Android 在文字中插入表情图片
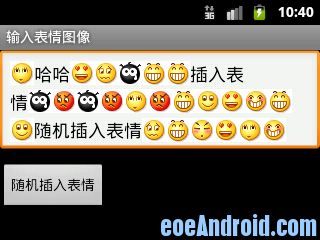
EditText和TextView一样,也可以进行图文混排。所不同的是,TextView只用于显示图文混排效果,而EditText不仅可显示, 也可混合输入文字和图像,让我们先回顾一下图5.2所示的QQ聊天输入框,在输入框中可以同时输入文字和表情图像。实际上,这种效果在Android SDK中只需要几行代码就可以实现。为了使读者更有学习的冲动,先来欣赏一下即将实现的效果,如下图所示。
在EditText控件中输入文字和图像
为了实现这个程序,首先来准备一些要用到的素材,也就是要在EditText控件中输入的图像文件。本例准备了9个png图像文件(face1.png至face9.png),都放在了res\drawable目录中。
接下来在屏幕上放一个只能显示3行(可输入多行)的EditText和一个Button,布局文件的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText android:id="@+id/edittext" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:lines="3" android:gravity="left|top"/>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="随机插入表情"
android:onClick="onClick_RandomFace" android:layout_marginTop="10dp" />
</LinearLayout>
上面代码的<EditText>标签中将android:gravity属性值设为left|top。以使输入的文本从左上角开始显 示,如果不设置该属性,则输入的文本会从左侧中心位置开始显示(由于设置了android:line=”3”,因此,EditText可同时显示三行的内 容,所以会存在这个问题,如果只显示一行,则不存在这个问题)。
<Button>标签的android:onClick属性值指定了单击事件方法(onClick_RandomFace),在该方法 中随机获得了face1.png至face9.png中任意一个图像资源的ID。最常用的方法是将这9个图像资源ID放到数组中,然后随机产生一个数组索 引来获取相应的图像资源ID。但本例未采用这种方法,而是采用了直接通过反射技术从R.drawable类中获得图像资源ID的方法。这种方法的好处是一 但图像资源非常多时,可以不需要在数组中挨个定义就可以获得任意的图像资源ID。
在5.2.2节使用了<img>标签来插入图像,虽然在EditText控件中插入图像也可采用这种方法。但本例使用了另外一种更简单 的方法,就是使用android.text.style.ImageSpan类来直接插入图像。下面来看看具体的实现代码。
public void onClick_RandomFace(View view)
{
// 随机产生1至9的整数
int randomId = 1 + new Random().nextInt(9);
try
{
// 根据随机产生的1至9的整数从R.drawable类中获得相应资源ID(静态变量)的Field对象
Field field = R.drawable.class.getDeclaredField("face" + randomId);
// 获得资源ID的值,也就是静态变量的值
int resourceId = Integer.parseInt(field.get(null).toString());
// 根据资源ID获得资源图像的Bitmap对象
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), resourceId);
// 根据Bitmap对象创建ImageSpan对象
ImageSpan imageSpan = new ImageSpan(this, bitmap);
// 创建一个SpannableString对象,以便插入用ImageSpan对象封装的图像
SpannableString spannableString = new SpannableString("face");
// 用ImageSpan对象替换face
spannableString.setSpan(imageSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
// 将随机获得的图像追加到EditText控件的最后
edittext.append(spannableString);
}
catch (Exception e)
{
}
}
编写上面代码需要注意如下几点。
1. 由于R.drawable中的资源ID都是public的静态变量,因此,可直接使用Field.get方法获得这些变量的值。如果是 private或protected的变量,需要field.setAccessible(true)设置变量值的访问权限才可以读写这些变量。
2. 使用Field.get方法获得变量值时,如果是静态变量。Field.get方法的参数值设为null即可。如果不是静态变量,需要为Field.get方法指定一个变量所在类的对象作为参数值。
3. 由于EditText类不能直接插入Span对象,因此,需要先使用SpannableString对象来封装Span对象(如本例中的ImageSpan对象),再将SpannableString对象插入到EditText控件中。