MVC4使用Devexpress Report建立主从报表
MVC4使用Devexpress Report建立主从报表
其实Dev的功能非常强大,只需要知道方法后,我们可以很方便的进行操作!以上的功能只需要拖控件,设置属性即可!
1、建立MVC4网站项目

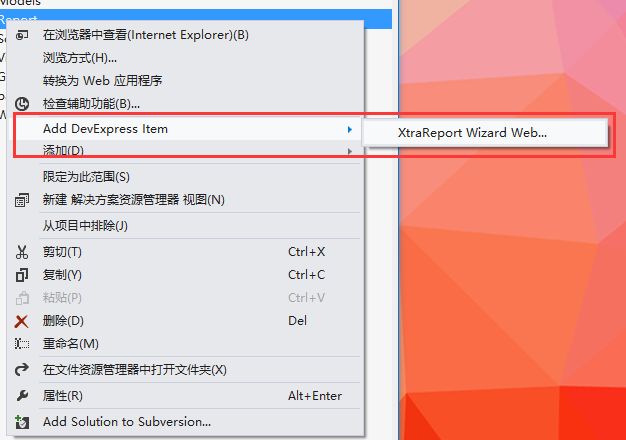
2、在项目中添加Report文件夹,也可以直接将报表建立在View文件夹下

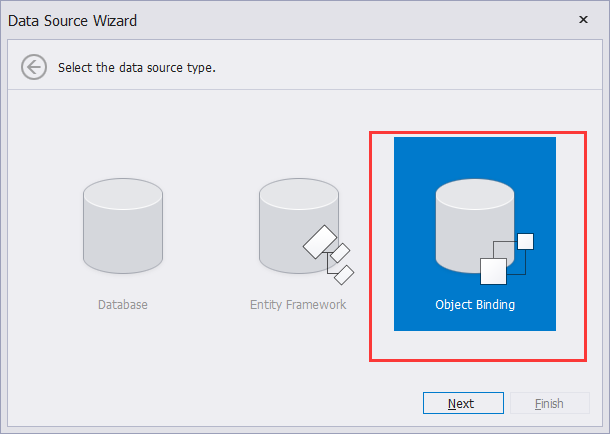
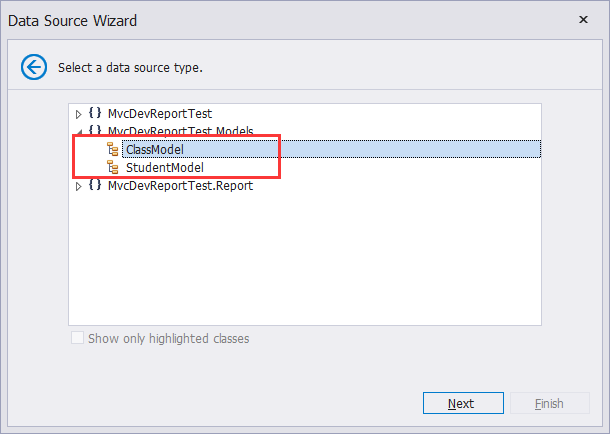
3、在添加报表之前,先建立好需要使用的实体对象,方便在建立报表时候进行引用;建立ClassModel和StudentModel
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcDevReportTest.Models
{
public class StudentModel
{
public string StudentName { get; set; }
public string Sex { get; set; }
public string Age { get; set; }
}
public class ClassModel
{
public string ClassName { get; set; }
public List<StudentModel> StudentList { get; set; }
}
}
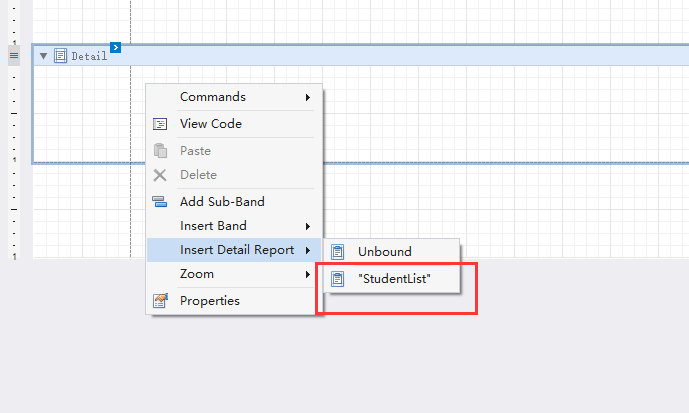
6、在报表的Details中添加从报表,并且将数据源绑定为StudentList

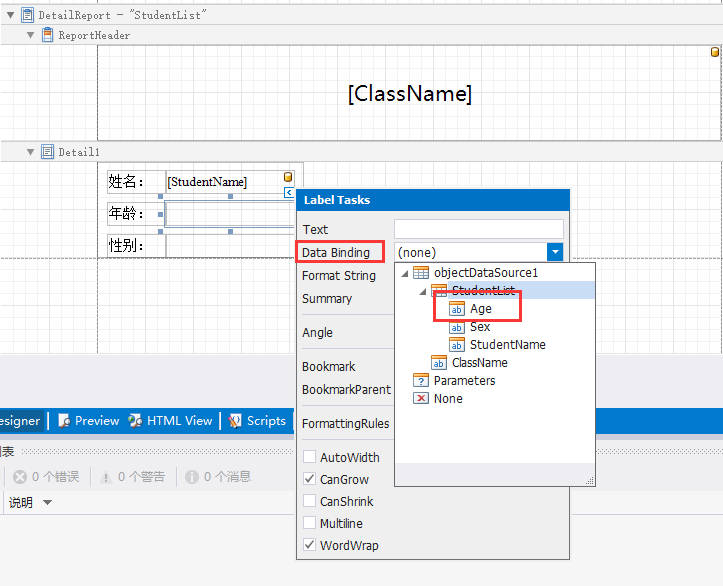
7、设计报表并绑定数据,为DetailsReport添加ReportHeader和ReportFooter

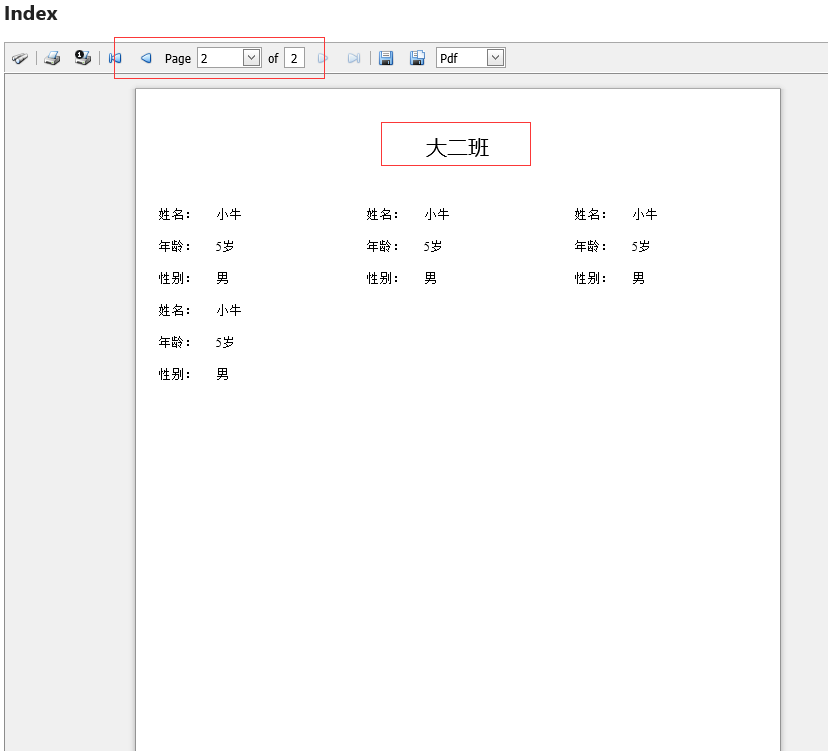
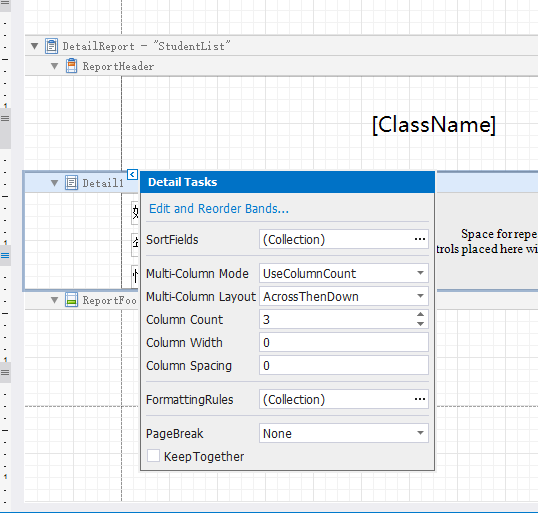
设置Reprot为多列模式,Multi-Column设置为按数量排列;Column Count数量设置为3,即一行3列;Multi-ColumnLayout设置为AcrossThenDown,先横向排列再换行;

如果需要为每个班级分页,需要设置ReportFooter,并且将Pagebreak,换行符标记为


8、添加承载Report的Document

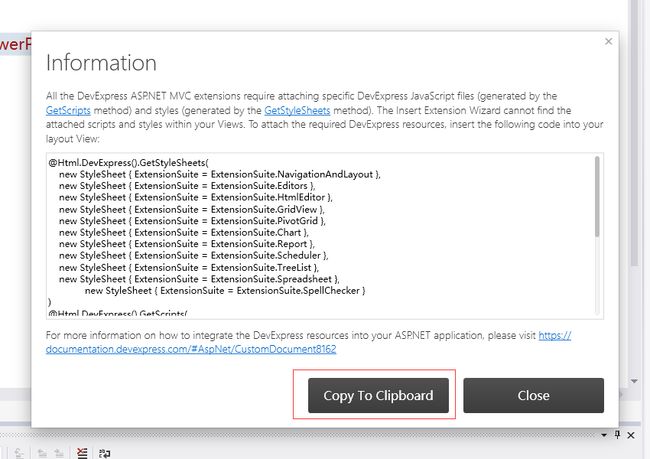
下面的CSS样式和JS代码需要手动复制到使用报表的位置!

这里需要注意,JS代码一定要加在Jquery之后,所以这里我加在了scripts节点中;
下面是Layout的代码;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>Index.cshtml
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@section scripts{
@Html.DevExpress().GetStyleSheets(
new StyleSheet { ExtensionSuite = ExtensionSuite.NavigationAndLayout },
new StyleSheet { ExtensionSuite = ExtensionSuite.Editors },
new StyleSheet { ExtensionSuite = ExtensionSuite.HtmlEditor },
new StyleSheet { ExtensionSuite = ExtensionSuite.GridView },
new StyleSheet { ExtensionSuite = ExtensionSuite.PivotGrid },
new StyleSheet { ExtensionSuite = ExtensionSuite.Chart },
new StyleSheet { ExtensionSuite = ExtensionSuite.Report },
new StyleSheet { ExtensionSuite = ExtensionSuite.Scheduler },
new StyleSheet { ExtensionSuite = ExtensionSuite.TreeList },
new StyleSheet { ExtensionSuite = ExtensionSuite.Spreadsheet },
new StyleSheet { ExtensionSuite = ExtensionSuite.SpellChecker }
)
@Html.DevExpress().GetScripts(
new Script { ExtensionSuite = ExtensionSuite.NavigationAndLayout },
new Script { ExtensionSuite = ExtensionSuite.HtmlEditor },
new Script { ExtensionSuite = ExtensionSuite.GridView },
new Script { ExtensionSuite = ExtensionSuite.PivotGrid },
new Script { ExtensionSuite = ExtensionSuite.Editors },
new Script { ExtensionSuite = ExtensionSuite.Chart },
new Script { ExtensionSuite = ExtensionSuite.Report },
new Script { ExtensionSuite = ExtensionSuite.Scheduler },
new Script { ExtensionSuite = ExtensionSuite.TreeList },
new Script { ExtensionSuite = ExtensionSuite.Spreadsheet },
new Script { ExtensionSuite = ExtensionSuite.SpellChecker }
)
@Html.Action("DocumentViewerPartial")
}还有很重要的一点,需要在webconfig中把embedRequiredClientLibraries设置为true
还有很重要的一点,需要在webconfig中把embedRequiredClientLibraries设置为true
还有很重要的一点,需要在webconfig中把embedRequiredClientLibraries设置为true
建立成功后,会在HomeController中添加报表相关的代码,如下所示;我们只需要将数据集合赋给Report即可
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using DevExpress.Web.Mvc;
using MvcDevReportTest.Models;
namespace MvcDevReportTest.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
MvcDevReportTest.Report.XtraReport1 report = new MvcDevReportTest.Report.XtraReport1();
public ActionResult DocumentViewerPartial()
{
List<ClassModel> modelList = new List<ClassModel>();
modelList.Add(new ClassModel
{
ClassName = "大一班",
StudentList = new List<StudentModel> {
new StudentModel{
StudentName="小张",
Age="5岁",
Sex="男"
},
new StudentModel{
StudentName="小张",
Age="5岁",
Sex="男"
},
new StudentModel{
StudentName="小张",
Age="5岁",
Sex="男"
},
new StudentModel{
StudentName="小张",
Age="5岁",
Sex="男"
}
}
});
modelList.Add(new ClassModel
{
ClassName = "大二班",
StudentList = new List<StudentModel> {
new StudentModel{
StudentName="小牛",
Age="5岁",
Sex="男"
},
new StudentModel{
StudentName="小牛",
Age="5岁",
Sex="男"
},
new StudentModel{
StudentName="小牛",
Age="5岁",
Sex="男"
},
new StudentModel{
StudentName="小牛",
Age="5岁",
Sex="男"
}
}
});
report.DataSource = modelList;
return PartialView("_DocumentViewerPartial", report);
}
public ActionResult DocumentViewerPartialExport()
{
return DocumentViewerExtension.ExportTo(report, Request);
}
}
}
这样就实现主从报表的设计了!我使用的是devexpress14.2.3版本!
代码如下:http://download.csdn.net/detail/wuwo333/8994635