一步步教你用Android Google Map
转载时请注明转自:http://blog.csdn.net/sam_zhang1984
交流可加新浪微博:Android开发人
转自:http://tech.it168.com/a2011/0218/1158/000001158627_all.shtml
【IT168技术 】Android操作系统 平台很容易跟Google其他应用如Google地图的整合。在Android应用中,如果能在其中加入Google地图,则会为你的应用增添强大的功能,目前不少LBS应用(基于地理位置的应用)就是充分将移动跟地图结合起来。在本文中,将一步步教你如何将Google地图结合到你的Android应用中。
第一步:安装Google Map API
在默认情况下,在安装Google Android SDK时,是不需要必须安装Google Map API的。但要做Map应用的话,就必须安装Google Map API。我们可以通过启动Android SDK and AVD Manager这个SDK管理器去下载安装Google Map API。在启动SDK管理器后,选择“Installed Options”,去查看你已经安装了哪些SDK和是否已经安装Google Map API,如果尚未安装的话,可以在“Available Packages”中查找并下载安装,如下图所示:
第二步:建立Eclipse 工程
当下载完Google API后,就可以开始新建Eclipse工程了,我们把这个工程命名为
AndroidGoogleMapsProject,如下图,注意必须在Build Target中勾选Google API,
而Application name和Package name的填写如上图所示。
第三步:获得Google Map API Key
在正式使用Google Map API前,必须先生成Google Map API KEY。具体的详细步骤请参考<Obtaining a Maps API Key >一文
(http://code.google.com/intl/zh-CN/android/add-ons/google-apis/mapkey.html ),下面概括了其要点如下。
首先,我们要使用Java下的keytool工具,产生MD5密纹,这个是跟你的证书所关联的,在使用Google Map API时进行对证书校验。
Keytool这个文件一般位于%JAVA_HOME%/bin目录下,如果是Linux系统,则位于
$JAVA_HOME/bin下的,比如windows下在C:/programs/Java/jdk1.6.0_18/bin下。
在开发Android程序时,一般是在debug调试模式下开发的,这时SDK的build tools会自动使用debug模式下的证书对应用进行签名的,为了产生debug模式下证书的MD5密纹,我们必须找到debug模式下的keystore密钥库,在不同的操作系统 中,keystore位于如下位置:
· Windows Vista: C:/Users//.android/debug.keystore · Windows XP: C:/Documents and Settings//.android/debug.keystore · OS X and Linux: ~/.android/debug.keystore
接下来,我们开始使用keytool工具产生md5密纹,命令行下输入如下语句:
%JAVA_HOME%/bin/keytool -list -alias androiddebugkey -keystore debug.keystore -storepass android -keypass android sam注: 即 跳到JAVASDK的bin路径; 然后执行其下的keytool; 后面为keytool的参数,参数为:-list -alias androiddebugkey -keystore "debug.keystore的路径" -storepass android -keypass android 如:-list -alias androiddebugkey -keystore "C:/Users/sam/.android/debug.keystore" -storepass android -keypass android
现在我们就产生了debug模式下的MD5密纹了,要注意的是,你必须重新为生产环境下的应用重新生成一次MD5密纹,因为如果在不同的Android SDK或者不同的开发环境下,MD5密纹是不同的,否则换了环境的话Google Map将不会工作。
产生的MD5密纹的输出如下面:
androiddebugkey, Apr 2, 2010, PrivateKeyEntry, Certificate fingerprint (MD5): 72:BF:25:C1:AF:4C:C1:2F:34:D9:B1:90:35:XX:XX:XX
接下来,我们要到Google Map API的主页去申请一个Map的key了,可以访问
http://code.google.com/android/maps-api-signup.html 页面,在其中的MD5 fingerprint一栏中输入刚才生成的MD5密纹,如下图:
输入后,点Generate API Key,之后会为我们产生Google Map API了,如下图,这个API是我们在程序中可以使用的。
其中还给出了如何在android中使用该API的方法。
第四步:开始创建Android Google Map应用
其实,编写Android Map应用并不复杂,只需要继承MapActivity类就可以了。MapView这个类功能是从Google Map地图中获得数据并且展示地图。MapActivity的主要功能有:
1) 管理Activity的生命周期
2) 为MapView类建立和撤消相关的服务。
在继承了MapActivity类后,我们要实现其中的isRouteDisplayed方法,这个方法其实是用来表示我们是否显示一些路线的信息,这个通常用在地图的飞行模式时才使用,这里我们不提供任何信息仅是返回false即可。
在我们的activity中,我们将引用到MapView,它是在界面xml中定义的。同时我们也用到setBuiltInZoomControls方法设置地图允许缩放模式。
初步的代码是这样的:
package com.javacodegeeks.android.googlemaps; import android.os.Bundle; import com.google.android.maps.MapActivity; import com.google.android.maps.MapView; public class GMapsActivity extends MapActivity { private MapView mapView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mapView = (MapView) findViewById(R.id.map_view); mapView.setBuiltInZoomControls(true); } @Override protected boolean isRouteDisplayed() { return false; } } 而相应的界面xml文件如下: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <com.google.android.maps.MapView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/map_view" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" android:enabled="true" android:apiKey="API-KEY-HERE" /> </RelativeLayout>
注意,其中要把你获得的Google Map的API KEY写到MapView控件中去。最后,记得在AndroidManifest.xml配置文件中,加上对Internet和Map的使用访问权限,其中由于Google Map的API是另外提供的API,因此也需要使用use-library标签 进行说明,如下代码所示。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.javacodegeeks.android.googlemaps" android:versionCode="1" android:versionName="1.0"> <application android:icon="@drawable/icon" android:label="@string/app_name"> <activity android:name=".GMapsActivity" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <uses-library android:name="com.google.android.maps" /> </application> <uses-permission android:name="android.permission.INTERNET"/> </manifest>
运行程序,可以得到一个初步的地图,如下图所示:
第五步:自定义地图的图层
接下来,我们需要为地图多增加一些自定义的功能,比如可以在地图上进行一些标注。为了实现这样的功能,我们可以继承Overlay这个类,这个类是一个基类,提供了可以在地图上添加图层的基本功能。而另外的选择是,我们可以继承itemzedOverlay这个类,
它提供了一种快捷的方法,可以把标记图片和相关的文本分配给特定的地理位置。ItemizedOverlay实例可以处理每一个OverlayItem(OverlayItem可以简单理解为在地图上的每一个标记)标记的绘制、放置、单击处理、焦点控制和布局优化。下面我们看代码:
package com.javacodegeeks.android.googlemaps; import java.util.ArrayList; import android.app.AlertDialog; import android.content.Context; import android.graphics.drawable.Drawable; import com.google.android.maps.ItemizedOverlay; import com.google.android.maps.OverlayItem; public class CustomItemizedOverlay extends ItemizedOverlay<OverlayItem> { private ArrayList<OverlayItem> mapOverlays = new ArrayList<OverlayItem>(); private Context context; public CustomItemizedOverlay(Drawable defaultMarker) { super(boundCenterBottom(defaultMarker)); } public CustomItemizedOverlay(Drawable defaultMarker, Context context) { this(defaultMarker); this.context = context; } @Override protected OverlayItem createItem(int i) { return mapOverlays.get(i); } @Override public int size() { return mapOverlays.size(); } @Override protected boolean onTap(int index) { OverlayItem item = mapOverlays.get(index); AlertDialog.Builder dialog = new AlertDialog.Builder(context); dialog.setTitle(item.getTitle()); dialog.setMessage(item.getSnippet()); dialog.show(); return true; } public void addOverlay(OverlayItem overlay) { mapOverlays.add(overlay); this.populate(); } }
在这个类中,需要在构造函数中使用Drawable类,这将被用作来绘制一个标记。此外,我们使用ArrayList去保存所有的Overlayitems,而createitem和size方法则容易理解了,分别是返回每一个Overlayitem和返回目前的所有标记的数目。而onTap方法则是在当某个标记在地图上真正标注时所触发的,比如当在触摸屏 上点击时,也可以触发该事件。在这个例子中,我们只是通过弹出对话框的方法展示给用户看。最后,在addOverlay方法中,我们向标记数组mapOverlays中增加一个overlayitem标记,并且调用populate方法将其展示出来。
接下来我们看下如何使用上面的这个类,将代码修改如下:
package com.javacodegeeks.android.googlemaps; import java.util.List; import android.graphics.drawable.Drawable; import android.os.Bundle; import com.google.android.maps.GeoPoint; import com.google.android.maps.MapActivity; import com.google.android.maps.MapController; import com.google.android.maps.MapView; import com.google.android.maps.Overlay; import com.google.android.maps.OverlayItem; public class GMapsActivity extends MapActivity { private MapView mapView; private static final int latitudeE6 = 37985339; private static final int longitudeE6 = 23716735; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mapView = (MapView) findViewById(R.id.map_view); mapView.setBuiltInZoomControls(true); List<OVERLAY> mapOverlays = mapView.getOverlays(); Drawable drawable = this.getResources().getDrawable(R.drawable.icon); CustomItemizedOverlay itemizedOverlay = new CustomItemizedOverlay(drawable, this); GeoPoint point = new GeoPoint(latitudeE6, longitudeE6); OverlayItem overlayitem = new OverlayItem(point, "Hello", "I'm in Athens, Greece!"); itemizedOverlay.addOverlay(overlayitem); mapOverlays.add(itemizedOverlay); MapController mapController = mapView.getController(); mapController.animateTo(point); mapController.setZoom(6); } @Override protected boolean isRouteDisplayed() { return false; } }
在上面的代码中,我们实例化了CustomItemizedOverlay类,并为其构造函数传入了Android默认的Drawable类的实例进行初始化,接下来,我们用一个预先定义好的经纬度去实例化一个GeoPoint类,GeoPoint类表示一个具体的位置。然后再用这个geopoint类的实例去初始化OverlayItem对象的实例,并且传入一段文本,这样就产生了一个完整的地图上的标记了,最后把这个标记加入到图层中去,这是通过调用CustomItemizedOverlay类的addOverlay去实现的,最后该标记就会出现在地图上了。
最后,我们调用了MapController这个工具类去控制地图的缩放,将地图缩放到由
GeoPoint类的实例指定区域的位置(使用的是animateTo方法),并用setZoom()方法指定了放大的级别。
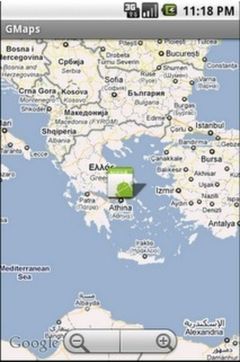
运行程序后,可以看到在地图上只显示了指定区域大小的地图,并且看到了标记,当你点击标记时,可以看到弹出的对话框和显示的文字。
总结
其实Android 搭配Google Map还能实现很多功能,比如GPS 导航,结合SNS实现提供各类的LBS位置服务等,本文只是带领你初窥了Android 搭配Google Map的强大功能,更多的还有待读者去实践发现。