【Cocos2d-x游戏引擎开发笔记(4)】系统动画
原创文章,转载请注明出处:http://blog.csdn.net/zhy_cheng/article/details/8271154
Cocos2d-x提供的动画主要是瞬时动画和延时动画。
瞬时动作就是不需要时间,马上就完成的动作。瞬时动作的共同基类是CCActionInstant。
延时动作就是指动作的完成需要一段时间。因此,几乎所有的延时动作都使用执行时间作为第一个参数,它们有着共同的基类CCActionInterval。
1.瞬时动画
CCSprite *s=CCSprite::create("iconccc.png");//创建精灵
s->setPosition(ccp(200,200));//设置位置
addChild(s);//添加
CCActionInstant *ix=CCFlipX::actionWithFlipX(1);//x翻转
CCActionInstant *iy=CCFlipY::actionWithFlipY(1);//y翻转
s->runAction(ix);//运行
s->runAction(iy);运行效果:
CCXxxxTo - 绝对动作,执行的结果与当前的状态关系不密切;
CCXxxxBy - 相对动作,在当前的状态上执行某种动作,执行的结果与当前状态是紧密相关的。
移动到 - CCMoveTo
移动 - CCMoveBy
跳跃到 - CCJumpTo
参数为终点位置、跳跃高度和跳跃次数。
跳跃 - CCJumpBy
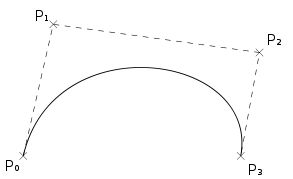
贝赛尔曲线 - CCBezierBy
支持三次贝赛尔曲线:P0-起点,P1-起点切线方向,P2-终点切线方向,P3-终点。
首先设置贝塞尔参数,然后执行。
放大到 - CCScaleTo
放大 - CCScaleBy
如果参数为小数,那就是缩小了。
旋转到 - CCRotateTo
旋转 - CCRotateBy
闪烁 - CCBlink
色调变化到 - CCTintTo
色调变换 - CCTintBy
变暗到 - CCFadeTo
由无变亮 - CCFadeIn
由亮变无 - CCFadeOut
CCActionInterval *ac=CCRotateBy::actionWithDuration(2,270); s->runAction(ac);
旋转270度。
还有一些组合动画
CCsequence
序列的使用非常简单,该类从CCActionInterval派生,本身就可以被CCNode对象执行。该类的作用就是线性排列若干个动作,然后按先后次序逐个执行。CCActionInterval *ac=CCRotateBy::actionWithDuration(2,270); CCActionInterval *bc=CCBlink::actionWithDuration(3,10); CCActionInterval *mc=CCMoveTo::actionWithDuration(2,CCPoint(300,200)); CCActionInterval *jc=CCJumpTo::actionWithDuration(3,CCPoint(400,400),20,4); CCFiniteTimeAction *se=CCSequence::actions(ac,bc,mc,jc,NULL); s->runAction(se);
上面的代码一次执行。
CCActionInterval *ac=CCRotateBy::actionWithDuration(2,270); CCActionInterval *sc=CCScaleBy::actionWithDuration(2,2,2); CCFiniteTimeAction *se=CCSpawn::actions(ac,sc,NULL); s->runAction(se);
上面的动画同时执行。
CCActionInterval *sc=CCScaleBy::actionWithDuration(2,2,2); CCFiniteTimeAction *se=CCSpawn::actions(ac,sc,NULL); CCActionInterval *rc=CCRepeat::actionWithAction(se,4);
上面的代码执行四次
CCActionInterval *ac=CCRotateBy::actionWithDuration(2,270); CCActionInterval *sc=CCScaleBy::actionWithDuration(2,2,2); CCFiniteTimeAction *se=CCSpawn::actions(ac,sc,NULL); CCFiniteTimeAction *rrc=se->reverse(); CCFiniteTimeAction *lc=CCSequence::actions(se,rrc,NULL);
上面的动画将还原。
CCActionInterval *ac=CCRotateBy::actionWithDuration(2,270); CCActionInterval *sc=CCScaleBy::actionWithDuration(2,2,2); CCFiniteTimeAction *se=CCSpawn::actions(ac,sc,NULL); CCFiniteTimeAction *rrc=se->reverse(); CCFiniteTimeAction *lc=CCSequence::actions(se,CCDelayTime::actionWithDuration(3),rrc,NULL);
CCActionInterval *ac=CCRotateBy::actionWithDuration(2,270); CCActionInterval *sc=CCScaleBy::actionWithDuration(2,2,2); CCFiniteTimeAction *se=CCSpawn::actions(ac,sc,NULL); CCFiniteTimeAction *rrc=se->reverse(); CCFiniteTimeAction *func=CCCallFunc::actionWithTarget(this,callfunc_selector(HelloWorld::backFunc)); CCFiniteTimeAction *lc=CCSequence::actions(se,func,CCDelayTime::actionWithDuration(3),rrc,NULL);
在se动画运行完了之后调用函数。
CCCallFuncN
函数无返回值,有一个CCNode*的指针
CCSprite *s=CCSprite::create("sprite.png");
s->setPosition(ccp(0,0));
addChild(s);
CCActionInterval *move=CCMoveBy::create(3,ccp(450,290));
CCFiniteTimeAction *fn=CCCallFuncN::actionWithTarget(this,callfuncN_selector(HelloWorld::funcN));
CCFiniteTimeAction *a=CCSequence::actions(move,fn,NULL);
s->runAction(a);
回调函数是
void HelloWorld::funcN(CCNode *pSender)
{
CCLog("funcN");
CCSprite *s=(CCSprite*)pSender;
CCLog("x=%f,y=%f",s->getPosition().x,s->getPosition().y);
}
通过测试,传递进来的pSender其实是运行该函数的精灵的指针。
CCCallFuncND
在调用这个函数的时候,可以传递一个void*的参数
如下使用:
CCSprite *s=CCSprite::create("sprite.png");
s->setPosition(ccp(0,0));
addChild(s);
CCActionInterval *move=CCMoveBy::create(3,ccp(450,290));
CCFiniteTimeAction *fn=CCCallFuncND::actionWithTarget(this,callfuncND_selector(HelloWorld::funcN),(void*)7);
CCFiniteTimeAction *a=CCSequence::actions(move,fn,NULL);
s->runAction(a);
回调函数是:
void HelloWorld::funcN(CCNode *pSender,void* data)
{
CCLog("funcN");
CCSprite *s=(CCSprite*)pSender;
CCLog("x=%f,y=%f,*data=%d",s->getPosition().x,s->getPosition().y,int(data));
}
这样可以获得传递过来的数据。
CCCallFuncO
这个函数与CCCallFuncN差不多,只不过回调函数的参数是CCObject*类型。