Android状态栏上添加按钮
修改xml文件就可以添加按钮,文件位置/frameworks/base/core/res/res/layout/status_bar.xml
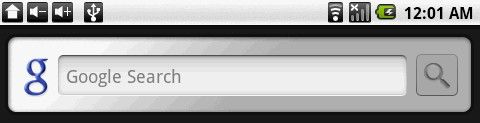
绿色部分添加了3个按钮
<com.android.server.status.StatusBarView xmlns:android="http://schemas.android.com/apk/res/android"
android:background="@drawable/statusbar_background"
android:orientation="vertical"
android:focusable="true"
android:descendantFocusability="afterDescendants"
>
<LinearLayout android:id="@+id/icons"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<LinearLayout android:id="@+id/statusButtons"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentRight="true"
android:orientation="horizontal">
<ImageButton
android:id="@+id/Stat_Home_button"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:background="@drawable/stat_home_button"
/>
<ImageButton
android:id="@+id/Stat_vol_down_button"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:background="@drawable/stat_volume_down_button_up"
/>
<ImageButton
android:id="@+id/Stat_vol_raise_button"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:background="@drawable/stat_volume_raise_button_up"
/>
</LinearLayout>
<com.android.server.status.IconMerger android:id="@+id/notificationIcons"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:paddingLeft="6dip"
android:gravity="center_vertical"
android:orientation="horizontal"/>
<LinearLayout android:id="@+id/statusIcons"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentRight="true"
android:paddingRight="6dip"
android:gravity="center_vertical"
android:orientation="horizontal"/>
</LinearLayout>
<LinearLayout android:id="@+id/ticker"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="6dip"
android:animationCache="false"
android:orientation="horizontal" >
<ImageSwitcher android:id="@+id/tickerIcon"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginRight="8dip"
>
<com.android.server.status.AnimatedImageView
android:layout_width="25dip"
android:layout_height="25dip"
/>
<com.android.server.status.AnimatedImageView
android:layout_width="25dip"
android:layout_height="25dip"
/>
</ImageSwitcher>
<com.android.server.status.TickerView android:id="@+id/tickerText"
android:layout_width="0dip"
android:layout_weight="1"
android:layout_height="wrap_content"
android:paddingTop="2dip"
android:paddingRight="10dip">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:textColor="#ff000000" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:textColor="#ff000000" />
</com.android.server.status.TickerView>
</LinearLayout>
<com.android.server.status.DateView android:id="@+id/date"
android:layout_width="wrap_content"
android:layout_height="25dp"
android:singleLine="true"
android:textSize="16sp"
android:textStyle="bold"
android:gravity="center_vertical|left"
android:paddingLeft="6px"
android:paddingRight="6px"
android:textColor="#ff000000"
android:background="@drawable/statusbar_background"
/>
</com.android.server.status.StatusBarView>
效果如下:
功能实现待续....