Android TabActivity使用方法
TabActivity
首先Android里面有个名为TabActivity来给我们方便使用。其中有以下可以关注的函数:
public TabHost getTabHost () 获得当前TabActivity的TabHost
public TabWidget getTabWidget () 获得当前TabActivity 的TabWidget
public void setDefaultTab (String tag) 这两个函数很易懂, 就是设置默认的Tab
public void setDefaultTab (int index) 通过tab名——tag或者index(从0开始)
protected void onRestoreInstanceState (Bundle state) 这 两个函数的介绍可以
protected void onSaveInstanceState (Bundle outState) 参考 Activity的生命周期
TabHost
那么我们要用到的Tab载体是TabHost,需要从TabActivity.getTabHost获取。
现在看看TabHost类,它有3个内嵌类:1个类TabHost.TabSpec,2个接口 TabHost.TabContentFactory和TabHost.OnTabChangeListener。后面会介绍这些类和接口。
TabHost类的一些函数:
public void addTab (TabHost.TabSpec tabSpec) 添加 tab,参数TabHost.TabSpec通过下面的函数返回得到
public TabHost.TabSpec newTabSpec (String tag) 创 建TabHost.TabSpec
public void clearAllTabs () remove所有的Tabs
public int getCurrentTab ()
public String getCurrentTabTag ()
public View getCurrentTabView ()
public View getCurrentView ()
public FrameLayout getTabContentView () 返回Tab content的FrameLayout
public TabWidget getTabWidget ()
public void setCurrentTab (int index) 设置当前的Tab by index
public void setCurrentTabByTag (String tag) 设置当前的Tab by tag
public void setOnTabChangedListener (TabHost.OnTabChangeListener l) 设置TabChanged事件的响应处理
public void setup () 这个函数后面介绍
TabHost.TabSpec
从上面的函数可以知道如何添加tab了,要注意,这里的Tag(标签),不是Tab按钮上的文字。
而要设置tab的label和content,需要设置TabHost.TabSpec类。 引用SDK里面的话——“A tab has a tab indicator, content, and a tag that is used to keep track of it.”,TabHost.TabSpec就是管理这3个东西:
public String getTag ()
public TabHost.TabSpec setContent
public TabHost.TabSpec setIndicator
我理解这里的
Indicator 就是Tab上的label,它可以
设置label :
setIndicator (CharSequence label)
或者同时
设置label和icon :
setIndicator (CharSequence label, Drawable icon)
或者直接
指定某个view :
setIndicator (View view)
对于
Content ,就是Tab里面的内容,可以
设置View的id :
setContent(int viewId)
或者
TabHost.TabContentFactory 的createTabContent(String tag)来处理:
setContent(TabHost.TabContentFactory contentFactory)
或者用
new Intent 来引入其他Activity的内容:
setContent(Intent intent)
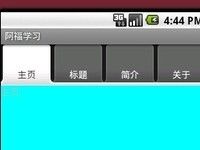
主程序代码
- package com.yang.tabletest;
- import android.app.TabActivity;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.widget.TabHost;
- public class TableTestAcitivity extends TabActivity{
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //setContentView(R.layout.main);
- //获得当前TabActivity的TabHost
- TabHost tabHost = getTabHost();
- LayoutInflater.from(this).inflate(R.layout.tabs1, tabHost.getTabContentView(), true);
- tabHost.addTab(tabHost.newTabSpec("tab1")
- .setIndicator("主页")
- .setContent(R.id.view1));
- tabHost.addTab(tabHost.newTabSpec("tab2")
- .setIndicator("标题")
- .setContent(R.id.view2));
- tabHost.addTab(tabHost.newTabSpec("tab3")
- .setIndicator("简介")
- .setContent(R.id.view3));
- tabHost.addTab(tabHost.newTabSpec("tab4")
- .setIndicator("关于")
- .setContent(R.id.view4));
- }
- }
tabls.xml里面的代码
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView android:id="@+id/view1"
- android:background="@drawable/blue"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="@string/tabs_1_tab_1"/>
- <TextView android:id="@+id/view2"
- android:background="@drawable/red"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="@string/tabs_1_tab_2"/>
- <TextView android:id="@+id/view3"
- android:background="@drawable/green"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="@string/tabs_1_tab_3"/>
- <TextView android:id="@+id/view4"
- android:background="@drawable/green"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:text="@string/tabs_1_tab_4"/>
- </FrameLayout>
string.xml的代码
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <string name="hello">Hello World, TableTestAcitivity!</string>
- <string name="app_name">阿福学习</string>
- <string name="tabs_1_tab_1">主页</string>
- <string name="tabs_1_tab_2">标题</string>
- <string name="tabs_1_tab_3">关于</string>
- <string name="tabs_1_tab_4">返回</string>
- </resources>
color.xml代码
- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <drawable name="darkgray">#404040ff</drawable>
- <drawable name="red">#ff00ff</drawable>
- <drawable name="green">#0ff0ff</drawable>
- <drawable name="lightgray">#c0c0c0ff</drawable>
- <drawable name="yellow">#ffFF33ff</drawable>
- <drawable name="blue">#00ffff</drawable>
- <drawable name="gray">#808080ff</drawable>
- <drawable name="magenta">#ff6699ff</drawable>
- <drawable name="cyan">#66ffffff</drawable>
- <drawable name="black">#000000</drawable>
- <drawable name="white">#FFFFFF</drawable>
- </resources>
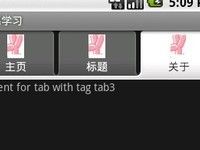
第二个例子的Activity代码
- package com.yang.tabletest;
- import android.app.TabActivity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.TabHost;
- import android.widget.TextView;
- public class TableTestAcitivity extends TabActivity implements TabHost.TabContentFactory{
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- final TabHost tabHost = getTabHost();
- tabHost.addTab(tabHost.newTabSpec("tab1")
- .setIndicator("主页", getResources().getDrawable(R.drawable.test))
- .setContent(this));
- tabHost.addTab(tabHost.newTabSpec("tab2")
- .setIndicator("标题",getResources().getDrawable(R.drawable.test))
- .setContent(this));
- tabHost.addTab(tabHost.newTabSpec("tab3")
- .setIndicator("关于",getResources().getDrawable(R.drawable.test))
- .setContent(this));
- }
- @Override
- public View createTabContent(String arg0) {
- final TextView tv = new TextView(this);
- tv.setText("Content for tab with tag " + arg0);
- return tv;
- }
- }