tbar和btn数据组合写tbar的效果还有其分割线的实现
在实际的项目开发中我们经常会遇到一个panel或者window容器里面放置tbar并且放入好多个按钮,我要写的就是这样的一个例子
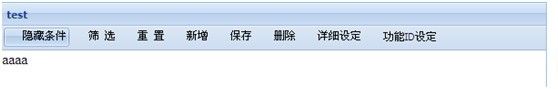
最终效果截图:
1、定义按钮组合
var btns=[
{
id:'hidebtn',
text:TxtForFunction.hid, //隐藏条件
iconCls:'HideConditions',
toolTip:TxtForFunction.hid,
handler: function(){
alert('隐藏条件');
}
},{
id:'searchbtn',
text:TxtForFunction.search, //筛选
iconCls:'HideConditions',
toolTip:TxtForFunction.search,
handler: function(){
alert('筛选');
}
},{
id:'resetbtn',
text:TxtForFunction.reset, //重置
iconCls:'HideConditions',
toolTip:TxtForFunction.reset,
handler: function(){
alert('重置');
}
},{
id:'hidebtn',
text:TxtForFunction.add, //新增
iconCls:'HideConditions',
toolTip:TxtForFunction.add,
handler: function(){
alert('新增');
}
},{
id:'hidebtn',
text:TxtForFunction.savelink, //保存
iconCls:'HideConditions',
toolTip:TxtForFunction.savelink,
handler: function(){
alert('保存');
}
},{
id:'hidebtn',
text:TxtForFunction.deletelink, //删除
iconCls:'HideConditions',
toolTip:TxtForFunction.deletelink,
handler: function(){
alert('删除');
}
},{
id:'hidebtn',
text:TxtForFunction.detaillink, //详细设定
iconCls:'HideConditions',
toolTip:TxtForFunction.detaillink,
handler: function(){
alert('详细设定');
}
},{
id:'hidebtn',
text:TxtForFunction.idforfunction, //功能ID设定
iconCls:'HideConditions',
toolTip:TxtForFunction.idforfunction,
handler: function(){
alert('功能ID设定');
}
}]
2、定义tbar的时候只要将btns数组放进去就可以了写法如下:
Ext.onReady(function(){
var panel=new Ext.Panel({
renderTo:'hello',
title:'test',
html:'aaaa',
width:600,
height:400,
tbar:[btns]
});
});
3、分割线的写法:
在这里我们需要注意的是xtype如果为tbseparator的话,这样就有两个按钮中间的分割线,要不然是没有的
面板属性解析:
tools:工具栏
这个工具栏说的是标题上的按钮
![]()
tbar:[new Ext.Toolbar.TextItem('工具栏'),
{xtype:"tbfill"},
{pressed:"true",text:"添加"},
{xtype:"tbseparator"},
{pressed:"true",text:"保存"}
]
这个tbar说的是标题栏下面的这个工具栏