Android基础(六) ListView - SimpleAdapter
一、概述
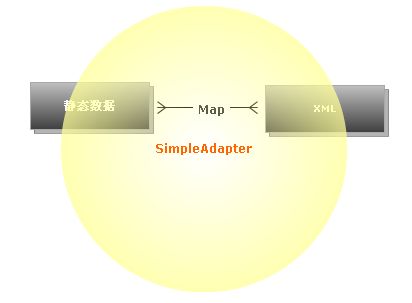
SimpleAdapter定义了[静态数据]与[显示位置](显示位置用XML定义)的一个映射。
【SimpleAdapter构造方法】
SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
第二个参数为List接口,List接口的常用实现类有ArrayList和LinkedList.例如:
List<String> l = new ArrayList<String>(); // 利用ArrayList类实例化List集合
List<String> l2 = new LinkedList<String>(); // 利用LinkedList类实例化List集合
【ArrayList构造方法】
ArrayList(Collection<? extends E> c)
构造一个包含指定 collection 的元素的列表,这些元素是按照该 collection 的迭代器返回它们的顺序排列的。
二、实例
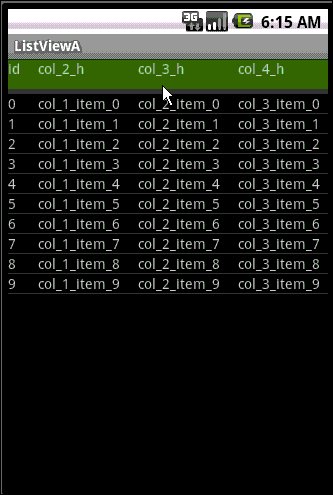
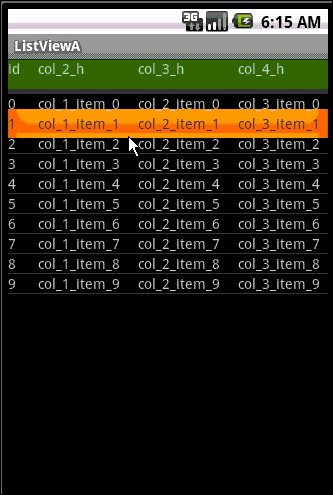
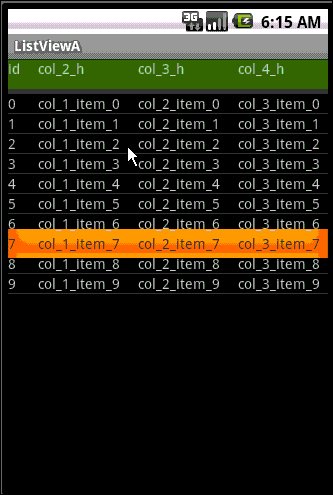
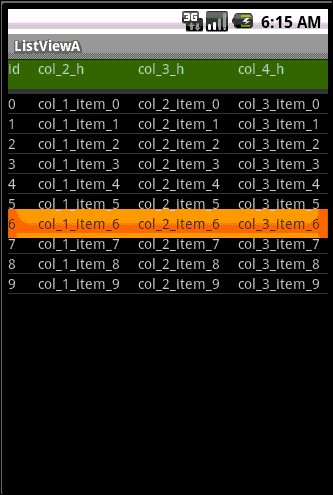
【效果图】
【代码片段】
ListViewA.java
package enleo.ListViewA; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import android.app.Activity; import android.os.Bundle; import android.widget.ListView; import android.widget.SimpleAdapter; public class ListViewA extends Activity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ListView ls = (ListView)findViewById(R.id.listview); // 定义网格元素的映射 String[] from = new String[] {"rowid", "col_1", "col_2", "col_3"}; int[] to = new int[] { R.id.item1, R.id.item2, R.id.item3, R.id.item4 }; // 成成表格记录 List<HashMap<String, String>> fillmaps = new ArrayList<HashMap<String, String>>(); for(int i = 0; i < 10; i++){ HashMap<String, String> map = new HashMap<String, String>(); map.put("rowid", ""+i); map.put("col_1", "col_1_item_"+i); map.put("col_2", "col_2_item_"+i); map.put("col_3", "col_3_item_"+i); fillmaps.add(map); } // 构建SimplerAdapter SimpleAdapter adapter = new SimpleAdapter(this, fillmaps, R.layout.grid_item, from, to); // 将数据与ListView关联 ls.setAdapter(adapter); } }
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <!-- Header --> <LinearLayout android:background="#ff347c12" android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="wrap_content"> <TextView android:text="id" android:width="30dip" android:height="30dip" android:id="@+id/item1" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> <TextView android:text="col_2_h" android:width="100dip" android:height="30dip" android:id="@+id/item2" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> <TextView android:text="col_3_h" android:width="100dip" android:height="30dip" android:id="@+id/item3" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> <TextView android:text="col_4_h" android:width="100dip" android:height="30dip" android:id="@+id/item4" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> </LinearLayout> <!-- List Divider --> <View android:id="@+id/view1" android:layout_width="wrap_content" android:layout_height="5dip" android:background="?android:attr/listDivider"></View> <!-- ListView (grid_items) --> <LinearLayout android:id="@+id/layout" android:layout_width="wrap_content" android:layout_height="fill_parent"> <ListView android:id="@+id/listview" android:layout_height="fill_parent" android:layout_width="fill_parent"> </ListView> </LinearLayout> </LinearLayout>
grid_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:text="TextView" android:width="30dip" android:id="@+id/item1" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> <TextView android:text="TextView" android:width="100dip" android:id="@+id/item2" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> <TextView android:text="TextView" android:width="100dip" android:id="@+id/item3" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> <TextView android:text="TextView" android:width="100dip" android:id="@+id/item4" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView> </LinearLayout>
三、总结
【ListView布局】
设置ListView行单元内的布局形式,例如上例是布局为4个TextView水平放置,将该布局的定义另写入一个XML文件内。并与需要显示的数据相互映射(from、to)。
【ListView分割线】
<!-- List Divider --> <View android:id="@+id/view1" android:layout_width="wrap_content" android:layout_height="5dip" android:background="?android:attr/listDivider"></View>