有一个窗口定义在名为 first_pan 的面板里!
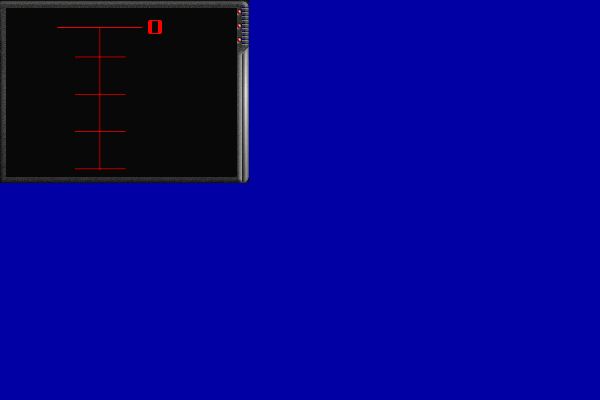
现在运行我们的脚本!按下测试运行,你会看到下面的图像:
现在按下键盘上的 Tab 键显示控制台并输入下面的代码行之后按回车:
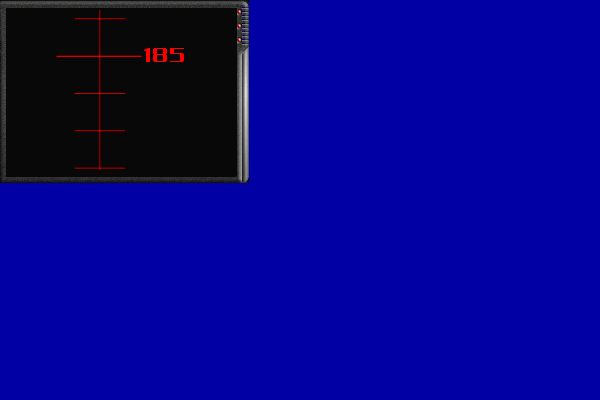
altitude = 150;
你会看到位图改变了,来到了 185 英尺或英里的附近。你可以输入任何其他值,但你会发现,输入大的值之后会像这样:
altitude = 1000;
不能正确的显示;发生这种情况是因为用于窗口的位图高度只有 780 像素。可以使用小的变量范围或者更大的位图,如果你需要的话。
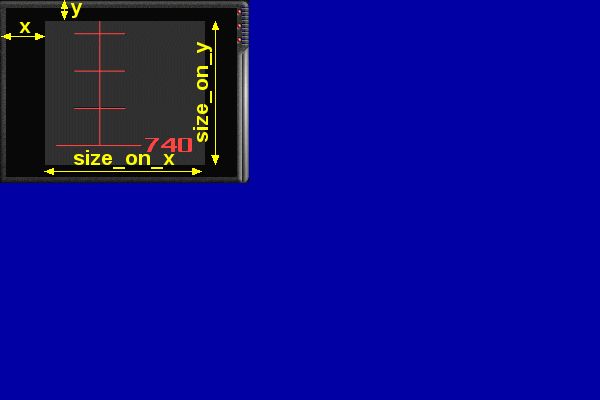
来看一个典型的窗口图片并一步步的定义它:
window = x, y, size_on_x, size_on_y, bitmap, variable_x, variable_y
-window 是任何时候定义窗口时必须使用的关键字;
-x 与 y 是窗口在面板上的坐标。如果面板的 pos_x = 200 以及 pos_y = 100 ,并且我们的窗口 x = 30 以及 y = 20 ,那么用于窗口的位图应该在屏幕的 x = 230 与 y = 120 的位置;
-size_x 与 size_y 表示了“窗口”剪切的 x 与 y 的尺寸值。要知道窗口位图本身是极大的;这些数字设置了位图可见部分的尺寸;
-bitmap 是窗口使用的位图文件名(height.pcx)。
-variable_x 表示用于窗口的位图的水平偏移。我们不希望移动红色的位图到左边或者右边,因此在我们的例子里,variable_x 的值为 0 ;
-variable_y 表示用于窗口的位图的垂直偏移。我们希望红色的位图能够上下移动,因此我们将一个变量名放在这(altitude)。
总结:当你创建了一个窗口,你只能看到用于它的位图的一小部分。更改 variable_x 或 variable_y (我们的脚本里为 altitude),长位图将会沿着 x 或 y 方向移动,在屏幕上显示一部分。剪切窗口的像素数(位图的可见部分)通过 size_x 及 size_y 获取。