【ActionScript】ActionScript2.0的Helloworld
这就是Flash内的编程。Flash中的脚本语言有ActionScript3.0与ActionScript2.0,两者完全不一样,这就是个坑,把所有的语法都改掉了,对很多当年的Flash高手很不负责任。本篇文章介绍当年在互联网红极一时的Flash的ActionScript2.0编程的Helloworld。Flash官方还不敢删去ActionScript2.0的支持,毕竟有众多的支持者,同时在网上,关于ActionScript2.0的资料可是真够海量的,迄今,仍有许多Flash应用运行在互联网。
下面举个例子说明怎么使用ActionScript2.0对Flash进行编程。不要扔停留在拖组件,创建补间、遮罩、场景的阶段。这样永远成为不了Flash高手。我们以最简单的Helloworld开始。
一、基本布局
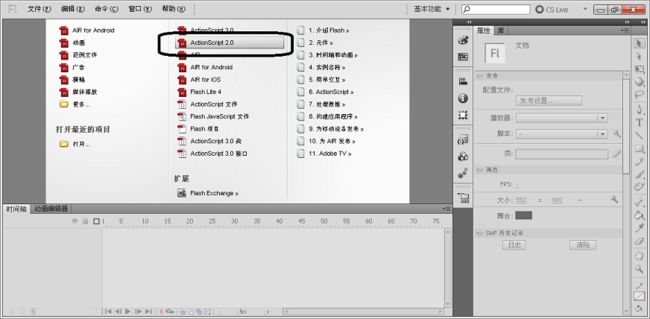
1、首先随便下载一个版本的Flash就可以对ActionScript2.0进行编程。这里是Adobe Flash CS5.5。只要在打开Flash的时候,选择创建ActionScript2.0的Flash就可以了,如下图:
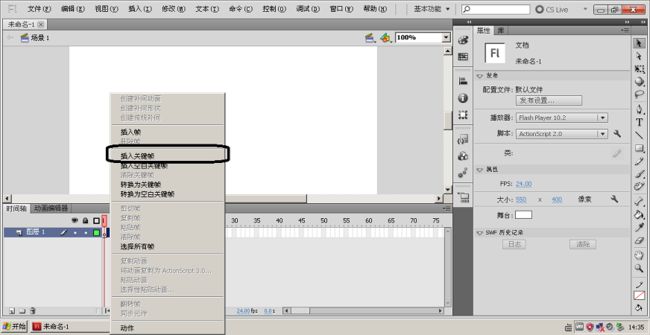
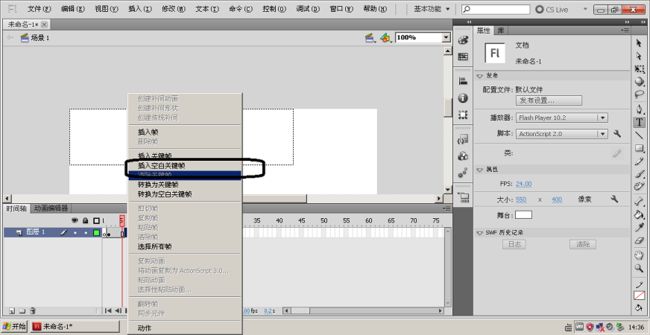
2、之后,得到一个空白的、默认550px x 400px的Flash。先把这个空白的Flash保存一下,Flash是要你自己保存,它才给你创建一个.fla文件。.fla文件就是你的Flash工程的载体。保存之后,如下图,直接在第2帧下创建一个关键帧。
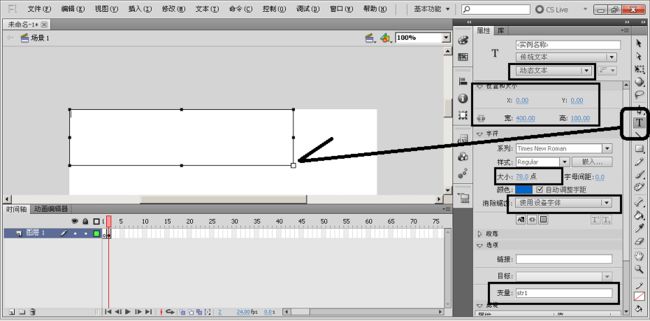
3、选择文本工具,直接在这个第2帧的关键帧中拖出一个文本,无须在里面输入任何东西,直接在右边的面板处修改相应的参数。首先将其从“静态文本”改成“动态文本”,这里必须优先设置,否则不会出现如下的选项,之后,对其位置与大小进行设置,这里设置X为0,Y为0,宽为400,高为100,接下去是把字符设置为78px,消除锯齿,设置为“使用设备字体”,否则一会儿编程输出则会出现警告。最后是最关键是在“选择”的一项的“变量”框,为这个空白的静态文本设置一个全局变量名为“str1”,以便可以被ActionScript所控制。
至此布局完毕。这里就是一会儿Helloworld出现的地方。
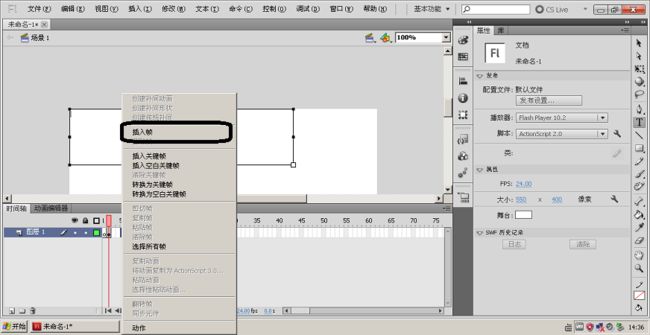
4、之后在第5帧插入一个帧,而不是“关键帧”,关键帧与帧的区别,就是关键帧中可以输入脚本,普通帧,则只是前一关键帧的动作的延长,也就是普通帧,再没有被不见的情况下,继承前一关键帧的所有布局。这里在第5帧,插入一个帧,是为了把第2帧这个关键帧的布局,展示3个帧。
5、接着,在第6帧插入一个空白关键帧。空白关键帧与关键帧的区别在本质是没区别的,都可以在里面写脚本。只是,你插入关键帧的话,它会把前一关键帧的所有东西,帮你自动复制过来。在第6帧,我们不需要第2帧那个动态文本。只需要在里面写脚本就行,因此这里是插入空白关键帧。
换句话说,你在这里插入关键帧,然后把舞台上的所有组件删除,与插入一个空白关键帧是一样的。
在第2步,你插入一个关键帧或者空白关键帧效果都是一样的。
至此,基本布局结果,我们开始对其写程序。有点C#、VB、MFC的意思,拖好组件,再对其写代码。
二、核心脚本
ActionScript的语法跟JavaScript的极度相似。甚至可以说,只是内部的方法不同而已。
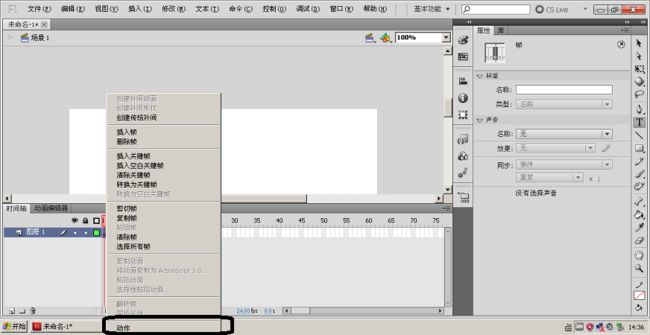
在任意的关键帧右键,选择“动作”,呼出动作面板则可以开始编程,宛如VB的F7。
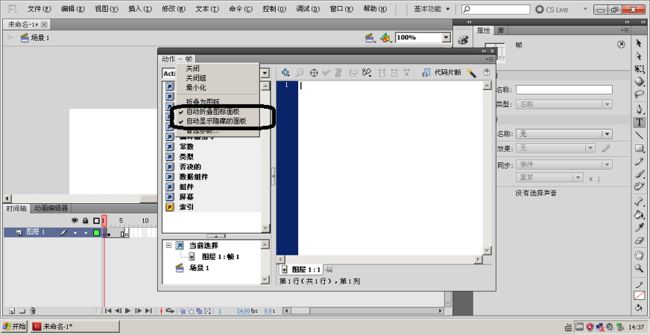
如果是初次打开这个动作面板,建议先右击菜单栏,把“自动折叠图标面板”、“自动显示隐藏的面板”两项去掉。以便你可以更好地写代码。在不同的帧写代码,无须多次唤出这个代码面板。
1、先对第1帧,这个关键帧写入如下的脚本,定义两个变量str与count,这两个变量的作用范围将会拓展的之后的所有帧,然后把命名为str1的字符串清空,也就是刚刚我们同文本组件创建的字符串的内容清空。这一帧是可以看做是循环体开始时候的变量声明
var str="Hello world"; var count=0; str1="";2、对第2帧,这个关键帧写入如下脚本,这一帧是循环体的内容。
str1=str.substring(0,count);//str1的内容是str这个变量的从0到count的字串
if(count<str.length+1){//如果count少于str这个变量的长度
count=count+1;//那么则多显示一个字符
}
else{//如果显示完了,则调回第1帧,重新播放动画
gotoAndPlay(1);
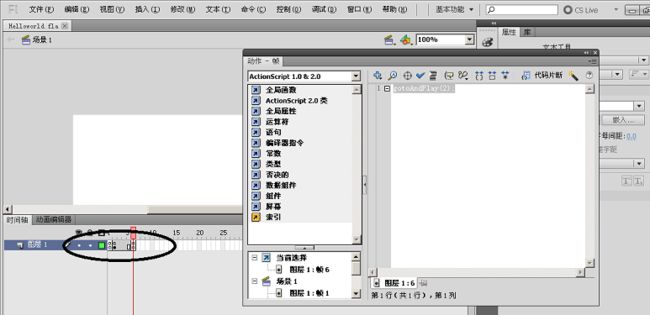
}3、最后对于第6帧,写入如下脚本。
gotoAndPlay(2);这一帧就一句,跳会到第2帧。
之所以是这样的,是因为,动画是按帧顺序播放的,先读第1帧,执行第1帧的变量声明脚本,然后读第2帧,执行第2帧的脚本,接着第3、4、5帧是非关键帧,也没有任何脚本,相当于动画在空转。来到第6帧的时候,执行第6帧的脚本,马上跳回第2帧,执行第2帧的脚本,又继续读2-6帧。如此不停地循环下去。直到遇到count=>str.length+1的情况,才重新跳到第一帧,跳出循环。
对关键帧编程完毕,你可以发现在所有关键帧上面多了一个a。
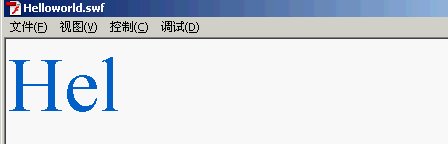
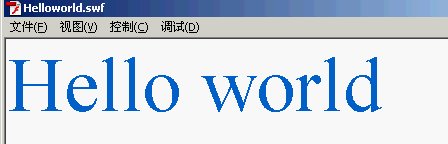
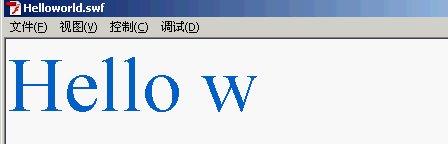
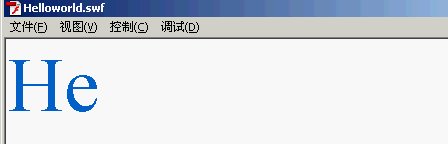
此时按可以Ctrl+Enter,运行Flash。结果如下图所示:
之后可以通过文件->发布,把这个Flash,在.fla保存的文件夹,得到编译之后,可以运行在网络的.swf,并得到一个.html,上面有相应的把swf镶入到网页的html代码,可以根据需要修改修改,把swf挂到你需要的页面上。可以发现,压制之后的swf文件非常小,十分适合传输。