购物网第二阶段总结笔记4:用户登陆跳转
【1】:在项目中建立一个User文件夹,用于存放用户相关页面。在里面建立index.aspx,作为用户登陆的首页,然后把静态页面整合进去。
注意:弄好以后,运行会发现,里面的图片显示不出来,这是由于使用了相对路径,只需要在母版页中 把图片和超链接加入 runat="server"即可。
【2】:在网站首页中,添加登陆代码,登陆成功,则转向用户首页。
在UserDAO中添加一个登陆函数,Login(name,pwd),用于判断登陆用户是否存在。
//判断登陆用户是否存在
public bool Login(string name, string pwd)
{
Database db = DatabaseFactory.CreateDatabase();
StringBuilder strSql = new StringBuilder();
strSql.Append("select count(1) from Shop_user where username=@username and password=@password ");
DbCommand dbCommand = db.GetSqlStringCommand(strSql.ToString());
db.AddInParameter(dbCommand, "username", DbType.String, name);
db.AddInParameter(dbCommand, "password", DbType.String, pwd);
int cmdresult;
object obj = db.ExecuteScalar(dbCommand);
if ((Object.Equals(obj, null)) || (Object.Equals(obj, System.DBNull.Value)))
{
cmdresult = 0;
}
else
{
cmdresult = int.Parse(obj.ToString());
}
if (cmdresult == 0)
{
return false;
}
else
{
return true;
}
}
在网站主页的index的cs文件中:
//用户登陆
protected void lbtnlogin_Click(object sender, EventArgs e)
{
string name = txtname.Text.Trim();
string pwd = txtpwd.Text.Trim();
if (name.Length==0||pwd.Length==0)
{
Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('请把用户名或者密码输入完整!')</script>");
return;
}
bool islogin = new MyShop.DAL.UserDAO().Login(name,pwd);
if (islogin)
{
Response.Redirect("User/index.aspx");
}
else
{
Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('用户名或者密码错误!')</script>");
return;
}
}
【3】:个人资料管理:在User文件夹中建立myzl.aspx,用于管理个人资料
技术点:
1:在这里使用.NET票据认证,.NET会帮我们自动记录登陆的用户的用户名。
2:应该给User这个文件夹添加权限认证,这个文件夹中的页面只能由已经登陆的用户才能查看。我们想要的效果是只要是没有登陆过的用户,查看这个文件夹中的页面,网站会自动跳转到首页。
步骤:
第一步:修改Web.config,给目录验证加上权限。
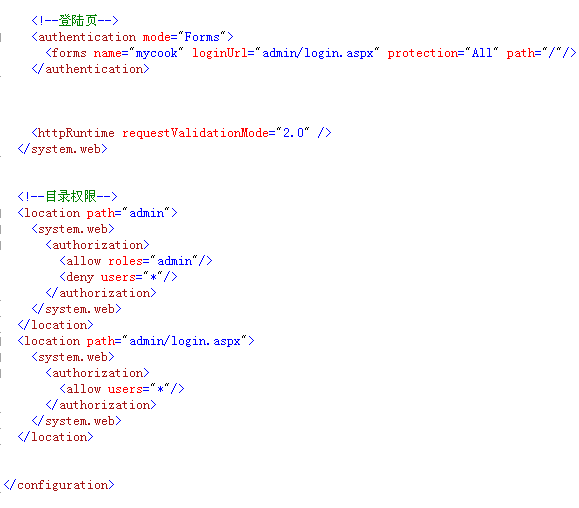
这是原来的Web.config内容
然后再添加代码:
<location path="User">
<system.web>
<authorization>
<allow roles="user"/><!--允许使用User的角色-->
<deny users="*"/>
</authorization>
</system.web>
</location>
然后,再修改Web.config中的“登陆页”,把loginUrl=“admin/login.aspx”修改一下,
<!--登陆页-->
<authentication mode="Forms">
<forms name="mycook" loginUrl="index.aspx" protection="All" path="/"/>
</authentication>
这样,如果直接查看User目录里面的文件夹,就自动跳转到首页。
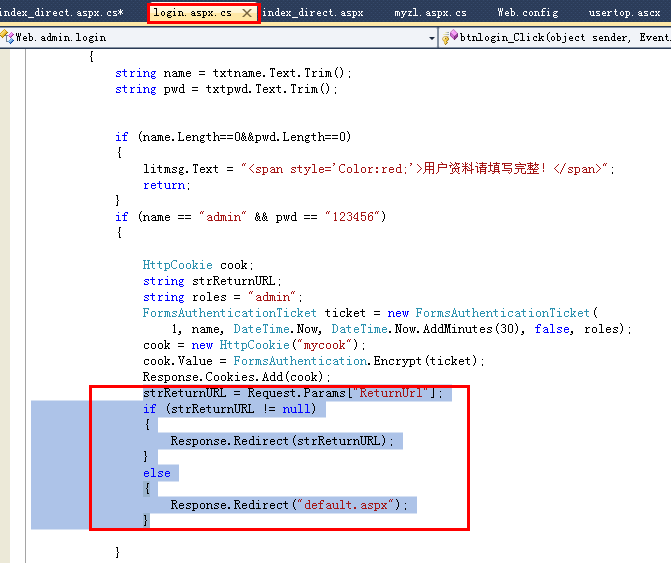
第二步:把login页登陆成功的那几句代码复制到网站首页的cs代码中:
把用户角色修改为:
string roles = "user";
//用户登陆
protected void lbtnlogin_Click(object sender, EventArgs e)
{
string name = txtname.Text.Trim();
string pwd = txtpwd.Text.Trim();
if (name.Length==0||pwd.Length==0)
{
Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('请把用户名或者密码输入完整!')</script>");
return;
}
bool islogin = new MyShop.DAL.UserDAO().Login(name,pwd);
if (islogin)
{
HttpCookie cook;
string strReturnURL;
string roles = "user";
FormsAuthenticationTicket ticket = new FormsAuthenticationTicket(
1, name, DateTime.Now, DateTime.Now.AddMinutes(30), false, roles);
cook = new HttpCookie("mycook");
cook.Value = FormsAuthentication.Encrypt(ticket);
Response.Cookies.Add(cook);
strReturnURL = Request.Params["ReturnUrl"];
if (strReturnURL != null)
{
Response.Redirect(strReturnURL);
}
else
{
Response.Redirect("User/index.aspx");
}
}
else
{
Page.ClientScript.RegisterStartupScript(Page.GetType(), "MsgBox", "<script>alert('用户名或者密码错误!')</script>");
return;
}
}
当加入票据认证以后,用户登陆后的用户名就会被保存在某个位置,可以使用 User.Identity.name获取用户名。
第三步:在个人资料页面,用Literal控件绑定用户名:
然后,在cs代码中获取用户名,并显示出来
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Web.User
{
public partial class myzl : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
litusername.Text = User.Identity.Name;
}
}
}
}
【4】: 现在,出现一个问题,由于Web.config页面中设置为 index.aspx,
<!--登陆页-->
<authentication mode="Forms">
<forms name="mycook" loginUrl="login_direct.aspx" protection="All" path="/"/>
</authentication>
这样的话,管理员登陆进不了admin目录中的页面了。
为此,我们建立一个登陆转向页面index_direct.aspx,然后把Web.config中的登陆页设置为这个页面,而在这个页面通过判断用户类型,来实现页面的跳转。
通过判断http://localhost:13520/index_direct.aspx?ReturnUrl=%2fadmin%2fdefault.aspx后面的ReturnUrl的值,来判断是登陆到User目录还是登陆到admin目录。
在网站主目录建立一个index_direct.aspx页面。然后写cs代码
把admin下的login的cs中的票据认证中的代码拷贝下来,修改一下就行了
index_direct.aspx中修改后的cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Web
{
public partial class index_direct : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string strReturnURL = Request.Params["ReturnUrl"];//取出ReturnURL的值
if (strReturnURL != null && strReturnURL.Contains("admin"))//如果ReturnURL包含admin字符串,就跳转到admin目录
{
Response.Redirect("admin/login.aspx?ReturnUrl"+strReturnURL);
}
else
{
Response.Redirect("index.aspx?ReturnUrl="+strReturnURL);
}
}
}
}
【5】:为超链接建立用户控件:在项目中新建一个文件夹control,用于存放用户控件,建立一个usertop.ascx,把超链接全复制进去,便于管理。
代码:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="usertop.ascx.cs" Inherits="Web.control.usertop" %>
<a href="index.aspx"><strong>
<img src="../images/dot_03.gif" width="9" height="9" border="0">
首页</strong></a><strong> <a href="myinfo.html">
<img src="../images/dot_03.gif" width="9" height="9" border="0">
我的信息</a>/<a href="myfavorite.aspx">收藏</a>/<a href="myintegral.aspx">积分</a>/<a href="myorder.aspx">订单</a>
<a href="myzl.aspx">
<img src="../images/dot_03.gif" width="9" height="9" border="0">
个人资料</a> <a href="modpass.aspx">
<img src="../images/dot_03.gif" width="9" height="9" border="0">
修改密码</a><a href="viphd.aspx"><strong><img src="../images/dot_03.gif" width="9" height="9"
border="0">
VIP活动</strong></a><strong><strong> <a href="viphd.aspx"><strong>
<img src="../images/dot_03.gif" width="9" height="9" border="0">
</strong></a></strong><a href="vipsq.html">申请VIP</a><strong> <strong><a href="logout.asp">
<strong>
<img src="../images/dot_03.gif" width="9" height="9" border="0">
</strong></a></strong><a href="../index.aspx">退出</a></strong></strong></strong>