jQueryUI中Datepicker(日历)插件的介绍和使用(10级学员 郞志课堂笔记)
jQueryUI中Datepicker(日历)插件的介绍和使用
Datepicker插件的属性:
| 属性 |
数据类型 |
默认值 |
说明 |
| altField |
String |
"" |
使用备用的输出字段,即将选择的日期 以另一种格式,输出到另一个控件中, 值为选择符,即要输出的控件 |
| altFormat |
String |
"" |
altField输出的格式, 详细格式见formatDate方法 |
| appendText |
String |
"" |
指定每个日期字段后面显示的文本 |
| autoSize |
Boolean |
false |
是否自动调整控件大小, 以适应当前的日期格式的输入 |
| buttonImage |
String |
"" |
指定弹出按钮图像的URL,若设置则 buttonText将成为alt值 |
| buttonImageOnly |
Boolean |
false |
是否将图像放在控件后面,作为触发器 |
| buttonText |
String |
"..." |
指定触发按钮上显示的文本,showOn 属性应设置为button或both |
| changeMonth |
Boolean |
false |
是否使用下拉列表选择月份 |
| changeYear |
Boolean |
false |
是否使用下拉列表选择年份 |
| closeText |
String |
"Done" |
指定关闭链接显示的文本 |
| dateFormat |
String |
"mm/dd/yy" |
指定显示日期的格式 |
| defaultDate |
Date String Number |
null |
首次打开显示的日期,可以用Date对象 指定一个实际日期,或指定距离今天 的天数(如+7)、字符串(y表示年 、m表示月、w表示周、d表示天,如 "+1m+7d")默认为null,表示今天 |
| duration |
Number String |
"normal" |
日期选择器呈现的速度,可以为毫秒数 |
| firstDay |
Number |
0 |
设置每周的第一天,0表示星期日, 1表示星期一等 |
| maxDate |
Date Number String |
null |
可以选择的最大日期。null表示无限制 格式见defaultDate |
| minDate |
Date Number String |
null |
可以选择的最小日期,null表示无限制 格式见defaultDate |
| numberOfMonths |
Number Array |
1 |
设置一次要显示几个月。可以为包含两个 数字的数组,表示显示的行数和列数 |
| selectOtherMonths |
Boolean |
false |
是否可以选择非当前月的日期, showOtherMonths属性必须为true |
| shortYearCutoff |
String Number |
"+10" |
设置截止的年份的值,若为数字(0~99) 则直接使用其值,若是字符串,则转化为 数字并与当前年份相加。当超过截止 年份时,则被认为是上个世纪 |
| showAnim |
String |
"show" |
设置显示或隐藏的动画名 |
| showButtonPanel |
Boolean |
false |
是否显示按钮面板 |
| showCurrentAtPos |
Number |
0 |
指定在多月份显示时,当前月份位于 何处,从左上方0算起 |
| showMonthAfterYear |
Boolean |
false |
是否在标题中的年份后显示月份 |
| showOn |
String |
"focus" |
设置触发选择器的事件名称 |
| showOtherMonths |
Boolean |
false |
是否显示其他月份 |
| stepMonths |
Number |
1 |
指定单击上月下月链接时,移动几个月 |
| yearRange |
String |
c-10:c+10 |
设置下拉列表框中显示的年份范围, 可以是相对今年(-nn:+nn)或相对于 选择的年份(c-nn:c+nn)或绝对年份 (nnnn:nnnn) |
第一个日历插件的使用实例
首先导入需要的类库文件:
<!-- 引入相应的jquery的UI文件 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.1.min.js"></script>
<!-- 引入此js文件将日历中内容转化成中文 -->
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></script>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css">
首先进行页面代码的编写:
<div class="demo">
<p>Date:<input type="text" id="datepicker"></p>
</div>
然后使用js代码对插件进行调用
:
<script type="text/javascript">
$(function() {
//插件的调用
$("#datepicker").datepicker({
//在这里进行插件的属性设置
});
});
</script>
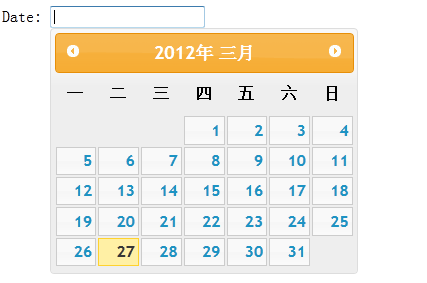
效果截图:
下面通过实例对一些常用属性进行验证:
1、 altField :使用备用的输出字段,即将选择的日期以另一种格式,输出到另一个控件中,值为选择符,即要输出的控件
altFormat:altField输出的格式
实例验证:
页面代码:
<div class="demo">
<p>Date: <input type="text" id="datepicker">
<input type="text" id="alternate" size="30"/></p>
</div>
Js代码:
$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
});
效果截图:
2、showAnim :设置日期面板显示或隐藏的动画名
js代码的编写:
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
});
3、showButtonPanel:是否显示按钮面板
Js代码:
$( "#datepicker" ).datepicker({
showButtonPanel:true
});
如图可以看到面板下方有两个按钮:点击“今天”会跳到今天的日期,点击“关闭”会关闭面板。
4、dateFormat:指定显示日期的格式
Js代码:
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
});
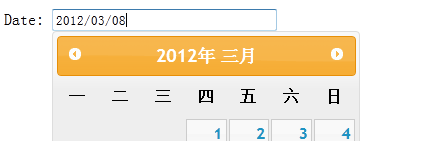
效果截图:
通过图像可以看到,文本框中日期格式由以前的“yy-mm-dd”转变成了“by/mm/dd”。当然还有别的格式,可以根据自己的喜好进行设置。
5、changeMonth:是否使用下拉列表选择月份
changeYear:是否使用下拉列表选择年份
在js代码中添加此属性:changeMonth: true 或者 changeYear: true
其中标题栏的月份或者年份会出现下拉菜单的形式:
6、yearRange:设置下拉列表框中显示的年份范围,可以是相对今年(-nn:+nn)或相对于选择的年份(c-nn:c+nn)或绝对年份(nnnn:nnnn)
在js代码中添加属性:
$( "#datepicker" ).datepicker({
changeYear: true,
yearRange:"2011:2012"
});
效果截图:
从图中可以看到年的位置为下拉菜单的形式,其中下拉菜单只会出现2011与2012年的选项。
注:yearRange属性只有在changeYear为true的情况下才使用。
7、numberOfMonths:设置一次要显示几个月。可以为包含两个数字的数组,表示显示的行数和列数
Js代码:
$( "#datepicker" ).datepicker({
numberOfMonths: 3
});
上面指定numberOfMonths为3 ,那么弹出的日历面板就会显示当前以及以后两个月,如图:
8、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
这里我编写三个文本框进行以上属性的对比:
1) Js代码:
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
});
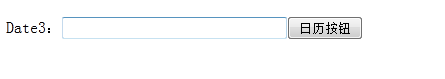
效果截图:
2)将按钮设置为图片:
Js代码:
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
未设置buttonImageOnly属性的效果:
设置buttonImageOnly属性为true后:
通过以上对比,可以理解buttonImageOnly属性的作用。
9、minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
Js代码:
$(function() {
$( "#datepicker" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});
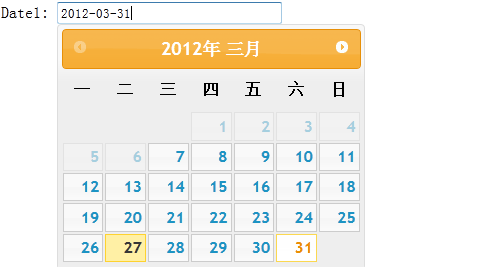
});
如下图在7号之前都不可选择(当前日期为27):